

Create an Impressive Magnifying Effect with ActionScript 3.0. Twice a month, we revisit some of our readers’ favorite posts from throughout the history of Activetuts+.

This tutorial was first published in April, 2009. In this tutorial we'll create a magnifying glass effect, demonstrating use of the displacementMapFilter. The effect can be achieved in a relatively short space of time and with very little code. Final Result Preview. Create a Shuffle Gallery in Flash Using XML and ActionScript 3.0. In this tutorial I'll explain how to access and use the Display List whilst creating an XML based image gallery with ActionScript 3.0.

Step 1: Overview Using XML we'll dynamically load and obtain information about the images, give them a random center position, add a frame, add drag functionality, and lastly, we'll use a tween to handle the zoom animation. Step 2: Let's Get Started. Zoom Into Your Own Canvas of Content. Some paintings require you take a closer look to see all the details.

Now instead of a painting, imagine a blank canvas that can be filled with images and text and dynamic descriptions. We found this awesome author thanks to FlashGameLicense.com, the place to buy and sell Flash games. Note: This tutorial has nothing to do with the HTML5 canvas element! The demo is a viewer application that loads its data from XML. Content is placed on the "canvas" and the user can zoom into the canvas or click on any of the images to center it on the screen. Implement a Map Using the Google Map API for Flash. Twice a month, we revisit some of our readers’ favorite posts from throughout the history of Activetuts+.

This tutorial was first published in May, 2009. Create an Interactive Panorama Viewer Using JC Panorama Editor. A Panorama is a picture or photograph displaying a wide view.

In this tutorial, we'll create an Interactive Panorama Viewer using a third party application: JC Panorama Editor. Step 1: Brief Overview. Quick Tip: Use AS3 to Grab Exif Data From a JPG Image. Exif, or Exchangeable image file format is a specification for image formats used by digital cameras and scanners.

It's also used to store metadata such as camera model, type, author etc. Learn to display Exif metadata in your application by following this Quick Tip. Build a Categorized Image Gallery With XML and AS3 – Active Premium. This week's Active Premium tutorial, exclusively available to Premium members, comes courtesy of László Bugyinszki.

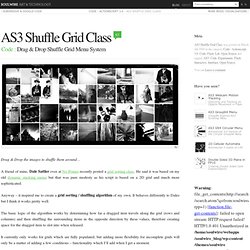
AS3 Shuffle Grid Class › Drag & Drop Shuffle Grid Menu System. Drag & Drop the images to shuffle them around… A friend of mine, Dale Sattler over at No Ponies recently posted a grid sorting class.

He said it was based on my old dynamic stacking menu; but that was pure modesty as his script is based on a 2D grid and much more sophisticated. Anyway – it inspired me to create a grid sorting / shuffling algorithm of my own. It behaves differently to Dales but I think it works pretty well. The basic logic of the algorithm works by determining how far a dragged item travels along the grid (rows and columns) and then shuffling the surrounding items in the opposite direction by these values, therefore creating space for the dragged item to slot into when released. 15 Detailed Expert Tutorials for ActionScript 3. Want to look for advanced abilities in ActionScript 3?

This scripting language will be easily within your power with some useful ActionScript 3 tutorials we’ll add to quickly turn you into the better design. ActionScript, as you know, is a scripting language based on ECMAScript. It is used primarily for the development of websites and software using the Adobe Flash Player platform, but is also used in some database applications, and in basic robotics. You see, if you have ever looked over the shoulder of someone who really knew how to quickly master ActionScript stuff, you might know that tutorials are the fastest way to learn. So you are welcome to get the most out of these detailed and interesting tutorials we’ve compiled for you. 1. Using the ActionScript3 port of the Traer physics engine, get something close to THA’s Wonderwall effect. 2.
XML Grid Image Gallery. By Blue_Chi | Flash CS3 | ActionScript 3.0 | Intermediate| Page 1, 2, 3, 4, 5, 6, 7, 8 This tutorial will teach you how to create an XML grid image gallery in Flash using ActionScript 3.0.

This gallery will let you supply it with any number of image thumbs which it will automatically align in a grid manner. All of our images will be loaded externally, these images are specified in an XML file that also controls the number of columns and the position of the gallery. This is an intermediate ActionScript 3.0 tutorial that will make use of the XML Class, the URLLoader Class, the Loader Class, the Tween Class, and general AS3 methods and tools such as event handling, loops, functions, and conditionals.
Make sure you read all of our relevant tutorials on those topics before attempting this tutorial. All photographs © 2008 - Riyadh Al Balushi. Create a Responsive Image Scroller in ActionScript 3.0. Scaling an image – resizing a Bitmap. When a bitmap (image) is reduced by using the methods scaleX and scaleY or width and height, the same bitmap seems to have changed but the size really does not . This is because the BitmapData of the image has remained the same , then the weight and memory are same even if we had scaled down the image to 10%. To resize and then actually gain weight and memory we must use the draw method of BitmapData class (of which we have already seen an example ) and the Matrix class .
Very useful to create thumbnails. The steps are as follows: Resize image Dynamically(proportionally) in flash as2/as3. Flash actionscript 3: proportional image resizing « Thomas Joos.