

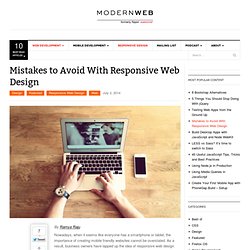
Tutorial: Building A Game In Edge Animate (Offender) Introduction: I’ve decided to build this first Tetrageddon Games “mini-game” tutorial, Offender, in Adobe Edge Animate because the program is still very new, and there isn’t much out there on it in terms of game development.

I think this will make a great “getting started” resource for newcomers, as well as demonstrate the capabilities of Edge Animate. In this tutorial I hope to offer a solid example of building a game with the program. This is the first part of a series discussing HTML5 game development. * DOWNLOAD the source files here: Offender_HTML.zip * Play the finished game here: Offender HTML * Visit the website for it here: Note, Edge Animate is being used in some game projects already.
. * Space Invaders RPG. . * Adobe’s Episode 10: Controllable characters in an interactive environment * Create animated game HUD with Adobe Edge Animate and Coherent UI (Part 1) In terms of HTML5 game development, there are many frameworks out there for making HTML5 games. Create Click and Touch Draggable Scrubbers with Edge Animate CC.
Ever want to control your timeline animations in Animate with a scrubber?

Here’s the sample to do so! Download the below files to learn how to create draggable scrubbers (both horizontal and vertical) so you can drag to control the timeline of symbols in Edge Animate CC. Use this technique to create scrubbable timelines, infographics, guide your audience through a story or anything else you can think of. These samples work for both touch and mouse events so they’re mobile and desktop friendly. To get started, download the sample files. View a super simple demo …and I’ve made two “pretty” sample files which you can view here; View the Sample File (horizontal scrubber) View the Sample File (vertical scrubber) Download All Sample Files. Flash Professional CC 2014 – SVG Export for Edge Animate. Now that the 2014 release of Adobe Creative Cloud is released and available to everyone, I’d like to highlight one of the coolest new workflow enhancements between two of my favourite applications: Flash Professional and Edge Animate!

Flash Professional is a highly flexible asset generation beast. You can use all sorts of internal tools to draw out and animate rich, complex vector assets. Flash Professional CC 2014 – Edge Animate Sprite Sheets. Now that the 2014 release of Adobe Creative Cloud is released and available to everyone, I’d like to highlight one of the coolest new workflow enhancements between two of my favourite applications: Flash Professional and Edge Animate!

Flash Professional is a highly flexible asset generation beast. You can use all sorts of internal tools to draw out and animate rich, complex vector assets. Multi-Symbol Sprite Sheets from Flash Professional CC to Edge Animate CC. Space Invaders RPG. Building a Game in Adobe Edge Animate — bmanderscheid. First we create a variable that will hold a reference to the current screen symbol on the stage.

Next, we write a simple global object where we can store various things that we may need throughout the game. In this case, we only need to know if the player won or lost when our GameOver screen loads - game.GLOBALS.win.
Phonegap. Animate basics. Dynamically skipping animations in Edge Animate. As much as I like animation, sometimes less is more.

I know we've all seen cool animations that were, well, cool, but after you've seen it a few times you wish you could simply bypass it. Here's a simple example of how you can modify an Edge Animate project to remember that a user has seen the animation and skip to the end. I began by creating an incredibly simple animation. I added a text box that flew in and increased in size. The entire animation stretched out over 3 seconds. Amazing, right?
At this point I've got an animation that won't do anything, so I need to build that logic in. In a nutshell, the code first checks to see if your browser even supports sessionStorage, and if it does, it looks for the existence of a "seenanimation" variable. The else portion is interesting. Obviously you wouldn't have to go to the end either. Swapping Image Types in Edge Animate. Swapping Image Types in Edge Animate Edge Animate allows the use of Scalable Vector Graphics (SVGs) in HTML5 animations.

This is great because SVGs can really help reduce the file size of complex animations. Unfortunately, sometimes the servers designers and developers have to work with will not allow SVG files so you have to swap them out to PNGs. How to add an Edge Animate Project to Edge Reflow Output. How to add an Edge Animate Project to Edge Reflow Output In this tutorial Sarah Hunt shows you how you can take a responsive Animate composition and embed it inside of your Reflow project files.

Download files here and written tutorial here: Original author: Sarah Hunt / Source: YouTube Did you miss our Edge Animate Online Week? Watch all 9 full length tutorial videos in our YouTube Channel. More Tutorials: Mistakes to Avoid With Responsive Web Design - Modern Web. By Ramya Raju Nowadays, when it seems like everyone has a smartphone or tablet, the importance of creating mobile friendly websites cannot be overstated.

As a result, business owners have lapped up the idea of responsive web design because it can give a complete experience to users on different platforms – from desktop computers to smartphones to tablets. Creating a website with responsive design makes sense because it works across different devices and as a result you saved money on developing different websites for different platforms. But, to make the most out of responsive web design, there are some mistakes you need to avoid. Delaying an Edge Animate asset until visible - Part 5. So, in my last post on this topic, I mentioned that I was surprised at how many times this "simple" topic kept coming up on my blog. In a way, this has turned into the series that just won't die - no matter how many times I think I've covered every little detail. But much like how some movie franchises seem to find a way to just keep chugging along, so is this particular series of tips on Edge Animate.
Today's post is more of an addendum though so be sure you've read the earlier articles. (I've linked them all at the bottom.) This weekend I worked with a client who asked me to simply add my "Don't start until visible" code to the page. Is Adobe EDGE Animate Ready For eLearning? Coherent Labs » Create animated game HUD with Adobe Edge Animate and Coherent UI (Part 1) Best of Edge Animate Workflow Samples - The following is a compilation of the best Edge Animate workflow examples.

