

Nafr2-74.10Z-Activités spécialisées de design. Combien coûte la création d'un site internet ? Tarif freelance création Site vitrine. 17 Fonctionnalités à intégrer pour un Site Web Performant et Personnalisé. Lorsque vous souhaitez créer ou refondre un site web, vous allez vouloir offrir la meilleure expérience à vos utilisateurs et ainsi en retirer le maximum de bénéfices (plus de visites, plus de contacts, plus de commandes, …).

Pour atteindre ces objectifs, votre site devra bien sûr être à son meilleur niveau. La qualité du design, la rapidité de chargement, la clarté dans le contenu et la navigation, son optimisation pour le référencement seront déjà des éléments très importants pour rendre parfait votre site vitrine. Puis, pour maximiser l’atteinte de vos objectifs et maximiser vos performances, vous pourrez ajouter un certain nombre de fonctionnalités. L'écosystème Imagination for People. Les couleurs stratégiques dans la création d'une plate-forme web.
Développer une plateforme numérique qualitative et fonctionnelle ne suffit pas pour augmenter son taux de conversion et draîner des visiteurs.

Il faut la mettre en couleurs et avec les bonnes pour la stimuler. Une psychologie des couleurs nécessaire détaillée par Skilled et son infographie très instructive. Quelques surprises entre neurosciences et neuromarketing à la clef. Il suffit de 90 secondes pour se faire une idée sur un produit et elle s’opère entre 62% et 90% grâce à sa couleur. En outre, si cette dernière déclenche l’achat dans 60% des cas, pour 84,7% des consommateurs elle est l’élément principal qui le détermine tandis que 2/3 ne craquent pas pour un appareil électroménager s’il n’est pas dans la couleur désirée… Qui peut encore prendre les couleurs à la légère y compris dans le monde professionnel et du côté des marques ? Faits marquants. Cluster des entreprises créatives et culturelles de la métropole nantaise.
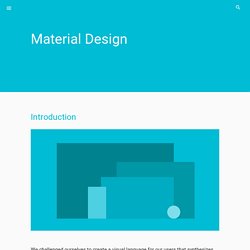
PANAFRICA - Baskets responsables aux couleurs de l'Afrique - PANAFRICA. Agence de communication globale à Toulouse et Paris. Comquest - Agence de communication 360. Agence de communication digitale Paris - Agence 148. Agence e-commerce, SaaS, Magento, Intershop, PIM. Notre expertise - LunaWeb. Agence spécialiste de l'expérience utilisateur - LunaWeb. Uplabs Daily Showcase. Css?_ga=2.210422869.1185908618.1506345686-1009535801. Css?_ga=2.210422869.1185908618.1506345686-1009535801. Introduction. A material metaphor is the unifying theory of a rationalized space and a system of motion.

The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic. Surfaces and edges of the material provide visual cues that are grounded in reality. The use of familiar tactile attributes helps users quickly understand affordances. Yet the flexibility of the material creates new affordances that supersede those in the physical world, without breaking the rules of physics. The fundamentals of light, surface, and movement are key to conveying how objects move, interact, and exist in space and in relation to each other. The foundational elements of print-based design – typography, grids, space, scale, color, and use of imagery – guide visual treatments. Introduction.
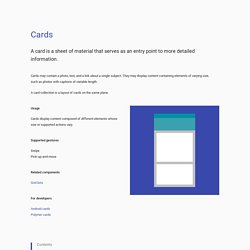
Buttons - Components. Cards - Components. Cards have a constant width and variable height.

The maximum height is limited to the height of the available space on a platform, but it can temporarily expand (for example, to display a comment field). Les grilles dans le webdesign. "Il y a quelque chose de différent entre ce site et le mien… Il a l'air de faire plus pro et je ne sais pas pourquoi !

" N'avez-vous jamais eu ce genre de remarque ? Pourtant vous utilisez Photoshop (ou autres programmes équivalents) depuis un certain temps, vous connaissez les règles typographiques et celles du web, la palette de couleur a été choisie avec soin... Mockups & Rough : gagnez du temps ! Ça y est, vous devez créer un nouveau site internet !

Comme d'habitude, après avoir sabré une célèbre boisson alcoolisée, c'est direction tête baissée dans Photoshop pour attaquer le design. N'est-ce pas la marche à suivre ? Responsive Web Design et E-commerce - 100% web par Kaliop. Comment gagner de nouveaux clients sur ces nouveaux dispositifs et comment être présent sur tous les terminaux existants et à venir?

D’après l’étude de comScore Mobilens (déc. 2011), plus de 18.8 millions de français détenaient un Smartphone fin 2011. De plus, l’essor des netbooks, des iMac et des tablettes empêche désormais toute uniformisation d’un site web du fait de résolutions d’écran trop différentes. 30 Awesome SVG Animation For Your Inspiration. Designers used to create animations in HTML elements using CSS.

However, due to the limitations of HTML elements in creating patterns, shapes, and others, they naturally turn to SVG, which offers more interesting capabilities. Working with SVG, we enjoy good browser supprot for SVG animation, and we have more ways to create new animation. You can use both the built-in SVG animation functionality or CSS3 animation (note that not everything can be done by CSS so there is still need for JavaScript). Another way is by using JavaScript engines such as GSAP or Snap. Prévoir un site pour toutes les résolutions (design fluide)
La question des dimensions idéales d'un site est souvent posée.

Les résolutions d'écran varient généralement de 800x600 pixels à 1280x960 pixels, en passant par 1024x768. Quelle est donc la résolution à privilégier ? Layout sur 12 colonnes avec Flexbox. La suite de la série de Landon Schropp sur Flexbox.

Après avoir découvert les bases avec un simple dé, nous nous lançons dans les mises en page sur 12 colonnes. Par Landon Schropp Dans une mise en page sur 12 colonnes, la page est divisée en douze colonnes invisibles. Celles-ci sont séparées les unes des autres par un petit espace, qu’on appelle gouttière (gutter). Responsive Design : 10 conseils pour réussir - Tutoriel. Soyez sociable !
Partagez : Le webdesign selon les grilles. Tout bon webdesigner sait que l’esprit créatif ne suffit pas à rendre son site professionnel, l’une des bonnes pratiques de base du webdesign est la conception d’un template structuré, et celle qui s’apparente le mieux à cela est la grille. Créer un site responsive - La maquette. [Total : 3 Moyenne : 5/5] Vous souhaitez réaliser un site responsive ?
Que ce soit pour un projet en code html/css pur ou bien pour créer un thème sur mesure pour WordPress, Joomla, Drupal ou autres… C’est ici que ça se passe. Pour cette première étape de la création d’un site responsive « from scratch » (depuis zéro), nous allons commencer par l’étape de la création des maquettes graphique. C’est l’essence même de la qualité du résultat final, donc autant faire les choses proprement et ne pas se compliquer la vie.
Résolutions d'écrans les plus utilisées pour un site web. Les usages sur internet évoluent vite, les résolutions les plus utilisées en 2013 sont plus grandes que les années précédentes. Facebook Redesign with New Windows Fluent Design System - Designed with Adobe XD - Speedart. Page Portfolio flyer, dépliant, logo du site de communication LAMINE2COM.fr. 12 Erreurs à éviter dans votre portfolio. Le portfolio, votre site personnel, outil indispensable de tout créatif, véritable vitrine numérique, est votre meilleure chance de trouver vos prochains clients ou emplois. Son importance est capitale car il reflète qui vous êtes, ce que vous savez faire et ce que vous avez déjà fait.