

SPSS à l'UdeS - Boite à moustaches. Rappel théorique Les boites à moustaches permettent de visualiser plusieurs paramètres de distribution d’une variable : la médiane, l’intervalle interquartile et la valeur maximale et minimale de la distribution.

Ce graphique est beaucoup plus compact qu’un histogramme, mais ne présente pas autant de détails par rapport à la distribution. Par exemple, il est impossible de connaître la forme exacte de celle-ci. La bordure supérieure de la boite représente le 75e centile et la bordure inférieure, le 25e centile. La longueur verticale de la boite représente l’intervalle interquartile et la ligne centrale, la médiane. Notez que seule la lecture verticale fait du sens, il n’y a aucune information dans la largeur de la boite. Dans un graphique boites à moustaches, il y a deux catégories de valeurs anormales : 1) les valeures éloignées qui se situent entre 1,5 et 3 longueurs de boite à partir de la bordure inférieure ou supérieure de la boite (codés O), Quelles informations retire-t-on du graphique ?
Textométrie. Visualisation d information - PDF Téléchargement Gratuit. 1 Master SIAD 1 année Visualisation d information Jean-Yves Antoine 2 Master SIAD 1 année Visualisation d information Chapitre 1.2 Principes perceptifs et cognitifs Savoir comment on perçoit pour représenter 3 PRINCIPES - Objectifs Notions Perception visuelle et cognition : pré-attention et théorie de la forme (Gesltat) Sens et perception : sémiologie graphique, affordance Variables visuelles, conjonction de variables Langages graphiques : principes Couleur et visualisation Principes ergonomiques généraux : règles d or de Tufte Pratiques Jouer sur le degré d abstraction d une image pour faciliter la perception Adéquation variable visuelle / type de données Méthodologie de conception de langages graphiques Savoir gérer la couleur : cercle chromatique, palettes graphiques 9 PRE-ATTENTIVE PERCEPTION Pre-attentives visual variables [Healey, 1997] Direction (line) Curvature Length / width Intersection Thickness Ending 18 COGNITION : ABSTRACTION Example : typographic map.

Visualisation de données : les leçons de l'Histoire. SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes.

Si vous continuez à naviguer sur ce site, vous acceptez l’utilisation de cookies. Consultez nos Conditions d’utilisation et notre Politique de confidentialité. SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes. Si vous continuez à naviguer sur ce site, vous acceptez l’utilisation de cookies.
Consultez notre Politique de confidentialité et nos Conditions d’utilisation pour en savoir plus. SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes. SlideShare utilise les cookies pour améliorer les fonctionnalités et les performances, et également pour vous montrer des publicités pertinentes.
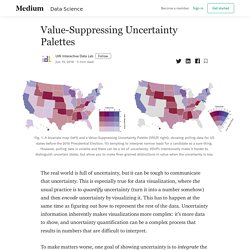
Resources — Data Visualization Society. 2018 UncertaintyPalettes CHI. Value-Suppressing Uncertainty Palettes - UW Interactive Data Lab - Medium. The real world is full of uncertainty, but it can be tough to communicate that uncertainty.

This is especially true for data visualization, where the usual practice is to quantify uncertainty (turn it into a number somehow) and then encode uncertainty by visualizing it. This has to happen at the same time as figuring out how to represent the rest of the data. Uncertainty information inherently makes visualizations more complex: it’s more data to show, and uncertainty quantification can be a complex process that results in numbers that are difficult to interpret.
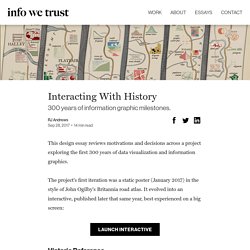
To make matters worse, one goal of showing uncertainty is to integrate the uncertainty into your decision-making process. David McCandless: David McCandless: La beauté de la visualisation des données. Inria2010 Fekete. Interacting With History - Info We Trust. How did I choose what to include?

Editing might be the most important part of storytelling. Developing a good sense of what is core to the message and what has to go is a tough matter, especially if you are the original creator. It doesn’t make it any easier that I am an infovore and don’t mind drowning in information. I focused on chart innovation, not necessarily the application of charting… although many simply famous charts are also included. The visual communication of information is arguably thousands of years old — but developments before the 17th century are sparse and so I knew I wanted to begin around there.
Within that timeframe many developments still got left on the cutting room floor. I left out a few pieces of important viz that were difficult to summarize in my cartoon format. The poster’s reception pushed a wave of information and enthusiasm for the history of information toward me, further increasing my interest in the field.