

Iconmonstr - Free simple icons for your next project. Capturing Audio with Java Sound API. This Tech Tip reprinted with permission by java.sun.com The Java Sound API has been a part of the standard libraries of the Java 2 Platform since the 1.3 release.

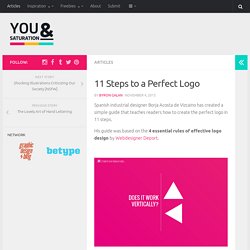
Found in the javax.sound.sampled package, the Java Sound API provides support for playing and capturing audio. In addition, the library offers a software-based audio mixer and MIDI (Musical Instrument Digital Interface) device access. In this tip, you'll learn how to capture audio through the Java Sound API and play it back. The javax.sound.sampled package consists of eight interfaces, twelve top-level classes, twelve inner classes, and two exceptions. Let's examine recording first. SubStation Alpha. This subtitle format is frequently used in anime fansubs, either to overlay subtitles onto video while it is being encoded (hardsubbing), or to store subtitle data alongside video data in a Matroska (MKV) container (softsubbing).

Hardsubbing is irreversible but does not require VSFilter or other special resources for playback. Softsubbing allows the end user to choose whether subtitles will be displayed, and makes it possible to include multiple subtitle streams in the same video file. The current version of SSA is v4.00. There are many freeware and open source subtitling applications that support the SSA format. Principal sections in an SSA subtitle[edit] GraphicBurger. 15+ Identity Branding Stationery Mockup Templates. 11 Steps to a Perfect Logo. Spanish industrial designer Borja Acosta de Vizcaino has created a simple guide that teaches readers how to create the perfect logo in 11 steps.

Hello Endpoints Code Walkthrough - Java. Creating the Hello Endpoints Complete Sample Backend API - Java. Backends Java API Overview - Java. App Engine Modules in Java - Java. I/O 2012. Subtitle Horse: Online Subtitle/Captions Editor. Caption, translate, subtitle and transcribe video. 3 Core UX Design Process Principles - Professional Development- PMP Certification, ITIL v3, Zend PHP. Summary: UX design is a user-centered design approach.

You will learn about the three core principles of UX design process and their applications in this article. Core Principles of UX Design Process Early and continual focus on users and their tasksEmpirical measurement of user behaviorIterative design 1. Early and continual focus on users and their tasks. 7 ui/ux principles to help create a fresh experience - Fresh Consulting. Most of us spend 3+ hours online every day using a myriad of devices with screens that require near exclusive attention where over 1 trillion web pages and millions of mobile apps are competing for our time.

To help you be effective, Fresh Consulting has selected 7 of its 50+ principles that assure your application or website is sweet and stands out from the rest. 1. Design should focus on an experience People don’t always remember information presented, but they do remember what they feel. Ui ux designing principles. Replace text in website with Chrome content script extension. Sample Extensions. Getting the source HTML of the current page from chrome extension. Developing Google Chrome Extensions. It's no secret that my favorite browser is Google Chrome.

I like it because it's fast, reliable, it doesn't crash (very often), and it looks good. Developing Google Chrome Extensions. OAuth 2.0 from Chrome Extensions. Applications that access online services often need to access a user's private data.

Chrome Extensions are no different. OAuth has emerged as the standard way of letting users share their private resources across sites without having to hand out their usernames and passwords. Tutorial: OAuth. OAuth is an open protocol that aims to standardize the way desktop and web applications access a user's private data.

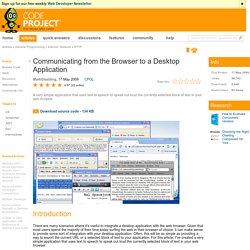
OAuth provides a mechanism for users to grant access to private data without sharing their private credentials (username/password). Many sites have started enabling APIs to use OAuth because of its security and standard set of libraries. Communicating from the Browser to a Desktop Application. Introduction There are many scenarios where it's useful to integrate a desktop application with the web browser.

Given that most users spend the majority of their time today surfing the web in their browser of choice, it can make sense to provide some sort of integration with your desktop application. Often, this will be as simple as providing a way to export the current URL or a selected block of text to your application. Packaging. This page describes how to package your extension.

As the Overview explains, extensions are packaged as signed ZIP files with the file extension "crx"—for example, myextension.crx. Note: You do not need to package your own extension. If you publish your extension using the Chrome Developer Dashboard, then the only reason to create your own .crx file would be to distribute a non-public version—for example, to alpha testers. You can find information on publishing extensions and apps in the Chrome Web Store getting started tutorial, starting at Step 5: Zip up your app.
When you package an extension, the extension is assigned a unique key pair. Creating basic chrome extensions. Codegram Lightning Talks Marc Divins (@mdivins) - Twitter, GitHub What is an extension? Extensions are essentially web pages (html+js+css), and they can use all the APIs that the browser provides to web pages, from XMLHttpRequest to JSON to HTML5. Create your own browser extensions, Part 4: Move toward browser-agnostic extensions. So far in this series, you wrote an extension that is called Gawkblocker for Chrome, Firefox, and Safari. With Gawkblocker, you (and its other users) can block certain domains that you prefer not to visit, such as time-consuming blogs. You wrote Gawkblocker for Chrome first, then tweaked it for Firefox, and tweaked it again for Safari.
With three similar sets of files to maintain to keep the extension up-to-date for all three browsers, you have extra work and redundant code. In this final installment in the series, you eliminate redundancy and extra work by coming as close as possible to creating a common Gawkblocker codebase. (See Download to get the complete source code.) Create your own browser extensions, Part 3: Extend your reach into Safari. This article, the third in a four-part series on building browser extensions, shows you how to build an extension for Safari. You built the Gawkblocker extension for Chrome in Part 1 and for Firefox in Part 2. In this article, you port Gawkblocker to Safari. Create your own browser extensions, Part 2: Extend your reach into Firefox.
Create your own browser extensions, Part 1: Extend your reach into Chrome. Before you start For this article you need to download and install Google Chrome version 19 or higher (the examples shown here are based on version 19). You'll also want something you can use to edit HTML, CSS, and JavaScript. Build Cross Browser Extensions with JavaScript - Crossrider Extensions. Getting Started: Building a Chrome Extension.
Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. JDaren/subtitleConverter. Simple Shape Recognition Java Program. OpenCV - Java Tutorial Examples for Image Processing Operations ,Object Detection and Face Detection. Detecting some simple shapes in images. Sample application (sources) - 215KSample application (biaries) - 206K Introduction Doing image processing and especially blob analysis it is often required to check some objects' shape and depending on it perform further processing of a particular object or not.
For example, some applications may require finding only circles from all the detected objects, or quadrilaterals, rectangles, etc. The article will describe some basic techniques, which may allow detecting such shapes like circles, triangles and quadrilaterals (plus their subtypes, like rectangle, rhombus, rectangled triangle, etc.).
Note: most of the code snippets provided in the article are based on the AForge.NET framework, but can be easily implemented using any other library providing similar image processing routines. Detecting simple shapes in an image. Using OpenCV Java with Eclipse.