

Textillate.js. Textillate.js A simple plugin for CSS3 text animations.

Download on Github About. Animate.css. jQuery Plugins - XDSoft plugins, scripts, program, parsers. jQuery Countdown. The countdown functionality can easily be added to a division with appropriate default settings, although you do need to set the target time.

You can also remove the countdown widget if it is no longer required. Default countdown: 331Days6Hours34Minutes12Seconds The defaults are: Text is in English Format is 'dHMS' Days are shown if needed Hours/minutes/seconds are shown You can override the defaults globally as shown below: 25 Amazing Examples of JQuery Carousel sliders Plugins. JQuery Carousel sliders are extremely vital for all business portfolios and website templates.

Both full screen image sliders and horizontal carousel image sliders go well with any website design and work perfectly well with each other. Considering the size of the website, the slider size may vary in a way that the slider should be one by third of a website page. This is where the carousel sliders enter and they also bring with them a stack of transition effect and also a responsive layout. Normally, the ecommerce websites are the ones which benefit the most from these JQuery carousel sliders. This is primarily because of their need to flaunt several images in an individual post or page. 40 Free jQuery, CSS3, HTML5 Upload File Form Script Designs.
Today, the design industry has become the fastest growing industry, creative and new websites are being made every single day, by pushing the limitations of CSS and HTML in almost every direction.

CSS has become a long way for formatting any structured content. It used to control by the layout for precisely to apply in the documents. Modern websites are made and designed to provide several types of interactions to the users, CSS3 is mostly uses in these situations. To give the designers more interoperability and flexibility, CSS3 is considered the next major platform. Below you will find some best handpicked free handpicked HTMLS, CSS3, and jQuery upload file form script designs which may come in handy for your own websites or for designed projects. Mini Ajax file upload fo Demo | Download The mini Ajax file upload form allows the users to upload files from their browsers or drag them by selecting them separately. HTML5 files uploader Demo | Download Drop zone Drag Drop Upload Demo | Download. Top 30 Free jQuery Navigation Menus. jQuery makes the development a lot easier and convenient, and it’s use is becoming ever so popular on the smallest elements on your website.

Today we are talking about jQuery navigation menus. These menus are not just about plain text that is linked to redirect you to a specific page. It is actually a really cool way to display different menus on your site, along with other elements of course, but let’s retain the focus on menus. jQuery along with CSS3 has the capability to design and implement excellent navigation menus, and it is not all that hard to do either.
Egg.js - A Simple Way to Add Easter Eggs to Your Site. Egg.js is a simple JS library that has no prerequisites and allows you to easily add web easter eggs by watching the user's key strokes.

Type the Konami code (up, up, down, down, left, right, left, right, b, a) to test it out. Example It's really easy to use. Just include the egg.js file on the page... ...then use the addCode() function to add in your easter eggs. You can also add a hook, as shown above using addHook(), that will run after any egg code is triggered. Even more simply, you can just add an easter egg via the constructor: var egg = new Egg("up,up,down,down,left,right,left,right,b,a", function() { jQuery('#egggif').fadeIn(500, function() { window.setTimeout(function() { jQuery('#egggif').hide(); }, 5000); }); }).listen(); Why? SpaceBase: A Sass-based Responsive CSS framework. Wheelnav.js - spinning ever. Notie.js by Jared Reich. Drop. Datedropper - jQuery Dates Plugin. ResponsifyJS – A jquery plugin that makes images truly responsive, without sacrificing anyone's face. Bootstrap Notify : jQuery "Growl-like" Notifications.
17 jQuery Modal Dialog Boxes. A great way to show quick information to your user is to use jQuery modal dialog boxes or windows.

Dialog boxes can also use to alert them to warnings, errors and more. What if jQuery gets into the action? Well, expect coolness and boldness that can spice up your website! Here are some jQuery Modal Dialog Boxes for you, enjoy! Related posts: Update 12 Dec 2013: Updated all plugins in this post and added new images of demos. 1. bPopup.js. Eric Martin / ericmmartin.com. Display Date and Time in Javascript - real-time clock javascript date time display date time javascript real-time clock date javascript time getDate - Scripts tutorials Codes-Sources function Display Date and Time in Javascript - real-time clock javascrip.
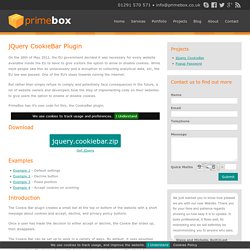
jQuery CookieBar, a jQuery solution to the EU cookie laws. On the 26th of May 2012, the EU government decided it was necessary for every website available inside the EU to have to give visitors the option to allow or disable cookies.

While most people saw this as unnecessary and a disruption to collecting analytical data, etc, the EU law was passed. One of the EU's steps towards ruining the internet. But rather than simply refuse to comply and potentially face consequences in the future, a lot of website owners and developers took the step of implementing code on their websites to give users the option to enable or disable cookies. PrimeBox has it's own code for this; the CookieBar plugin. Download.