

Angular Scheduling Tutorials. Incorrect position at file for AOT compilation error · Issue #6374 · angular/angular-cli. A Deep, Deep, Deep, Deep, Deep Dive into the Angular Compiler. A Visual Studio Code Tutorial. Bootstrap Snippet Calendar Design using HTML CSS Javascript. Viewport units: vw, vh, vmin, vmax - Web Design Weekly. The viewport is the area where the browser renders the site.

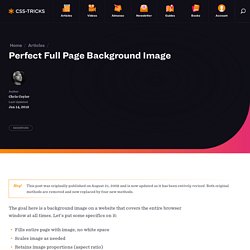
This is your screen minus the reserved space of the browser chrome. Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised.

Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Json2ts - generate TypeScript interfaces from json. How do I get the value of the selected dropdown menu item with Angular? Learn how to determine which dropdown menu the user selected in your Angular template, and get its value.

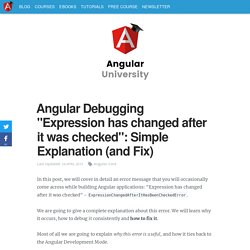
Dropdown elements provide a way to give your visitors choices. Technically, a dropdown element is actually a select element and each menu item in the dropdown is an option element. Angular Debugging "Expression has changed": Explanation (and Fix) In this post, we will cover in detail an error message that you will occasionally come across while building Angular applications: "Expression has changed after it was checked" - ExpressionChangedAfterItHasBeenCheckedError.

We are going to give a complete explanation about this error. We will learn why it occurs, how to debug it consistently and how to fix it. Most of all we are going to explain why this error is useful, and how it ties back to the Angular Development Mode. SelectionChange does not emit for default option in mat-select - Angular Material. I want to trigger a callback (or emit event) when mat-select is initialised with default value.

Please see below template - SelectionChange does not emit for default option in mat-select - Angular Material. Learn Creating a setTimeout Observable – Asynchronous Programming in JavaScript (with Rx.js Observables) Reading the RxJS 6 Sources: Map and Pipe - Angular In Depth. *Disclaimer: This series is just my notes as I read through the RxJS sources.

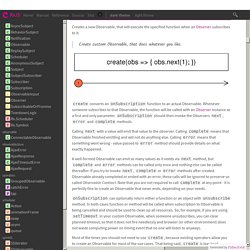
I’ll provide a summary of the main points at the end of the article, so don’t feel too bogged down with the details. Angular/in-memory-web-api. RxJS. RxJS API Document. Creates an Observable that emits events of a specific type coming from the given event target.

Creates an Observable from DOM events, or Node.js EventEmitter events or others. fromEvent accepts as a first argument event target, which is an object with methods for registering event handler functions. As a second argument it takes string that indicates type of event we want to listen for. fromEvent supports selected types of event targets, which are described in detail below.
Best Web Fonts 2019 for Figma. 20 best and worst fonts to use on your resume – Learn. Bar Graph GIFs - Get the best GIF on GIPHY. Layout Grids - Figma. Imag(e)ine that: A guide to working with images in Figma. Final Thoughts Before Signing Off for the Year. Two December’s ago, I finally took my friend Paul’s lead and spent the month offline.

I checked Instagram occasionally, but the blog, Twitter, etc. all went quiet. Not surprisingly, I can still remember moments from that month vividly. Without the distractions of needing to keep up with what was happening on the internet, I made memories with people in real life. Baking days with friends, playing with the dogs, relocating to Squamish, walking through heavy snow, going up the gondola with my mom and brother. Compound Interest Calculator. How compound interest works Compound interest is simple: It’s the interest you earn on both your original deposit and on the interest you continue to accumulate.

Compound interest allows your savings to grow faster over time. In an account that pays compound interest, the return is added to the original principal at the end of every compounding period. Gratitude Journal iPhone app. Login – Start managing your Projects now! 10 Tools for Prototyping on a Budget. What is Unified Modeling Language (UML)? UML, short for Unified Modeling Language, is a standardized modeling language consisting of an integrated set of diagrams, developed to help system and software developers for specifying, visualizing, constructing, and documenting the artifacts of software systems, as well as for business modeling and other non-software systems.

The UML represents a collection of best engineering practices that have proven successful in the modeling of large and complex systems. The UML is a very important part of developing object oriented software and the software development process. The UML uses mostly graphical notations to express the design of software projects. Using the UML helps project teams communicate, explore potential designs, and validate the architectural design of the software. In this article we will give you detailed ideas about what is UML, the history of UML and a description of each UML diagram type, along with UML examples. Free Download. Immobilien Rendite Rechner - aus excel-für-immobilien.de wird immocation.
Integer - What is the maximum value for an int32? The Git solution for professional teams. The leading product for integrated software development - GitLab. Angular Docs. Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live. Plunker. Editor - Online. Visual Communication, Diagramming and Team Collaboration Tools. Niqdev/packtpub-crawler: Download your daily free Packt Publishing eBook.
About gists. Gists are a great way to share your work. You can share single files, parts of files, or full applications. You can access gists at. Emmet — the essential toolkit for web-developers.