Zoom
Trash

Ruby : [FXRuby] utilisation de FXTreelist. FXMatrix. FXFrame. Developing Graphical User Interfaces with FXRuby. Matthew Bass - Musings on software and life… » Embedding Google Charts in FXRuby. The Ruby Spreadsheet. Googlecharts. Text color for individual items in FXTable - fxruby-users.rubyforge.org. Documentation: Messages. There are many methods to connect Graphical User Interface elements to an application code; the most common methods being used today are callback functions.

However, in C++, callback functions are not an obvious choice, as the technique does not easily allow a certain object to be specified. Another method being used in C++ is the signal-slot technique. In its typical implementation, connector objects are created that connect a signal to a slot. However, in order to provide the necessary isolation between caller and callee, template instantiations are involved; this limits its use to compile-time connectivity. FXButton. Forum: FXRuby. Documentation. Documentation. FXTable. [fxruby-users] runModalWhileShown. View a dynamic graph in a FXruby application [ruby] [graph] [gruff] [fxruby] Downloads - gchartrb - Ruby wrapper around the Google Chart API. Gchartrb - Ruby wrapper around the Google Chart API. Intro to Google Charts and gchartrb. Google quietly released their new charts API late last year.

It was originally an internal project used by their Video and Finance services until they decided to make it public. Google consistently provides such elegant and effective solutions to common problems. Lovable Lyle » Blog Archive » Easy Charts in FXRuby with the Google Chart API. InfoQ has just published an article written by Matthew Bass that introduces the Google Chart API and the gchartrb library, which you can use to programmatically generate URLs for use with Google Chart.

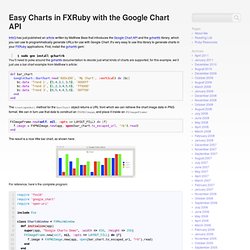
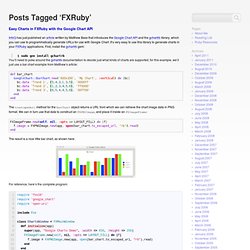
It’s very easy to use this library to generate charts in your FXRuby applications. First, install the gchartrb gem: $ sudo gem install gchartrb You’ll need to poke around the gchartrb documentation to decide just what kinds of charts are supported; for this example, we’ll just use a bar chart example from Matthew’s article: def bar_chart GoogleChart::BarChart.new('600x200', 'My Chart', :vertical) do |bc| bc.data 'Trend 1', [5,4,3,1,3,5], '0000ff' bc.data 'Trend 2', [1,2,3,4,5,6], 'ff0000' bc.data 'Trend 3', [6,5,4,4,5,6], '00ff00' endend The toescapedurl method for the BarChart object returns a URL from which we can retrieve the chart image data in PNG format.
FXImageFrame.new(self, nil, :opts => LAYOUT_FILL) do |f| f.image = FXPNGImage.new(app, open(bar_chart.to_escaped_url, "rb").read)end. Lovable Lyle » FXRuby. InfoQ has just published an article written by Matthew Bass that introduces the Google Chart API and the gchartrb library, which you can use to programmatically generate URLs for use with Google Chart.

It’s very easy to use this library to generate charts in your FXRuby applications. First, install the gchartrb gem: $ sudo gem install gchartrb You’ll need to poke around the gchartrb documentation to decide just what kinds of charts are supported; for this example, we’ll just use a bar chart example from Matthew’s article: FXTreeList. A Tree List Widget organizes items in a hierarchical, tree-like fashion.

Subtrees can be collapsed or expanded by double-clicking on an item or by clicking on the optional plus button in front of the item. Each item may have a text and optional open-icon as well as a closed-icon. The items may be connected by optional lines to show the hierarchical relationship. When an item‘s selected state changes, the treelist emits a SEL_SELECTED or SEL_DESELECTED message. If an item is opened or closed, a message of type SEL_OPENED or SEL_CLOSED is sent. Events The following messages are sent by FXTreeList to its target: Documentation. FXTreeItem. FXFileList. FXFileList.rb - Ruby. How to Get Selected Item Index For List View? Need Help Urgent - Xtreme .NET Talk. Untitled. Documentation. The MDI child window contains the application work area in a Multiple Document Interface application.

More... #include <FXMDIChild.h> Refresh all MDI children? - Xtreme .NET Talk. FXFileDialog. Old Nabble - Fox Toolkit - User - FXFileDialog retrieve path. FXText. The text widget supports editing of multiple lines of text.

An optional style table can provide text coloring based on the contents of an optional parallel style buffer, which is maintained as text is edited. In a typical scenario, the contents of the style buffer is either directly written when the text is added to the widget, or is continually modified by editing the text via syntax-based highlighting engine which colors the text based on syntactical patterns. Events The following messages are sent by FXText to its target: Text widget options Selection modes.
Documentation. The text widget provides a multi-line text editing control.

The widget supports both clipboard for cut-and-paste operations, as well as drag and drop of text. Text may be edited interactively by the user, or changed through the programmatic interface. During interactive editing, the text widget notifies its target of changes to the current cursor location by issueing SEL_CHANGED callbacks. If text is inserted, deleted, or replaced, the widget will send SEL_INSERTED, SEL_DELETED, or SEL_REPLACED messages, and pass along an FXTextChange to indicate what changes were made to the text buffer, in sufficient detail for recording undo and redo info.
Untitled. FXTextField. FXTabItem. Introduction. FXRuby. FXRuby is a library for developing graphical user interfaces (GUIs) for your Ruby application.

It's based on the FOX toolkit, a popular open source C++ library. FXRuby exposes all the functionality of the FOX library. FOX and FXRuby are both licensed under LGPL which permits the use of those libraries in both free and proprietary (commercial) software applications. FoxGUIb guide - Start here. Guide Contents foxGUIb lets the Ruby programmer create graphical user-interfaces quickly, using the Fox toolkit. Rather than write code to produce a GUI, it allows point-and-click creation. It produces Ruby code as its output. Ruby, Fox, and foxGUIb are multi-platform, including Linux and Microsoft Windows Here is a screenshot of it in use, showing: the design (main) window at the front. There is an FAQ at foxGUIb is written in Ruby, by Henon (Meinrad Recheis ) and is free, under the Artistic license. To get foxGUIb, look at the installation page in the guide. Re: FXRuby 1.2.6 using rubygems. Install FXRuby using RubyGems.
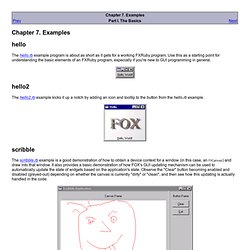
Chapter 7. Examples. The hello.rb example program is about as short as it gets for a working FXRuby program.

Use this as a starting point for understanding the basic elements of an FXRuby program, especially if you're new to GUI programming in general. The hello2.rb example kicks it up a notch by adding an icon and tooltip to the button from the hello.rb example. The scribble.rb example is a good demonstration of how to obtain a device context for a window (in this case, an FXCanvas) and draw into that window. It also provides a basic demonstration of how FOX's GUI updating mechanism can be used to automatically update the state of widgets based on the application's state. Observe the "Clear" button becoming enabled and disabled (greyed-out) depending on whether the canvas is currently "dirty" or "clean", and then see how this updating is actually handled in the code.
RDoc Documentation.