

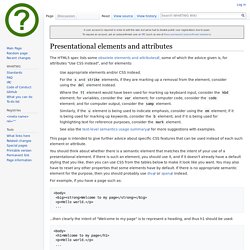
Reference chart of ampersand symbols. Path // → → SPECIAL CHARACTERS There is a huge list of extra characters and symbols in existence that couldn’t be crammed onto a keyboard, so HTML allows you to use them through a series of special codes commonly known as “ampersand characters” or “character entities.”

You can create these characters by starting with an ampersand (&), followed by a few letters, and ending with a semicolon (;). For instance, the entity © creates a copyright symbol ©. All entities are case sensitive. There are also numerical codes for most characters — these are harder to remember, but may enjoy better browser support.
This page was last updated on 2012-08-21 Character Sets Every document you create should have a character set specified for it. Most pages that are written in any form of English will use a character set called iso-8859-1. Presentational elements and attributes - WHATWG Wiki. The HTML5 spec lists some obsolete elements and attributes, some of which the advice given is, for attributes "Use CSS instead", and for elements: Use appropriate elements and/or CSS instead.For the s and strike elements, if they are marking up a removal from the element, consider using the del element instead.Where the tt element would have been used for marking up keyboard input, consider the kbd element; for variables, consider the var element; for computer code, consider the code element; and for computer output, consider the samp element.Similarly, if the u element is being used to indicate emphasis, consider using the em element; if it is being used for marking up keywords, consider the b element; and if it is being used for highlighting text for reference purposes, consider the mark element.See also the text-level semantics usage summary for more suggestions with examples.

For example, if you have a page such as: <body><big><strong>Welcome to my page</strong></big><p>Hello world. Encodages web du caractère « [ » ou « crochet ouvrant » Le caractère spécial « [ » représente : « crochet ouvrant ».Vous trouverez ci-dessous, la liste des codes d'encodage du caractère spécial « [ » ou « crochet ouvrant » utilisables pour l'écriture de texte en Javascript, CSS ou HTML, mais aussi pour l'insertion dans une Url.Le caractère spécial « [ » ou « crochet ouvrant » correspond au code Unicode « U+5B » et fait partie des caractères spéciaux de ma thématique « Caractères Scientifique ».

Comment interpréter ce tableau? Il faut savoir que l'aspect glyphe, l'aspect graphique du caractère spécial « [ » ou « crochet ouvrant » est variable suivant la fonte utilisée, que les polices ne possèdent pas forcément l'ensemble des caractères Unicode. Dans le cas où le caractère n'est pas trouvé dans la police spécifiée, le navigateur essaye de trouver une équivalence.
Encodages web du caractère « ] » ou « crochet fermant » Le caractère spécial « ] » représente : « crochet fermant ».Vous trouverez ci-dessous, la liste des codes d'encodage du caractère spécial « ] » ou « crochet fermant » utilisables pour l'écriture de texte en Javascript, CSS ou HTML, mais aussi pour l'insertion dans une Url.Le caractère spécial « ] » ou « crochet fermant » correspond au code Unicode « U+5D » et fait partie des caractères spéciaux de ma thématique « Caractères Scientifique ».
![Encodages web du caractère « ] » ou « crochet fermant »](http://cdn.pearltrees.com/s/pic/th/scientifique-javascript-234190940)
Comment interpréter ce tableau? Il faut savoir que l'aspect glyphe, l'aspect graphique du caractère spécial « ] » ou « crochet fermant » est variable suivant la fonte utilisée, que les polices ne possèdent pas forcément l'ensemble des caractères Unicode. Dans le cas où le caractère n'est pas trouvé dans la police spécifiée, le navigateur essaye de trouver une équivalence. Caractères spéciaux HTML. Notre vidéo Chargement de votre vidéo "FAQ : Caractères spéciaux HTML" Impossible de lire cette vidéo.Si vous avez un bloqueur de pub,merci de recharger la pageaprès l'avoir désactivé.

Codage des caractères spéciaux Le standard HTML demande de respecter le codage des caractères ASCII 7 bits, c'est-à-dire que les caractères accentués ne sont pas autorisés. Pour coder un caractère accentué, il suffit de saisir une combinaison précédée du caractère & et terminée par un point-virgule (;). Codage des signes HTML propres Certains caractères ont une signification particulière en HTML, ayant une incidence forte sur le formatage de la page; il s'agit des caractères <, >, " et &<ital></ital>.
Lorsque ces caractères sont utilisés dans un texte contenu dans une page web, il est donc impératif de les coder en HTML, au risque sinon de provoquer une erreur d'affichage dans le navigateur. La balise meta viewport. Avant d’étudier les Media Queries et la création de design responsives en profondeur, il est important de comprendre le rôle de la balise <meta name= "viewport">.

L’élément HTML meta L’élément HTML meta est utilisé pour définir des métadonnées pour un document HTML. Une métadonnée est une donnée qui ne va pas être affiché sur la page mais qui va pouvoir servir aux différents robots pour comprendre et afficher la page. On va pouvoir ajouter différents attributs à l’élément meta qui vont nous servir à spécifier différents types de données. Les attributs les plus courants de l’élément meta vont être les attributs charset, name et content. HTML 4 Entities. Créer des boutons attrayants et redimensionnables. En matière de réalisation, il existe plusieurs chemins pour arriver au même résultat.

La plupart du temps, c'est une question de préférence par rapport à l'élément que vous souhaitez utiliser pour un point précis. J'ai moi aussi des préférences. L'une d'entre elles est de privilégier l'élément button par rapport à l'élément input de type submit. Pourquoi ? Parce que le W3C le dit : "Les boutons créés avec l'élément button fonctionnent de la même manière que ceux créés avec input, mais ils offrent de plus riches possibilités au niveau du rendu. " C'est ce rendu qui m'intéresse. L'objectif est donc de créer un bouton attractif pouvant gérer des tailles variables afin de ne pas avoir à faire de modifications ultérieures. Le voici : Ce code est valide et fournit largement de quoi travailler.
Notez que j'utilise deux éléments enfants au lieu d'un car je n'ai pas réussi à me débarrasser d'un remplissage conservé par le bouton. Celle-ci fait 55Opx de large. Voir le résultat en ligne.