Adobe Edge Animate Portal The first stop before venturing into Edge Animate is to visit the official portal website by Adobe aptly named Adobe and HTML. Hyperlink elements to Adobe DPS articles. How to I have an animated symbol follow the coo... HelloEDGE. Episode 10: Controllable characters in an interactive environment.
Community Translation Your transcript request has been submitted. Adobe TV does its best to accommodate transcript requests. It can take a few weeks for the transcript to become available in the Community Translation Project, so keep checking back. Join the Community Translation Project Thanks for your interest in translating this episode! Tutorial: Building A Game In Edge Animate (Offender) Custom Cursor. Episode 2: Flexible Layouts Using Adobe Edge Animate and the Edge Commons Library. Community Translation Your transcript request has been submitted.
Adobe TV does its best to accommodate transcript requests. It can take a few weeks for the transcript to become available in the Community Translation Project, so keep checking back. Join the Community Translation Project Thanks for your interest in translating this episode! Please Confirm Your Interest.
Justin Allen Designs. I have posted a new video tutorial on how to take your Edge Animate file and make it responsive (RWD). Here are the files for you to download. A jQuery plugin to build a website on the infinite canvas. Using customized CSS for Animate compositions. Learn how to use class selectors in Edge Animate to enhance your design options with additional CSS. This allows you to build and use CSS templates, rely on existing CSS code from external sources and to use your entire CSS knowledge to create even more awesome Animate compositions.
In this article we will demonstrate how you can use three customized text fields in Edge Animate to create a colored label and two badges. We will only be using text elements and an additional CSS declaration which we will include in the HTML file of the Animate project. See how with a few easy steps we will be able to generate badges that automatically adjust to the length of the label. Another advantage is that we can use one and the same style for more than one badge and therefore easily create several of them in the same Animate project in no time, making also sure they all look the same way. Edge-Animate-for-developers/Edge-An-Devs.md at master · davidderaedt/Edge-Animate-for-developers. Edge Animate CC JavaScript API. Dynamically Skipping Animations in Edge Animate. As much as I like animation, sometimes less is more. Targeting a nested symbol's timeline?
Hey Andrew, You'll probably be able to do all those things with the code below. Access the a symbol timeline within another symbol. Jquery - Adobe Edge: control a specific symbol from html page. Edge animate - how to set resizeable text in edge animate (it is helpful for all device) Email form in edge? I created the following which worked for me. This code goes in the stage "compositionready" Create Like Crazy with Adobe Edge Tools & Services. Edge Animate and Safari problem?? Can anyone PLEASE HELP ME!!! I can’t seem to find any other discussions or content that addresses this problem: I recently published my An file for a webpage it displays perfectly in IE9 and the latest Chrome but looks absolutely horrific in Safari.
Where it is rendered beautifully smooth in the other browsers it plays back jittery as if it’s skipping a number of frames. Hopefully You can see what I mean at (it may not look that bad but it gets much worse) this is only the first half of the homepage (I slashed it in half to check if it had something to do with length and size etc.) other larger/more intricate pages (which still display perfect in IE and chrome) look even more jittery to the point where you can’t even see any of the “easing” I applied especially when different symbols are playing at the same time because it is so jumpy.
Any advice would be greatly appreciated… Symbols bounding-box blocks what is underneath. Tutorial: Leveraging Independent Symbol Timelines « Adobe Edge Animate Team Blog. Introduction. If else statement regarding the position of playhead in a symbol. Hi iresolver, I finally accessed to your files (triming the ? Dl=1 part in the above link !?). Are you aware that your folder weighs 64 Mb (I am far from town and its high speed connections and it took me a while to download Do you intend to publish a site with 3,8 Mb images ?
Usually, the project folders posted on this forum are a few hundreds kb. . • light (the worst is that you have redundant copies of that 3,8 Mb image file), IDP Edge Animate Demo App Page 1. Draggable Parallax effects in edge animate - Animation & Tweening (JS) - GreenSock Forums. Hi Chris, I am sorry but I am not a master in Javascript, I have some trouble to get the script working. I have tried to explain as better as I could. Loading XML via AJAX into Adobe Edge. Using customized CSS for Animate compositions. Adobe Edge Animate: Tip - Wrapping Type Elements - jQuery .css() function with variables and multiple values. More actions to one button. HTML Audio/Video DOM Reference. Html5 - Javascript to stop HTML 5 video upon close. Edge Animate for web developers - Part 1.
Delaying an Edge Animate asset until visible - Part 4. How to create and call custom functions on symbols? Edge Animate for web developers - Part 2. 10 Useful Fallback Methods For CSS and Javascript. Edge Animate CC JavaScript API. Add audio to animations. Edge Animate: Add Audio, Scripts, Responsive Scaling. Creating a Responsive Layout. Using Edge Animate to Create a Reusable Component Set.