

2016 Honda Accord Sedan Overview. Pens tagged 'svg' on CodePen. Best Website Designs of 2015. As we wave goodbye to 2015, it’s a good time to look back on some of the great design this year has had to offer.

Many of the trends of 2015 showed up in the best website designs (and redesigns) out there. Also, you can review the best website designs from 2014. Are you ready to make New Year’s resolutions, welcoming the year and taking a look back at the outgoing one that was quite rich in events? 2015 blessed us with some predictable and unexpected, original and strange, ambitious and not so long-playing trends. Free Photo Gallery Maker - Slidely Gallery. Light Up Doom Cacodemon Sculpture. Site Design & Front-end Resources, Daily – SiteUp.
Yule Log 2.015 - Happy Holidays. Joven le confiesa a sus padres que es actriz de cine para adultos y esta es su reacción (VIDEO) La actriz de cine para adultos, Amarna Miller, reveló en una entrevista al diario El País como reaccionaron sus padres cuando les contó que trabajaba en la industria para adultos desde los los 20 años.

Index of /clases/profe. Howdesign. This latest edition of the Top 10 Websites for Designers includes a new creative critique platform, a fun color picker for the real world and more.

In November's Top 10 Websites for Designers you'll discover collections of thought-provoking posters, a flawlessly delivered digital story and more. In October's Top 10 Sites for Designers, check out a showcase of people from all backgrounds in design; a color gradient generator; fun agency site & more. In this month's roundup of websites for designers, you'll find font pairing tools, interesting portfolio sites, a product graveyard and more. Designing an eCommerce Portfolio: the Index Page - Envato Tuts+ Web Design Tutorial. Document. SweetAlert. So...

What does it do? Here’s a comparison of a standard error message. The first one uses the built-in alert-function, while the second is using sweetAlert. Normal alert. NodeFire - HTML5 Software. Hype 3.5. Behance. Flexbox Froggy - A game for learning CSS flexbox. Como pagar por Internet sin tarjeta de credito. Unheap - A tidy Repository of jQuery Plugins & JavaScripts. ¿Cómo funciona PagoEfectivo? Imágenes, fotos y vectores libres de derechos.
Climate under pressure - A Will of Steel. Flat Web Design: The Beginner’s Guide. Gone are the days when the website pages showcased the endeavors and skills of the website designers.

The faux-pas and the artificial website design have become the things of the bygone. 10 Great Sites for UI Design Patterns. You don’t want to spend your whole life redesigning the wheel do you?

No, neither do we. Great Logo Design: 7th Annual Logo Design Awards Winners. There was an abundance of great logo design in this year’s Logo Design Awards entries, something we’re especially excited about because when it comes down to it, logo design can be both highly challenging and exceptionally rewarding.

After all, distilling an organization’s essence down to a single graphic form is often the result of a very rigorous process. (If you’re interested in examining the necessary steps and processes to achieving a great logo, check out Logo Design Basics: Designing a Logo from Start to Finish—an excellent new course for only $99.) Last week, the readers of HOW voted for their favorite logo design and favorite identity application from the top 20 Logo Design Awards winners, which were selected by judges Rodney Abbot (Lippincott senior partner) and Bill Gardner (president of Gardner Design and founder of LogoLounge.com).
Check out all of the winners below, plus see the two Reader’s Choice winners below and in a future issue of HOW magazine! Prototyping with Marvel and Sketch. It’s a match made in digital heaven!

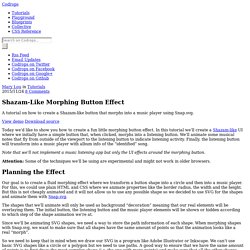
And I’ll show you how to get both Sketch and Marvel working together in sweet harmony! In this 2 part guide, we’ll be designing screens for a fictional iPhone Photo App, inside of Sketch, and then creating functional prototypes over in Marvel. Envato Tuts+ Courses. Free PSD Goodies and Mockups for Designers: FREE IPAD PAGE SCROLL DOWN ALL ANIMATED IN PHOTOSHOP. Shazam-Like Morphing Button Effect. A tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg.

