

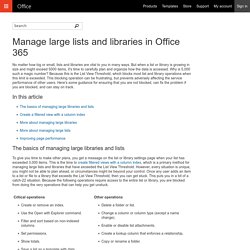
Azure AD Connect: Supported topologies. The objective of this topic is to describe different on-premises and Azure AD topologies with Azure AD Connect sync as the key integration solution.

It describes both supported and unsupported configurations. Legend for pictures in the document: Single forest, single Azure AD directory The most common topology is a single forest on-premises, with one or multiple domains, and a single Azure AD directory (a.k.a. tenant). Azure AD authentication is done with password synchronization.
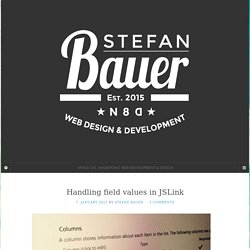
Single forest, multiple sync servers to one Azure AD directory It is not supported to have multiple Azure AD Connect sync servers connecting to the same Azure AD directory even if they are configured to synchronize mutually exclusive set of objects (with the exception of a staging server). About_Comparison_Operators. Handling field values in JSLink. In this blog post I try to cover all the aspects around field values used in JSLink overrides.

I recognised while working on the blog post “Bind JSLink overrides to certain web parts only†that some fields serve more information than just only the display value. Methods to access field values Properties in JavaScript can be accessed via the following two methods. // Method 1 - dot notation var title = ctx.CurrentItem.Title; Another approach is the so called array notation. // Method 2 - array notation var title = ctx.CurrentItem["Title"]; Some field values require a period right after the field name.
Simple Text Field Simple text field values can be requested by simply passing the internal field name to the current item. // Request value of title field var fieldValue = ctx.CurrentItem[“Title“]; SP 2013: Using the JSLink property to change the way your field or views are rendered in SharePoint 2013. Author: Tobias Zimmergren | | @zimmergren Recently I’ve had the pleasure (and adventure..) of upgrading a few SharePoint 2010 solutions to SharePoint 2013.

One of the things that come up in literally every project I’m involved in, is the ability to quickly and easily change how a list is rendered. More specifically how the fields in that list should be displayed. Luckily in SharePoint 2013, Microsoft have extended the SPField with a new proprety called JSLink which is a JavaScript Link property. There’s a JSLink property on the SPField class as well as a "JS Link" property on for example List View Web Parts. In this blog post I’ll briefly explain what the "JS Link" for a List View Web Part can look like and how you can set the property using PowerShell, C# and in the UI.
ListTemplateType enumeration (Microsoft.SharePoint.Client) Start building a SharePoint Governance Plan - Real World. The buzz word, SharePoint Governance, sure has become bigger than it actually has to be.

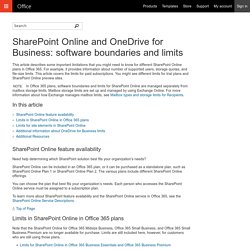
It can almost be compared to the burden of carrying the ring in Lord of the Rings if it is assigned to you. SharePoint Online and OneDrive for Business: software boundaries and limits. This article describes some important limitations that you might need to know for different SharePoint Online plans in Office 365.

For example, it provides information about number of supported users, storage quotas, and file-size limits. This article covers the limits for paid subscriptions. Manage large lists and libraries in Office 365. No matter how big or small, lists and libraries are vital to you in many ways.

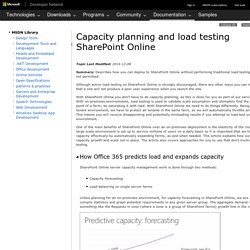
But when a list or library is growing in size and might exceed 5000 items, it's time to carefully plan and organize how the data is accessed. Why is 5,000 such a magic number? Because this is the List View Threshold, which blocks most list and library operations when this limit is exceeded. This blocking operation can be frustrating, but prevents adversely affecting the service performance of other users. Here's some guidance for ensuring that you are not blocked, can fix the problem if you are blocked, and can stay on track. SharePoint Online Information Architecture Considerations - Richard diZerega's Blog. Capacity planning and load testing SharePoint Online. Topic Last Modified: 2014-12-08 Summary: Describes how you can deploy to SharePoint Online without performing traditional load testing since it is not permitted.

