

Customize a Google Form for your website by Ladies Learning Code on CodePen. You’ve built a static website, and now you want a way to collect data from your visitors.

We’re not just talking about a basic contact form that sends the data in the body of an email. Instead, we want the ability to review the data from everyone in one central location: a spreadsheet. This tutorial will take you through step-by-step instructions on how to code a custom HTML form for your website and record the data using Google Forms and Google Sheets.
By the end of the tutorial, you will have a fully functional form that records data into a Google Sheet that you can manage. If you don’t have one already, sign up for a Google account and log in. In the Google Drive screen, click on the blue “New” button and select “Google Forms”. Populate your form with a title and description. Now you’re ready to start populating your form with as many questions as you like. Multiple Choice Checkboxes Drop-down Short Answer.
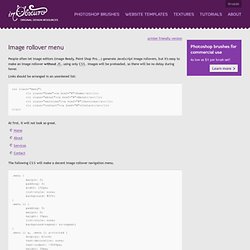
HTML emails. Character Codes. HTML Codes - Table of ascii characters and symbols. CSS Menu Maker. HTML and CSS tutorials. Printer friendly version People often let image editors (Image Ready, Paint Shop Pro...) generate JavaScript image rollovers, but it's easy to make an image rollover without JS, using only CSS.

Images will be preloaded, so there will be no delay during hover. Links should be arranged in an unordered list: <ul class="menu"><li class="home"><a href="#">Home</a></li><li class="about"><a href="#">About</a></li><li class="services"><a href="#">Services</a></li><li class="contact"><a href="#">Contact</a></li></ul> At first, it will not look so great. The following CSS will make a decent image rollover navigation menu. If we imagine the web page having a third dimension, background image of the list (.home) is below the link background (.home a), so the list background is one that will be visible on hover, while the link background will be visible at other times.
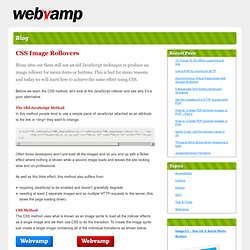
For a horizontal navigation bar some tweaks are required: Easy, and no JS required! CSS Image Rollovers - Webvamp. Many sites out there still use an old JavaScript technique to produce an image rollover for menu items or buttons.

This is bad for many reasons and today we will learn how to achieve the same effect using CSS. Before we learn the CSS method, let’s look at the JavaScript rollover and see why it’s a poor alternative. The Old JavaScript Method In this method people tend to use a simple piece of JavaScript attached as an attribute to the link or <img> they want to change. Often times developers won’t pre-load all the images and so you end up with a flicker effect where nothing is shown while a second image loads and leaves the site looking slow and un-professional.
As well as this blink effect, this method also suffers from: requiring JavaScript to be enabled and doesn’t gracefully degrade.needing at least 2 separate images and so multiple HTTP requests to the server (this slows the page loading down). CSS for Firefox only. So, how do you write CSS code that will be understood only by Firefox?

Same question was asked by someone on stackoverflow.com. My first attempt was to use XBL and Mozilla’s proprietary -moz-binding CSS extension in order to run some JavaScript that will eventually load the intended CSS rules. This solution was inspired by Dean Edwards’ moz-behaviors library and it looks like this: firefox.html firefox.xml firefox.css But I felt that there should be a better solution. Here’s the final solution A word of caution We all know how many hours Internet Explorer conditional comments have saved us, but I believe Firefox is a much, much better browser, so please think twice before using the above trick.
Iframe - Facebook always shows scrollbars around Flash applications. Html - how to force link from iframe to be opened in the parent window. Multiple Backgrounds with CSS3. Home / CSS3 Previews / Multiple Backgrounds with CSS3 CSS3 allows web designers to specify multiple background images for box elements, using nothing more than a simple comma-separated list.

Browser support for multiple backgrounds is relatively widespread with Mozilla Firefox (3.6+), Safari/Chrome (1.0/1.3+), Opera (10.5+) and even Internet Explorer (9.0+) all implementing the feature. Here’s a basic example: This box has two background images, the first a sheep (aligned to the bottom and center) and the second a grass and sky background (aligned to the top-left corner). Here’s the code for this: How it Works Multiple background images can be specified using either the individual background properties or the background shorthand property. Specifying multiple backgrounds using the individual background properties.