View demo Download source Today we’d like to show you how to create a fun little morphing button effect. In this tutorial we’ll create a Shazam-like UI where we initially have a simple button that, when clicked, morphs into a listening button. We’ll animate some musical notes that fly from outside of the viewport to the listening button to indicate listening activity. Finally, the listening button will transform into a music player with album info of the “identified” song.
An extensive UI Kit for Sketch & PS. Musso Presentation: Keynote, PowerPoint & Google Slides - Designmodo Market. 11 Things Every Mobile Product Manager Needs to Know — Mobile Growth. 11 Things Every Mobile Product Manager Needs to Know By now, you’ve heard a great deal about the importance of being mobile.

You know that it’s not about just having an app. It’s about understanding key differences and challenges of the platform and how to overcome them. Learning from the best apps in the business, we’ve put together a list of key insights that have helped them reach the top. Whether you’re a seasoned mobile veteran or an industry newbie, here are the 11 things you need to know to succeed on mobile. 1. Image via ThinkMobiles. Pink Floyd Carnegie Hall Men's Grey T Shirt. New Pink Floyd Men's Vinyl LP Purple Graphic T Shirt Size XL. Pink Floyd Dark Side of The Moon T Shirt Size Large Rock Concert. Coffee beans. User experience, prototyping and design app. Duurzaamheid - Nespresso The Positive Cup. Horizontal Timeline. Horizontal Timeline January 16th, 2014 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi!
Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus. Event title here February 28th, 2014 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? The Best Christmas Toys. The best Christmas toys from the last 35 years. Remember the toys you knew and loved? Get started with CSS Polygons. For a long time, the fundamental structure of rectangular blocks and circles which forms websites has plagued designers and creative developers alike. So when CSS clip-path polygons came onto the scene in WebKit browsers, I was immediately burning with excitement. Used primarily to wrap text and mask content, the property also offers designers a chance to create more exciting shapes in pure CSS, without the need for canvas or SVG.
I felt it could change the way I design and develop, with results which wouldn't take long to have an impact. Mobile Wireframe Kit: Speed up app design with a beautiful kit of UI elements. 22º - La Agencia de Diseño Independiente : Agencia. Angels – Clean & Creative vCard Portfolio Template. PERSONAL TRAINING PERU. I love potatoes. 10 ERRORES COMUNES AL DISEÑAR UN POST PARA FACEBOOK — Chamba para Creativos. By Escuela Digital Adhouse Esta es una lista corta de los 10 errores más comunes que suceden cuando publican en Facebook.
WWE2K16. Roy Pessis. Wibki - Unlock the Web: A Homepage for your Bookmarks! CSS Animated Beer Pour (Forked from CSS Beaker Pen) Inspiration for Pricing Tables. Pricing tables are an essential component on websites where digital services are offered. While there seems to be a common pattern, there are infinite styling possibilities. Let's explore some today. Sonam Startup. Roy Pessis. Digimon Adventure tri 1 Sub Español Online gratis. Freelance Rate Explorer. Silver Flows - Lightweight Mobile Prototyping, Directly in Sketch. Material icons - Google Design. 22º - La Agencia de Diseño Independiente. A Retro, Playable Arcade Cabinet That Fits In The Palm Of Your Hand. Code-Free Responsive Website Design Software.
ChocolateGrama.com. 14 Days to Learn Sass - Envato Tuts+ Course. 30 of the Top WordPress Freebies of 2015. This WordPress collection is a one-stop resource for all your WordPress-related needs. Themes, plugins, tutorials, guides… we have it all. So, don’t hesitate to scroll down and download, view or bookmark the resource that you find useful.
