

Liferay Pugins SDK Ivy Download Problem and Solution ~ Liferay Savvy. How to convert Liferay 6.2 based portlet to Liferay 7 based module? - Community Forums. Before talking about how to convert Liferay 6.2 portlet to Liferay 7, I request you to go through go through this link to know the breaking changes from Liferay6.x to Liferay 7 (click here).

Now in order to convert your portlet to Liferay7 first of all you need to keep below things ready. Creating theme and Deploying in liferay 7 by using Eclipse - Community Forums. Step1: Open your Eclipse go to File--->New --->Liferay Module ProjectGiveProject name –(EX:Lr7Theme)BuildType – Gradle-ModuleProject Template name – Theme (You have to Select) Click Finish Button.

After Click Finish button in eclipse you can see your theme (Ex:Lr7Theme).In this theme you have some basic file as shown below Screen Step2: Open Gradle Task and Gradle Excutions (Window -->Show view → Search For Gradle)In gradle you can see your theme, build → First do buildTheme then build After completion of that one in your theme you can see one Folder called Build as shown below screen Step3: Liferay 6.2 first application build failed-HTTP Authorization failure - Community Forums. Creating Tooltips with the Liferay UI Icon Help Tag - Liferay 6.2 - Liferay Developer Network.
An unfamiliar UI can be tricky to navigate.

Your users can feel as though they are lost in a jungle, wandering around aimlessly, desperately trying to get their bearings. The liferay-ui tag library offers a helpful solution in the form of the liferay-ui:icon-help tag. The Icon Help tag creates a handy tooltip UI. Text localization with Javascript - Marco Napolitano. Details Category: Liferay Hits: 2934 Liferay provides a very useful text localization method, which can be used with LanguageUtil Java class (and its counterpart class UnicodeLanguageUtil) or with <liferay-ui:message/> taglib.

But how can we use the same method with Javascript? Let's see! Let's suppose to have created a Liferay plugin, with the usual translation property file Language.properties and the following items: Checking user role in velocity template - Forums. Dockbar themes. Welcome to my first post!

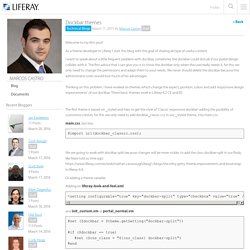
As a theme developer in Liferay I start this blog with the goal of sharing all type of useful content. I want to speak about a little frequent problem with dockbar, sometimes the dockbar could disturb if our portal design collides with it. The first advice that I can give you is to show the dockbar only when the user really needs it, for this we only need to change the permissions and adapt them to your needs. We never should delete the dockbar because the administrator users would lose much of his advantages. Thinking on this problem, I have worked on themes which change the aspect, position, colors and add 'responsive design improvements' of our dockbar. The first theme is based on _styled and tries to get the style of 'Classic responsive dockbar' adding the posibility of customice colours, for this we only need to add dockbar_classic.css in our _styled theme, into main.css: main.css, last line: @import url(dockbar_classic.css);
Theme Internationalization & Localization - Forums.
Embed Language Portlet in Theme. Sampsa. One of the current front-end trends is seems to be AngularJS.

Last week we had HelsinkiJS Meetup and again there were couple presentations talking about AngularJS. Our Developer Unconfrence at Berlin we had an unconfrence discussion about AngularJS. So AngularJS is for sure the framework that Liferay developers are keen to use. I decided to take a look AngularJS and how to use that in portlet development. Using any framework with portlets means that they should behave well in portlet world. As most of you already know, portlet's UI limitation is rendering area, which means that portlet should always stick to its area. By looking AngularJS tutorial I see that AngularJS application contains modules, which have controllers.
<html ng-app="myapp"> .. By looking this, my first impression is that AngularJS is not portlet ready since portlet does not own the page. Angular.bootstrap(<dom element>,<list of modules>); Following example demonstrate how this is done: and correseponding html: Theme Variables documentation. Expand all Utility macrosShow What's a macro?

