

Style Tiles. Flexbox Froggy - A game for learning CSS flexbox. CSS-Tricks. W3Schools Online Web Tutorials. Cssarrowplease. A “Before And After” Image Comparison Slide Control in HTML5. As my 2nd year students work towards their graduate showcase, my lecture content has increasingly included ways they might share and illustrate their portfolio work.

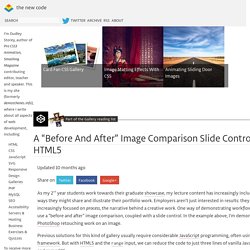
Employers aren’t just interested in results: they are increasingly focused on process, the narrative behind a creative work. One way of demonstrating workflow is to use a “before and after” image comparison, coupled with a slide control. In the example above, I’m demonstrating PhotoShop retouching work on an image. Previous solutions for this kind of gallery usually require considerable JavaScript programming, often using a framework.
But with HTML5 and the range input, we can reduce the code to just three lines of vanilla JavaScript and some CSS. The HTML used in this example is slightly unusual in that it lacks any content: all images will be presented using the CSS background-image property. The CSS The CSS to set up the images is slightly more complex: Next, we turn to customizing the range slider. The JavaScript. QuirkTools / Online Tools for Creative People. Native HTML5 Drag and Drop. Introduction For years, we've been using libraries like JQuery and Dojo to simplify complex UI elements like animations, rounded corners, and drag and drop.

There's no doubt, eye-candy is important for making rich, immersive experiences on the web. But why should a library be required for common tasks that all developers are using? Drag and drop (DnD) is a first class citizen in HTML5! The spec defines an event-based mechanism, JavaScript API, and additional markup for declaring that just about any type of element be draggable on a page. Feature Detection Many apps that utilize DnD would have a poor experience without it. If you need to rely on an API, always use feature detection rather than sniffing the browser's User-Agent. If (Modernizr.draganddrop) { // Browser supports HTML5 DnD. } else { // Fallback to a library solution. } How to Protect your Graphics.
Stealing nice graphics and images is a widespread problem.

Unscrupulous web site owners will steal your nice graphics and pretend it is theirs. If you paid for some custom graphics and then you find out that other people simply copy them for their own use, you can get frustrated! You can protect your graphics from being stolen by inserting a javascript code in your pages containing your custom-made images. Enough said, here's the code (place it between the HEAD tags, but you will have to copy it from the source code - and this is the weakness): <SCRIPT language="JavaScript"> <! Function click(e) { if (document.all) { if (event.button == 2) { alert(sorry); return false; } } if (document.layers) { if (e.which == 3) { alert(sorry); return false; } } } if (document.layers) { document.captureEvents(Event.MOUSEDOWN); } document.onmousedown=click; // --> </SCRIPT>
Border-image-slice. Summary The border-image-slice CSS property divides the image specified by border-image-source in nine regions: the four corners, the four edges and the middle.

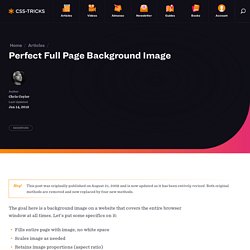
It does this by specifying 4 inwards offsets. Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS. The middle is not used by the border itself but is used as a background-image if the keyword fill is set. Perfect Full Page Background Image. Learn Development at Frontend Masters This post was originally published on August 21, 2009 and is now updated as it has been entirely revised.

Both original methods are removed and now replaced by four new methods. The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white spaceScales image as neededRetains image proportions (aspect ratio)Image is centered on pageDoes not cause scrollbarsAs cross-browser compatible as possibleIsn’t some fancy shenanigans like Flash Image above credited to this site.
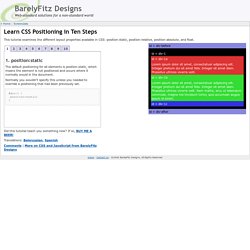
Awesome, Easy, Progressive CSS3 Way. Learn CSS Positioning in Ten Steps: position static relative absolute float. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Numeric Code Character Entities.
Can I use... Support tables for HTML5, CSS3, etc. CSS Summary.
Getting Started.