Before trying any of these tools, make sure that you have backed up your site to save your critical content, just in case of any unexpected circumstances. Free WordPress Themes Cherry Framework Free WordPress Theme The first WordPress freebie featured in our collection is powered by Cherry Framework 4.0, an open source WordPress theme framework with a modular structure. As for the theme itself, it’s easy to install and easy to work with. 30 of the Top WordPress Freebies of 2015. Using CSS Text-Shadow to Create Cool Text Effects. The CSS3 text-shadow property has been around for some time now and is commonly used to recreate Photoshop’s Drop Shadow type shading to add subtle shadows which help add depth, dimension and to lift an element from the page.
This isn’t all the text-shadow property is capable of though, by getting creative and playing around with the colours, offset and blurring we can create some clever and pretty cool text effects! Check out the six text effects of vintage/retro, inset, anaglyphic, fire and board game in the demo, then copy the code snippets below to use the effects in your own designs. Needless to say you’ll need a text-shadow supporting browser (Safari, Chrome, Firefox) to see them in all their glory.
View the demo The text shadow CSS property is used to add shading to any text related HTML element. Weekly Inspiration for Designers #28. Weekly Inspiration for Designers #28 via Muzli design inspiration Monday Morning Personal Tracking App Here is an app that would allow a user to create dashboards for expenses that are worth keeping track of in regard to frequency of purchases, budgets, allotments and time frame. Jim Mehsling on Finding Your Illustration Style.
Pilsencallao. Stretchy Navigation. 15 Inspiring Examples of CSS Animation on CodePen - Envato Tuts+ Web Design Article. Concerts - Brigitte. Freestyle Studio, Fotografía Profesional. How To Make a YouTube 80s Based Logo Wallpaper - Tutorial. Eliot Slevin - Designer & Developer. Cool Websites Redesign. Panda Mask - Wintercroft. Interactive Room Display. Neverbland Deliverable Deck by Filippo Chiumiento. In the last couple of weeks I've been working on a presentation and deliverable deck to create a consistent @NEVERBLAND experience throughout everything we send out. A great delivery makes all the difference to a client and to the overall concept progression, giving a deeper understanding of your vision and how the project works collectively. Therefore, I've created an Internal UX Kit, to make all our internal wireframes look consistent, defining colour palette, typography rules as well as defining the level of detail to use for Low-fi and High-fi Wireframes. Once the Wireframes are ready, we transfer them over to the presentation document, where we annotate the key points and functionality.
Nosotros - LEO. Problem loading page. COLLISION. מוזיאון גן המדע - כל המשפחה משחקת במדע. 62 Wolfenstein: The New Order HD Wallpapers. Lorem ipsum para diseñadores de páginas web. Equipo De Personas De Negocios Del Grupo, Arquitecto E Ingeniero En Los Documentos Construciton Visitar El Sitio Y El Flujo De Trabajo Empresarial En El Nuevo Edificio Fotos, Retratos, Imágenes Y Fotografía De Archivo Libres De Derecho. Image 10665763. Equipo de hombres de negocios del.. Equipo de arquitectos personas..
Lorem ipsum para diseñadores de páginas web. Your free online color matching toolbox. #e60268 on 0to255. The Color Scheme Designer. Esquemas de color. Flash Professional Help. New in Flash Professional CC 2015 In addition to FLV videos, this release also introduces an option to embed H.264 videos in the timeline. When an H.264 video is embedded, the frames of the video are rendered on the stage when you scrub the timeline.
This feature enables you to use videos as a guide to synchronize your animation on stage. LightLeakLove - 176 FREE Premiere Pro Effects & Plugins! The Ultimate Freebie list! Introducing Sketch This: Daily Drawing Challenges by Heidi on DeviantArt. Charla y Chela. 90+ Responsive Navigation Bar Menu Tutorials, Examples, and Demos (CSS, jQuery, JavaScript) Celebrating 20 Years of Wolfenstein 3D - The Game That Started It All. Más antenas, Mejor comunicación. Flaticons Animated Flat Icon Library - Videohive. Flash FX Animated Presentation for PowerPoint 2010 and 2013.
Adobe After Effects Free Templates.