

On Scroll Header Effects. Some inspiration for headers that animate when scrolling the page.

View demo Download source You’ve surely seen those really cool on scroll effects for headers that have been around lately. One example is the header on the Riot Industries website by Phil Renaud which rotates in 3d on click and enlarges when scrolling down. Similar work has been done by Johnny Simpson where he explores Scroll Activated Fixed Header Animations. Inspiration for Text Input Effects. Some inspiration for effects on text inputs using CSS transitions, animations and pseudo-elements.

View demo Download source Form inputs offer a great opportunity to add some subtle and interesting effects to a web page. They are elements that your user will interact with at some point and making them fun to use can enhance the experience. We are used to the default form resembling its paper counterpart but in the digital world we can be more creative.
Today we want to share some experimental styles and effects for text inputs with you. Please note that this is for inspiration only and that we use CSS properties which only work in modern browsers. For the markup we use a span as a wrapper for the input and its label. Customize checkboxes and radio buttons with iCheck (jQuery and Zepto) plugin. iCheck plugin works with checkboxes and radio buttons like a constructor.

It wraps each input with a div, which you may customize yourself or use one of the available skins. You may also place inside that div some HTML code or text using insert option. For this HTML: <label><input type="checkbox" name="quux[1]" disabled> Foo </label><label for="baz[1]">Bar</label><input type="radio" name="quux[2]" id="baz[1]" checked><label for="baz[2]">Bar</label><input type="radio" name="quux[2]" id="baz[2]"> Tourist.js. Tourist.js is a simple library for creating guided tours through your app.

It's better suited to complex, single-page apps than websites. Our main requirement was the ability to control the interface for each step. Documentation. Everything you need to know to build great looking charts using Chart.js Getting started Include Chart.js.

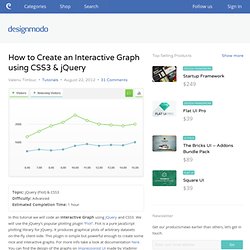
Carousel 2 - dynamic · Intro to CSS 3D transforms › Examples. Falling Confetti. Wheel-Of-Lunch/confetti.js at master · UsainBloot/Wheel-Of-Lunch. How to Create an Interactive Graph using CSS3 & jQuery. Topic: jQuery (Flot) & CSS3Difficulty: AdvancedEstimated Completion Time: 1 hour In this tutorial we will code an Interactive Graph using jQuery and CSS3.

We will use the jQuery’s popular plotting plugin “Flot”. Flot is a pure JavaScript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side. This plugin is simple but powerful enough to create some nice and interactive graphs. Step 1 – HTML Markup To start we will create our html markup for the graph. Step 2 – jQuery and Flot Plugin Let’s include the JavaScript now. Step 3 – Graph Data The data of a graph is an array with data series (ex: [series1, series2, … ]).
Step 4 – Load Graphs Now we will load the two graphs, the one with lines and the one with bars. Step 5 – Graph Container Styles First of all we will add some reset styles to clear the browser defaults. Second of all we’ll add the gradient and the rounded corners. FlexSlider 2. Créer une carte interactive. Blueprint: Responsive Content Slider. Circular Content Carousel with jQuery. Expanding Image Menu with jQuery. In today’s tutorial we will create an expanding image menu with jQuery.

The idea is to have some columns with black and white image slices that will make a content area slide out when we click on them. We will also slide in the colored version of the image, creating a neat […] View demoDownload source. Elastic Image Slideshow with Thumbnail Preview. Today we want to show you how to create a simple elastic slideshow with a thumbnail preview.

The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option. Fullscreen Background Image Slideshow with CSS3. Ladda. JavaScript. Individual or compiled Plugins can be included individually (using Bootstrap's individual *.js files), or all at once (using bootstrap.js or the minified bootstrap.min.js).

Using the compiled JavaScript. Navigation en Onglets. Animated Border Menus. Fullscreen Pageflip Layout. A tutorial on how to create a fullscreen pageflip layout using BookBlock. The idea is to flip the content like book pages and access the pages via a sidebar menu that will slide out from the left. View demo Download source We have received a couple of requests on how to use the BookBlock plugin in fullscreen. So, we decided to create a fullscreen layout, apply BookBlock to it and add a sidebar menu.
We’ll show you how to customize BookBlock and use some available options for navigating the content. The idea is to navigate the pages using the arrows or swiping the pages, and to slide out the menu when clicking on the menu button. We’ll also use jScrollPane by Kevin Luck to add a custom scrollbar for the content when needed. Please note: CSS 3D transforms will only work in modern browsers that support those properties. The demo contains excerpts form the hilarious “The Funny Side of Physic” by A. The following libraries and jQuery plugins will be used:
Custom Drop-Down List Styling. Simple Effects for Drop-Down Lists. jQuery Animated Bar Plugin. Pretty Charts with jQuery and AJAX. Interactive Infographic with SVG and CSS Animations. Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.

View demo Download source One of the less talked about features of newer browsers is increasing support for the SVG file format. If you are unfamiliar with SVG, it stands for Scalable Vector Graphics. Unlike raster image formats like PNG, JPG or GIF, the vector graphics contained within SVG files are completely scalable to any size and will display at any resolution or screen density without quality loss. In many cases, SVG files will also be much smaller in filesize and download quicker.
But one of the really cool things that some developers do not realize is that SVG is built on the XML specification, which at the end of the day means that its plain old markup, and can be worked with in a similar manner to HTML.