

SWA - SPARQL Web Applications. SWA Default Application Example. In this page we will examine a “default” SWA application included with TopBraid to understand how it has been constructed.

You can open this application and examine its contents by opening defaultapp.ui.ttlx file in the TopBraid project. Remember to unlock it first. As you read this page, it may be useful for you to navigate to the application elements in the application file. Alternatively, you may want to create your own application based on this template. To do so right-click on a project you want to place the application in and select from the menu New then SWA Application based on Template. Many rich internet applications divide the screen into various areas that can be re-sized using dividers. The class swa:FullScreenBorderLayout should be the top-level element in your application if you want to work with resizable areas.
Swa:FullScreenBorderLayout A convenience wrapper around the jQuery UI Layout. Arguments The application's main views are organized into so-called gadgets. SWP Gadgets Reference. SWA Gadgets Reference SWA defines a number of reusable UI gadgets as listed in the index below.

Index. Embedding SWP Components into Web Pages with jQuery » TopQuadrant, Inc. SPARQL Web Pages is a powerful framework for defining HTML renderings of RDF data.

Recent releases of TopBraid have added significant improvements to this framework, including a growing library of out-of-the-box components for recurring tasks: the SWA Gadgets. SWA includes components to display or edit details of a given resource, render hierarchies in trees, display a list of instances, provide a search form with various result viewers, faceted search etc.
At TopQuadrant we are using these components in our own solutions, including EVN and customer projects. We are committed to keeping these components stable and alive and will continue to improve them. So TopBraid customers do not need to reinvent the wheel. In order to reuse these components, you do not need to develop your whole application with SWP. You can try this out yourself if you start TopBraid Composer ME 4.3 and go to the URL in the browser above. The SWP Application Component Library (SWA) » TopQuadrant, Inc. There are many different technologies for building HTML user interfaces based on semantic web models.

TopQuadrant's SPARQL Web Pages (SWP) is aimed at a maximum of integration between RDF/OWL models and their visual representation. Not only can RDF resources and classes be linked to their most suitable renderings, but even the visual components themselves can be shared as linked data, taking the vision of model-driven development to the next stage. SWP is Linked Data taken to extremes. SWP makes it easy to encapsulate HTML snippets into reusable components. The resulting components can be embedded into other HTML snippets as new XML/HTML tags. The SWP Application Component Library (SWA) is the result of our (ongoing) work on defining a set of reusable components that lower the bar for developers who want to build user interfaces that are driven by semantic web models. Tutorial: Customizing SWA Forms » TopQuadrant, Inc. SPARQL Web Pages (SWP) is a declarative language that represents user interface elements with an RDF vocabulary.

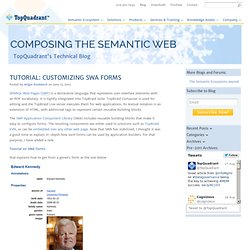
It is tightly integrated into TopBraid Suite: TopBraid Composer is used for editing and the TopBraid Live server executes them for web applications. Its textual notation is an extension of HTML, with additional tags to represent certain reusable building blocks. The SWP Application Component Library (SWA) includes reusable building blocks that make it easy to configure forms. The resulting components are either used in solutions such as TopBraid EVN, or can be embedded into any other web page. Now that SWA has stabilized, I thought it was a good time to explain in-depth how such forms can be used by application builders. That explains how to get from a generic form as the one below to a customized layout such as this: via a small SWP snippet that is attached to a class: SPARQL Web Pages - SWA Forms. Abstract This document explains how the SWA ontology can be used to describe customized form layouts.

It covers the most commonly needed design patterns only, in tutorial style. Further details are covered by the SWA Help that is part of TopBraid Composer. This document is part of the SPARQL Web Pages Specification. 1 Motivation One of the attractive features of RDF is that instance data and schema definitions are represented in the same format - as RDF triples. The screenshot above is showing the default form that is part of SWA and attached to rdfs:Resource. 2 Setting up a customized form In order to have TopBraid use a customized form, you first need to create an SWP file for your ontology.
Make sure to select the Extended Turtle format (.ttlx) because this will create more readable files than normal Turtle. In that file, add your schema (class and property definitions) to the Imports view. Now you can navigate to the schema:Person class and find the property ui:instanceView.