

Sequelize relationships — Ultimate guide. A few weeks ago I started developing web applications with Node.JS and Express.

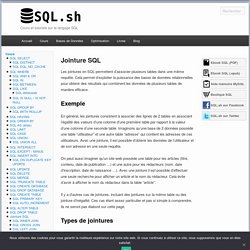
This framework if you can call it that and very disconcerting at first, especially for a developer like me who has been studying with Ruby on Rails. But after several weeks of use, I realized that Node.JS is Express are wonderful. Table Relationships in Sequelize. Setting foreign keys and making ORM… Jointure SQL. Les jointures en SQL permettent d’associer plusieurs tables dans une même requête.

Cela permet d’exploiter la puissance des bases de données relationnelles pour obtenir des résultats qui combinent les données de plusieurs tables de manière efficace. Exemple En général, les jointures consistent à associer des lignes de 2 tables en associant l’égalité des valeurs d’une colonne d’une première table par rapport à la valeur d’une colonne d’une seconde table. Imaginons qu’une base de 2 données possède une table “utilisateur” et une autre table “adresse” qui contient les adresses de ces utilisateurs. Avec une jointure, il est possible d’obtenir les données de l’utilisateur et de son adresse en une seule requête. On peut aussi imaginer qu’un site web possède une table pour les articles (titre, contenu, date de publication …) et une autre pour les rédacteurs (nom, date d’inscription, date de naissance …). Interrogez un serveur web - Créez des pages web interactives avec JavaScript. Un premier exemple Créez dans le répertoirechapitre_8/htmlle fichiercours.html ayant le contenu ci-dessous.

<title>Interroger un serveur web</title> <h1>Quelques langages</h1> Il s'agit de l'exemple d'une liste de langages de programmation utilisé dans un précédent chapitre. Cette fois-ci, la liste des langages est initialement vide. Introduction to jQuery. Explaining Value vs. Reference in Javascript. Explaining Value vs. Reference in Javascript. 50 termes de typographie à connaître pour optimiser le contenu de son site. Le monde de la typographie est plein de termes spécifiques.

Que vous vous essayez à lacréation de votre propre site ou que vous ayez recours à un webdesigner professionnel, connaître ces termes pourrait vous être d’une grande aide. Car derrière une apparence complexe, ces termes révèlent un savoir qui peut vous aider àoptimiser la lisibilité et l’apparence de votre site web. Et comme nous l’avons vu dans un article précédent (19 générateurs de palettes de couleurs pour simplifier le web-design), l’apparence de votre site est capital pourattirer l’œil, inciter un internaute à rester sur votre site, et même à y revenir ultérieurement. Réalisez des wireframes - Concevez une interface cliquable. Plusieurs techniques peuvent être utilisées pour créer des wireframes.

Découvrons-les dans ce chapitre. Créez des wireframes papier Il est temps, à présent, de commencer à réaliser les wireframes de votre service. Comme je le disais précédemment, vous pouvez réaliser des maquettes sous la forme de croquis en utilisant, si vous le souhaitez, des modèles d’interfaces pour vous aider. Faire des wireframes papier présente un avantage : cela permet de générer des idées rapidement, que vous pourrez affiner au fur et à mesure de manière très rapide. 50 termes de typographie à connaître pour optimiser le contenu de son site. Mettez (ou faites mettre) en place votre outil d'analyse - Comprenez votre audience avec Google Analytics.
Sans titre. Ayant travaillé pour différents clients, dans de nombreuses agences web ou en freelance, j'ai été exposé à des méthodes variées de production du code CSS.

Sans titre. Cet article est une traduction à l’article A Beginner’s Guide to Sass, écrit par Amanda Treutler.Si des articles sur les préprocesseurs vous intéresse, je pourrai écrire moi-même à ce sujet..

Qu’est-ce que Sass? Sass (syntactically awesome style sheets) est un langage de script qui est complètement compatible avec toutes les versions de CSS. Il s’agit d’un préprocesseur CSS qui vous permet d’ajouter des fonctionnalités, de l’efficacité et de la convivialité au CSS standard. Pourquoi devrais-je l’utiliser? Se lancer dans Sass. Qui a encore peur aujourd'hui de Sass et des préprocesseurs en général ?

David Demaree nous montre dans cette introduction claire et complète la simplicité et l'utilité de Sass. Indispensable, vraiment. Color Theory for Designers, Part 1: The Meaning of Color. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ There are few things in design that are more subjective—or more important—than the use of color. A color that can evoke one reaction in one person may evoke the opposite reaction in another, due to culture, prior association, or even just personal preference. Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ If you’re going to use color effectively in your designs, you’ll need to know a few color concepts, as well as color theory terminology.
Color Theory for Designers: How To Create Your Own Color Schemes. Faut-il intégrer les balises sémantiques Schema.org dans ses pages ? Sur le Web, on entend souvent parler de "balises sémantiques" (ou de "données structurées" selon l'appellation googlienne), alors que ces patronymes désignent en fait deux domaines connexes mais différents : - Les "rich snippets" ou enrichissement des pages de résultats de Google à l'aide d'informations textuelles ou graphiques (photos, étoiles, nombre d'avis, prix, disponibilité, temps de préparation...) pour certains types de données très spécifiques (produits, avis, recettes de cuisine, événements, personnes, entreprises, musique, apps, vidéos, etc.). - Les balises Schema.org, format introduit par les 3 moteurs majeurs en 2011, pour unifier les différents standards existants jusqu'alors (microdonnées, RDFa, microformats).

Sans titre. Ahhh, les calques !

On y est enfin ! Je vous l'annonçais, il s'agit selon moi de la fonctionnalité la plus importante de Photoshop ou de tout autre logiciel similaire. Les calques font partie intégrante du logiciel et, qui plus est, ils sont clairement essentiels pour travailler, vous allez vite comprendre pourquoi. Pour découvrir les calques, nous allons passer le plus clair de notre temps dans la fenêtre de calques qui se situe en bas à droite de votre logiciel (pour les gens biens qui ont pris mon espace de travail comme modèle Ne vous laissez pas perdre par son interface un peu repoussante je dois dire car en fait elle n'est pas si complexe qu'elle n'y parait, je dirais même que les créateurs du logiciel en ont fait un élément intuitif et relativement facile d'utilisation.
En premier lieu, j'aimerais que vous créiez une nouvelle zone de travail. Définition La question que tout débutant se pose en premier, c'est : "mais c'est quoi ça, un calque ? ". Une grille ? - Prenez en main Bootstrap. Le principe d'une grille Une grille est tout simplement un découpage en cellules : On peut alors décider d'organiser du contenu en utilisant pour chaque élément une ou plusieurs cellules : La grille de Bootstrap comporte 12 colonnes comme dans l'illustration précédente. Vous commencez sans doute à comprendre l'utilité de cette organisation.