A macro is a function that does text manipulation inside of Velocity. You can feed it parameters, and it will print out a string for you. Macros are not like traditional methods or functions, in that they don't return data, and while they can manipulate text based upon the parameters you pass in, it can only print. #css(FILE_NAME) Creates a link element like so: <link href="FILE_NAME" rel="stylesheet" type="text/stylesheet" /> #js(FILE_NAME) Creates a script element like so: <script src="FILE_NAME" type="text/javascript"></script> #language(LANGUAGE_KEY) Prints out the language string related to the LANGUAGE_KEY.
Customizing Social Office 3.0 using plugins. In the Liferay Developers Guide there is a nice little tidbit titled "Creating Plugins to Extend Plugins" found here.

This basically allows a lot of the same principles used with hook plugins when customizing Liferay. The difference here is that it allows you to customize portlet plugins with plugins. As with hook plugins this allows a degree of separation between your customization's and the default application. This same concept can also be used to customize Social Office plugins (including Social Office EE plugins). The name of the new plugin must match the name of the original plugin since the so-hook expects the original name. We had a need to hide the two public Site types in Social Office (Open and Public Restricted) since we share our Portal instance with our Clients.
Using Developer Mode with Themes - Development. Do you want to develop Liferay resources without having to redeploy to see your portal modifications?

Use Liferay Developer Mode! In Developer Mode, all caches are removed, so any changes you make are visible right away. Overview. Disable Javascript Minifier? [resolved] - Forums. You disable it in portal.properties: # # Set this property to true to load the packed version of files listed in # the properties "javascript.barebone.files" or # "javascript.everything.files". # # Set this property to false for easier debugging for development.
![Disable Javascript Minifier? [resolved] - Forums](http://cdn.pearltrees.com/s/pic/th/javascript-minifier-resolved-95323138)
You can # also disable fast loading by setting the URL parameter "js_fast_load" to # "0". # javascript.fast.load=true However, I wouldn't recommend disabling it since it can degrade your site performance significantly, you should try to figure out why it's breaking. In general, it breaks if you've written custom javascript that is syntactically incorrect. If you had written custom js, I would suggest removing them until you find which one is wrong. Embedding Portlets in a Layout Template - Development. Are there portlets you need displayed in the same location on all pages using a particular layout template?
Perhaps you want to prevent others from disrupting the Feng Shui you’ve generated with your design? You can embed portlets in layout templates, ensuring that specified portlets always display in consistent locations on your pages. Users can minimize embedded portlets but can’t move or remove them. Whether instanceable or non-instanceable, core portlets and custom portlets you created with the Plugins SDK can be embedded in layout templates. Let’s embed some portlets in our Columns 1 4 1 layout template. AUI Carousel using WebContent Structure/Template - Blog. Theme Settings and New Advanced Controls - Blog. To continue a recent string of theme related posts, I'm going to add another on the recently added feature allowing addition of advanced input controls and behaviors to theme settings. Themes are the whip cream that bring flavour and sweetness to our portal fruit salads. Without beautiful and clever theme designs our fruit salad may taste healthy but can be bland and leave us wanting other treats.
To make sure this doesn't happen, Liferay tries its hardest, each generation, to bring new and/or improved features and richness to the theme APIs in order to empower designers to create master pieces. One of the tools in the deisgners chest which was added in 6.0 and which added pretty significant flexibility to theme developers was the Settings API. As the name implies, the Settings API is a mechanism that allows a designer to add configuration settings to their theme creations.
Using the Settings API. Add js to jsp in hook - Forums. 6.1.1 CE GA2 message board can not work - Forums. Theme Settings and New Advanced Controls - Blog - Liferay.com. Liferay Portal - Browse Files. Layouts - User Guide. Very useful Liferay theme Snippets. Creating Liferay themes require some practice in compare to another CMS, but once you follow guidelines and have some experience its simple process. Here is the list of some Interesting Liferay themes Snippets. 1. Different themes for Different languages.
Some time single portal will have different languages , and require different themes for Right to Left and Left to Right language. Using simple minor css changes. Including css file specific to local in portal-normal.vm, which can have background Images as well. Themes. Liferay Announcements Service.