Although active load testing on SharePoint Online is strongly discouraged, there are other ways you can make sure that a site will not produce a poor user experience when you launch the site. With SharePoint Online you don't have to do capacity planning, as this is done for you as part of our service offering. With on-premises environments, load testing is used to validate scale assumption and ultimately find the breaking point of a farm; by saturating it with load. With SharePoint Online we need to do things differently. One of the main benefits of SharePoint Online over an on-premises deployment is the elasticity of the cloud. To brand or not to brand, that is the SharePoint Online Question. There has been quite the chatter happening on the ole’ interweb lately surrounding the topic of branding and site customization for SharePoint Online (SPO).

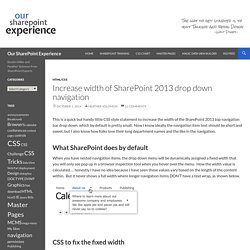
The overall message people keep hearing is “don’t use custom master pages for SharePoint Online.” Since branding is my schtick, this makes me die a little on the inside each time I hear it. But please hear me when I say this… blanket statements are rarely applicable to everyone involved and should by no means be considered as a rule for life. Yes, you can use custom master pages with SharePoint Online. Yes, it will involve work. What happened? Through conference presentations, podcasts, documentation and more, an overall theme or message has emerged that if possible, you should avoid using custom master pages (among other things) in your SPO sites. But why? SPO has a ripple feature roll out model. How often are they REALLY pushing out changes? You can make that call and keep track on your own by visiting the Office 365 Roadmap. Increase width of SharePoint 2013 drop down navigation. This is a quick but handy little CSS style statement to increase the width of the SharePoint 2013 top navigation bar drop down, which by default is pretty small.

Now I know ideally the navigation item text should be short and sweet, but I also know how folks love their long department names and the like in the navigation. When you have nested navigation items, the drop down menu will be dynamically assigned a fixed width that you will only see pop up in a browser inspection tool when you hover over the menu. How the width value is calculated… honestly I have no idea because I have seen these values vary based on the length of the content within.
But it never shows a full width where longer navigation items DON’T have a text wrap, as shown below. First you need to decide if you want a fixed width drop down (say 300 pixels or so) or if you want the width to stretch to contain whatever length of text is within. 2013 - Can the "Script Editor" webpart retrieve values from a list? Current community your communities.

Display SharePoint Blogs on a SharePoint Online Homepage. You may also be interested in: fpweb.net Editor’s note: Contributor Chris Clark is the Marketing Manager for Creative Sharepoint. Follow him @chrisclark005 If you’re using SharePoint Online (as part of Office 365) for internal SharePoint sites, you may choose to create an internal SharePoint blog. PowerShell for Office 365. Windows PowerShell Command Builder for SharePoint 2013 Products and Office 365. Using SharePoint Online and MSOL/WAAD cmdlets in PowerShell with Office 365. PowerShell Tutorial – Try Catch Finally and error handling in PowerShe. One of the key parts of any good PowerShell script is error handling. Even in the shortest script, being able to handle errors helps to ensure that an unexpected event will not go on to wreck the system you are working on.
Take the example below. Every week in our sample company (MyCompany.Com) Human Resources are going to upload a list telling us who should have access to the Expenses database. If a name isn’t in the list from HR we’re going to remove it from the group and that user will no longer be able to log expense claims: $AuthorizedUsers= Get-Content \\ FileServer\HRShare\UserList.txt $CurrentUsers=Get-ADGroupMember "Expenses Claimants" Foreach($User in $CurrentUsers){ If($AuthroizedUsers -notcontains $User) { Remove-ADGroupMember -Identity "Expenses Claimants" -User $User }}
Client object model - Powershell deleting/showing list items csom. Current community your communities Sign up or log in to customize your list. more stack exchange communities.