

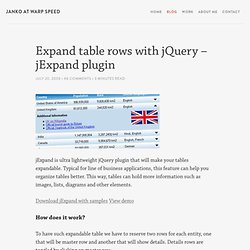
Expand table rows with jQuery – jExpand plugin. jExpand is ultra lightweight jQuery plugin that will make your tables expandable.

Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements. Download jExpand with samples View demo How does it work? To have such expandable table we have to reserve two rows for each entity, one that will be master row and another that will show details. Master row can contain as many columns as it is needed. <table id="report"><tr><th>Lorem ipsum</th><th>Lorem ipsum</th><th>Lorem ipsum</th><th>Lorem ipsum</th></tr><tr><td>Lorem ipsum</td><td>Lorem ipsum</td><td>Lorem ipsum</td><td>Lorem ipsum</td></tr><tr><td colspan="4"><!
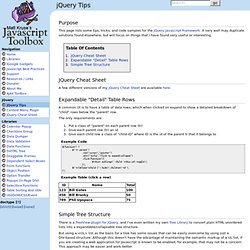
The code that turns this into expandable table is quite simple. There is one more line of code here which adds “odd” CSS class to each odd table row. At the end, to use plugin that is located in source files just do this: $(#sometable").jExpand(); Expand table rows with jQuery - jExpand plugin - JankoAtWarpSpeed demos. jQuery Tips. Purpose This page lists some tips, tricks, and code samples for the jQuery Javascript Framework.

It very well may duplicate solutions found elsewhere, but will focus on things that I have found very useful or interesting. JQuery Cheat Sheet A few different versions of my jQuery Cheat Sheet are available here. Expandable "Detail" Table Rows A common UI is to have a table of data rows, which when clicked on expand to show a detailed breakdown of "child" rows below the "parent" row.
The only requirements are: Put a class of "parent" on each parent row (tr) Give each parent row (tr) an id Give each child row a class of "child-ID" where ID is the id of the parent tr that it belongs to Example Code $(function() { $('tr.parent') .css("cursor","pointer") .attr("title","Click to expand/collapse") .click(function(){ $(this).siblings('.child-'+this.id).toggle(); }); $('tr[@class^=child-]').hide().children('td'); }); Example Table (click a row) Simple Tree Structure Example CSS Example Tree Item 1 Item 1.1.
A JQuery plugin to create AJAX based CRUD tables - Master/Child demo. (Accordion) Table - Params. (Accordion) Table - w/ add & Params. (Accordion) Table 1. Ng-grid - row expand. Collapse/Expand (no table) !!! Show Details - Table !!! !!!! Table - Expand/Collapse Row !!!! Manipulating DOM in AngularJS outside of a directive. !!! Show/Hide Table Rows !!! (outside of a directive?) X-editable: editable via small popover. Collase/Expand w/Div's.