

HOMELESSFONTS. Getting Started - Google Fonts — Google Developers. This guide explains how to use the Google Fonts API to add fonts to your web pages.

You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. Here's an example. Copy and paste the following HTML into a file: Then open the file in a modern web browser. You should see a page displaying the following, in the font called Tangerine: Making the Web Beautiful! That sentence is ordinary text, so you can change how it looks by using CSS.
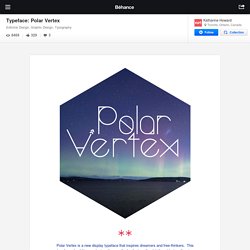
You should now see a drop shadow under the text: And that's only the beginning of what you can do with the Fonts API and CSS. You can start using the Google Fonts API in just two steps: Add a stylesheet link to request the desired web font(s): Style an element with the requested web font, either in a stylesheet: or with an inline style on the element itself: Handpicked free fonts for graphic designers with commercial-use licenses. Google Fonts. Typeface: Polar Vertex on Behance. Polar Vertex is a new display typeface that inspires dreamers and free-thinkers.

This typeface should be used primarily as a display font, as the details get lost as the size decreases. Ideally the use would be short lines of type illustrating a passion for the ethereal, the delicate and the mathematical. Band names, brand names, and headlines in magazines (architectural, technological, art and design, etc.) could all benefit from a typeface of this variety. Polar Vertex is a new display typeface that inspires dreamers and free-thinkers. This typeface should be used primarily as a display font, as the details get lost as the size decreases.
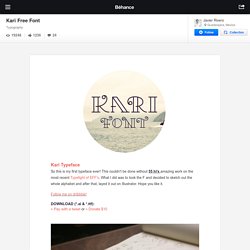
Kari Free Font on Behance. Kari TypefaceSo this is my first typeface ever!

This couldn't be done without 55 hi's amazing work on the most recent Typefight of EFF's. What I did was to took the F and decided to sketch out the whole alphabet and after that, layed it out on Illustrator. Hope you like it. Typography - 46 Cool & Useful Dingbat Fonts.
I know Dingbat fonts aren’t the most popular.

A lot of them are, well, pretty unhelpful. But, there are also a lot of very cool Dingbat fonts out there that can be used for a variety of things. Ornaments, decoration, patterns, silhouettes and much more. The cool thing about them, is you can convert to outlines, and you’ve got yourself a very cool vector to play with. I personally use the ornament and decoration type dingbats a lot to enhance typography and things like that. Nymphette. Matilde Free Font « typedepot. Getting Started - Google Fonts. The Big List of Free Fonts to Download 2015 - Tim Brown. 1.

Akula Script by Anna Ivanir – *Please note, this font was free for a time but now is not – Download 2. Wisdom Script – Free Download 3. Fonts. Font/Typo. Fonts Download. Typography. 30 Must-Have Fonts for 2015. To some people, typography may seem like a small thing.

But when you’re serious about your aesthetic appearance, typography has a great impact on what you’re spelling out with your words. Typography is the style or appearance of any printed matter and the fonts you choose have an impact on the message you are sending. In our daily conversations, we speak with different tones and inflections. But we obviously can’t do that for the text we post online or print on paper. This is where your choice of font comes in! With the right kind of font, you can send out your vibes as if you’re being loud, excited, formal, cheerful, playful, or pretty much every other emotion. This year, knowing which fonts you can download online to make your text presentations or other printed materials can make a huge difference in how you reach out to people.
The difference it will make for your readers will be something worth noting! Againts Trend Rough Shoebox Shoebox is crafty and sweet. 100 Best Free Fonts for Your 2015 Graphic Designs. Websites, depending on your niche, are all about the content you deliver.

The content can either be delivered via images, videos, audios or text. Text is one of easier and widely used methods of delivering content. You would notice that on a lot of different websites of course, and even here, we mostly use texts with images every now and then just to add color, or meaning to it. That’s not the case here though. We create text by means of using different fonts, and as we are well aware that trends and designs keep changing so often, we thought it would well worth your time to let you in on some rather interesting fonts that we have gathered after endless hours or research on the internet. Fontspring. Worry-free fonts for everyone. Handpicked free fonts for graphic designers with commercial-use licenses.
Getting Started - Google Fonts. Komoda font. Attitude font on Behance. 245+ Best Free Fonts Download. You Might Also Like: Every one is looking around for high quality free fonts to spice up their design.

Here we have collected 245+ free and high quality free fonts for you to use in your design. In this selection you find variety of fonts like bold, thin, slab serif, fancy, sans serif, roman style, numerical and many more. Typography Resources. Typography Resources A continuously updated collection of the best typography resources from around the web Learning Resources The Elements of Typographic Style Applied to the Web → A summary of Robert Bringhurst’s typography-bible The Elements of Typographic Style and how it applies to the web.

Fontology → A complete curriculum on the typographic arts structured as a workbook. History of Western Typography → A Wikipedia article about the origins of Western typography. Icon Search Engine. Home - Mr Printables. Printables. Free Vintage & Retro Printables.