

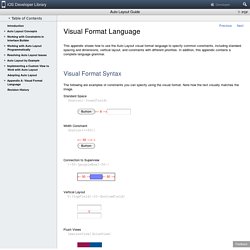
iTunes Connect TestFlight Integration. NatashaTheRobot sur Twitter : "My #Swift Newsletter is out! Discussing Functional View Controllers, #WatchOS Animations, Swift2 Unit Tests, & more! Visual Format Language. This appendix shows how to use the Auto Layout visual format language to specify common constraints, including standard spacing and dimensions, vertical layout, and constraints with different priorities.

In addition, this appendix contains a complete language grammar. Visual Format Syntax The following are examples of constraints you can specify using the visual format. Note how the text visually matches the image. Standard Space [button]-[textField] Width Constraint [button(>=50)] Apple and IBM reveal 10 new enterprise apps for iOS and Apple Watch. Apple and IBM have been collaborating on creating an excellent suite of apps for the iPhone and iPad over the past year, but starting today, IBM’s MobileFirst apps are adding support for Apple Watch.

The Apple and IBM partnership revealed today that it’s created 10 more apps that cover everything from managing employee shifts to helping government inspectors get all the data necessary while out in the field. Take a tour of the new apps below: Shift Track. iOS Beta Testing with TestFlight Tutorial. Imore. Microsoft has launched a new take on email, Send, for iPhone.

Send approaches email as though it were instant messaging, focusing on quick conversations, without the need for subject lines or other trappings of normal email. Send lets you start conversations easily. Just tap the '+' button and add a contact to start a new conversation. The app also supports quick replies, as well as notices that someone it typing a response, like many other chat apps. You won't find all of your email in send, only messages started in the app itself. Send requires an Office 365 account for either business or education, and is not yet open to personal accounts. Free - Download Now Source: Microsoft. XIBs & Autolayout: A guide to controls and keyboard shortcuts for managing constraints - stable/kernel Blog.
One of the challenges to the iOS autolayout system when it first came out was that the interface for editing constraint-based XIB files was unforgiving.

After many improvements to Xcode, this is no longer the case, but there are a lot of controls to sift through when building constraints, and that can be prohibitive to a beginner and costly to someone with experience. In this article, I’ll identify some key UI elements of the autolayout interface and talk about some useful tips for working with autolayout. I’ll also go over my general approach to setting up constraints. I will be writing a follow up article to this one on some common constraint techniques for things like UIScrollView and auto-sizing rows of items, so stay tuned for that in the next two weeks. Canvas Setup With a XIB file open in Xcode, open up the Editor menu. As you can see, I keep a lot of these options on because they help me visualize the contents of a XIB file. Deep linking & search in iOS 9 will change everything — iOS App Development. The holy grail for any investor is to discover the next Google and deep linking has been a pathway largely because the iOS app world has been incredibly fragmented — both in search & app-to-app communication.

There are a flurry of startups trying to solve this problem. There’s URX, which lets an application developer search and display relevant deep links on her application. There is also Button which allows an application developer to embed deep actions to other third party apps. Another is Parse. Now, these startups have a powerful platform player in the game, Apple. Just this week, Apple unveiled iOS 9 with a slew of new features from news to multi-tasking to intelligence. In iOS 9, apps are cohesively linked together via deep links and the experience feels magical. Futurice/ios-good-practices. Workflow. 8 Best Websites to Learn iOS Development for Free. How to Build A WatchKit app in Three Hours.
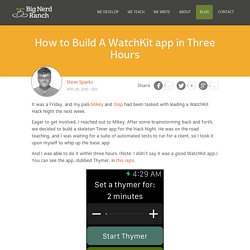
It was a Friday, and my pals Mikey and Step had been tasked with leading a WatchKit Hack Night the next week.

Eager to get involved, I reached out to Mikey. After some brainstorming back and forth, we decided to build a skeleton Timer app for the Hack Night. He was on the road teaching, and I was waiting for a suite of automated tests to run for a client, so I took it upon myself to whip up the basic app. And I was able to do it within three hours. (Note: I didn’t say it was a good WatchKit app.) Getting Started I began with the iPhone app, which involved a date picker, a button, a label and an NSLocalNotification.
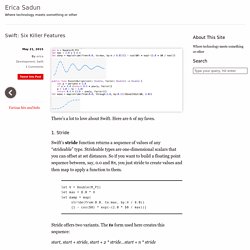
And with that, I was off into WatchKit land. I used the Xcode template to generate the basics and then went for the Glance controller. Setting the Timer. Swift: Six Killer Features — Erica Sadun. There’s a lot to love about Swift.

Here are 6 of my faves. 1. Stride Swift’s stride function returns a sequence of values of any “strideable” type. Strideable types are one-dimensional scalars that you can offset at set distances. Let π = Double(M_PI) let max = 8.0 * π let damp = map( stride(from:0.0, to:max, by:π / 6.0)) {1 - cos($0) * exp(-(2.0 * $0 / max))} Stride offers two variants. Start, start + stride, start + 2 * stride…start + n * stride The last item (start + n * stride) is strictly less than the maximum value.
Jhurray/JHChainableAnimations. Powerful automation made simple. Complete Cloud Ecosystem for App/Game Developers. UXPin: UX Design & Wireframing Tools As Beautiful As Your Work. 40 Free High-Quality Line Icon Sets. The Platform for Your Apps.