

Prism 4.1 - Developer's Guide to Microsoft Prism. Patterns & practices Developer Center February 2012 Prism provides guidance designed to help you more easily design and build rich, flexible, and easily maintained Windows Presentation Foundation (WPF) desktop applications, Silverlight Rich Internet Applications (RIAs), and Windows Phone 7 applications.

Using design patterns that embody important architectural design principles, such as separation of concerns and loose coupling, Prism helps you to design and build applications using loosely coupled components that can evolve independently but which can be easily and seamlessly integrated into the overall application. These types of applications are known as composite applications. Prism is intended for software developers building WPF or Silverlight applications that typically feature multiple screens, rich user interaction and data visualization, and that embody significant presentation and business logic. Before you can use the Prism Library, the following must be installed: Understand MVVM Using PRISM by Hello World Silverlight Application. Download demo project - 4.59 MB Introduction In this article I will try to use couple of different pieces of functionality which PRISM offers us to implement MVVM.

I am trying my best to start it from scratch for newbie. I prefer if you are really interested please try to develop your sample MVVM Silverlight application while reading the article side by side in order to understand it in detail. How to: Provide a Custom Logger. The Composite Application Library is designed to log messages throughout the library.

To do this logging in a way that is not tied to a specific logging library, the Composite Application Library uses a logging façade, ILoggerFacade, to log its messages. This interface contains a single method named Log that logs messages. By default, the UnityBootstrapper sets a default TraceLogger as the designated logger, but this can easily be replaced for your application. Prism 4 ILoggerFacade for Log4Net. PRISM and WPF how to add a module on demand. MVVM with Prism 101 – Part 1: The Bootstrapper. MVVM with Prism 101 – Part 1: The Bootstrapper Source Code I recently spoke at a CodeCamp put on by the Northern Utah .NET User Group (NUNUG) on implementing MVVM using Prism.

I hadn’t spoken in a long time and so I was over prepared – way over prepared. Then to top in off in my nervousness, I blew the whole presentation by starting 15 minutes late. I was the session after lunch and I assumed lunch was an hour, so I mistakenly assumed my session started at 1:00 PM. Embarrassing stories aside, I really learned a lot more about Prism and Silverlight and what an enterprise-class implementation of Prism looks like. Before I get started I would like to just make a short comment about MVVM. The View-Model is a composite of the abstraction of you view’s state and behavior. The reason for this and why it is possible has a strong tie to the way data biding works in WPF/Silverlight. Once you get MVVM it will become second nature to you. Bootstrapper 5: bootstrapper.Run(); Setup ModuleCatalog.
Introduction to Composite WPF (CAL, Prism): Part 2. Download demo - 392 KB Introduction Welcome to Part 2.

If you have just landed on this article, you may want to pop off and read Part 1 first, here. In Part 1, we went through the basics of some thinking you may want to do before starting on a CAL based application. We covered off the basics of what CAL brings to the table and how to go about structuring the foundations of a CompositeWPF application. Some of the other topics included how to go about compositing the application together in the dev environment and how to go about planning some aspects of coordinating the overall development effort. What is Happening in Part 2? With this article, I'm going to build on (literally) what was covered in Part 1. . ; anyway ... Introduction to Composite WPF (CAL, Prism): Part 1.
Download demo - 731 KB Introduction If you're a WPF application developer, you've probably heard about CAL by now.

It seems to have a number of names that people know it by, CompositeWPF, Composite Application Library, Composite Application Guidance (CAG), and Prism. Frankly, it's all a bit mad; from here on in, it's called CAL. Unlike the growing issue of loads of different techs that essentially do the same thing, here we have a single tech with loads of different names! Anyway, I have now been involved in two large Composite WPF applications. I'll dispense with the long waffly explanation of what it is, suffice to say that primarily, it is a library incorporating the following feature set: CAL: Beginners guide to Modular applications: Part 1 of n. Download source code - 36.7 KB Introduction There are a lot of great articles about Composite; as an example, the Calcium articles from Daniel Vaughan, which are great, well documented, well implemented, etc...

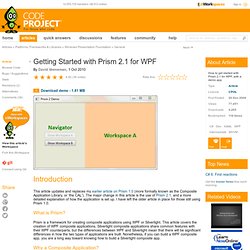
But, are very complex, and I have seen a lot of people that have dropped the study of this amazing technology because of the complexity of the articles available. Well, this is a bit of a problem, right? Great technologies should make our life easier, not bring so much complexity that we have to spend days and nights to get the point. Composite has a beautiful purpose, and despite what has been painted about it, it is very simple to understand and to put it to work properly; so now is the time for let the small talk behind and look upon the future of WPF and Silverlight applications. Summary. Getting Started with Prism 2.1 for WPF. Download demo - 1.81 MB Introduction This article updates and replaces my earlier article on Prism 1.0 (more formally known as the Composite Application Library, or ‘the CAL').

The major change in this article is the use of Prism 2.1, and a more detailed explanation of how the application is set up. I have left the older article in place for those still using Prism 1.0. Composite WPF Display-on-Demand. Download demo project - 375.15 KB.

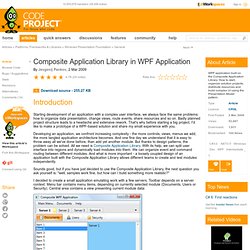
Composite Application Library in WPF Application. Download source - 255.27 KB Introduction Starting development of an application with a complex user interface, we always face the same problems: how to organize data presentation, change views, route events, share resources and so on.

Badly planned project structure leads to a headache and extensive rework. That's why before starting a big project, I'd like to make a prototype of a WPF-based solution and share my small experience with you. Developing an application, we confront increasing complexity - the more controls, views, menus we add, the more tangled application architecture becomes. Sounds good, but if you have just decided to use the Composite Application Library, the next question you ask yourself is: "well, samples work fine, but how can I build something more realistic? " Simple Prism Application Templates. Download Simple Prism Templates - 867 KB Introduction This article describes a set of templates that I have written which are intended to help create simple WPF applications based on the Composite WPF Framework using the Prism libraries.
Why write these templates when there are already templates available, e.g., Calcium? This is a very valid question. There are a number of reasons. Event Aggregator. Channel events from multiple objects into a single object to simplify registration for clients. A system with lots of objects can lead to complexities when a client wants to subscribe to events. The client has to find and register for each object individually, if each object has multiple events then each event requires a separate subscription. An Event Aggregator acts as a single source of events for many objects.
It registers for all the events of the many objects allowing clients to register with just the aggregator. Introduction to Prism - Composite Application Library (CAL) for WPF and Silverlight. Introduction Prism (Composite Application Guidance for WPF and Silverlight) is designed to build applications in WPF and Silverlight that have a single code base.