

Announcing Ionic Vue - Ionic Blog. Today I am thrilled to announce the release of Ionic Vue, a native Vue version of Ionic Framework that makes it easy to build apps for iOS, Android, and the web as a Progressive Web App.

Ionic Vue has been written to take advantage of all the great new features that recently shipped in Vue 3. Ionic Vue represents a big milestone in Ionic Framework’s development after the release of our React integration earlier in 2020. This launch is the culmination of our “Ionic for Everyone” push that was kicked off in early 2019 with the release of Ionic Framework v4. As a result, I’d like to share some context as to how we got here and where we are going next. Click here if you just want to get started building with Ionic Vue, I won’t be offended.
A bit about Ionic Framework If this is your first time hearing about Ionic, Hello there! Ionic Framework is an open source UI toolkit focused on building high quality mobile apps for native iOS, native Android, and the web! A Brief History. Mastering the Ionic Framework: Learn to Build & Deploy Native Speed HTML5 Based Apps.
Web development technologies have evolved at an incredible clip over the past few years.

We've gone from rudimentary DOM manipulation with libraries like jQuery to supercharged web applications organized & powered by elegant MV* based frameworks like AngularJS. Pair this with significant increases in browser rendering speeds, and it is now easier than ever before to build production quality applications on top of Javascript, HTML5, and CSS3. While these advances have been incredible, they are only just starting to affect the clear platform of the future: mobile.
For years, mobile rendering speeds were atrocious, and the MVC frameworks & UI libraries provided by iOS and Android were far superior to writing mobile apps using web technologies. There were also some very public failures -- Facebook famously wrote their first iOS app in 2011 using HTML5 but ended up scrapping it due to terrible performance. Ionic Documentation. Ionic Book: Table of Contents - Ionic Framework.
Mastering the Ionic Framework: Learn to Build & Deploy Native Speed HTML5 Based Apps. Ionic Book: Table of Contents - Ionic Framework. Part 2: Simple Ionic tutorial from scratch — From 0 to Live App. This is in continuation to our Part 1.

Adding JS backend Any logical app would eventually to get and save data to a backend. It could be a lite db embedded with app or to a REST Api. In our case we only get data from a service via REST APIs. For our app, We are using realtime Air Quality data apis from In order to communicate with HTTP APIs, we need to add HTTP module to our Ionic/Angular app. Add the below import statement in app.module.ts and add HttpModule in imports property to load it import { HttpModule } from ‘@angular/http’; Add the below two imports in home.ts. Import { Http } from ‘@angular/http’;import ‘rxjs/add/operator/toPromise’; The final code for home.ts should now look like this.
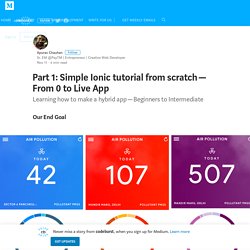
Save the reference of Http and LoadingController objects in our HomePage class via the constructor function.Created a new method reload where we use the http object to issue a REST call to our air quality index API. Binding Data in HTML The data binding to HTML happens by Angular’s data binding. Part 1: Simple Ionic tutorial from scratch — From 0 to Live App. Our End Goal Github repo to follow along: Download Live Air Pollution Check app from Playstore here.

Step 1 Lets install the super cool hybrid framework Ionic. As a quick background on hybrid apps: these are apps which allow you to package your HTML/CSS/JS code to run inside a native Webview or similar component. If you have successfully executed all the steps defined in the above link, you should see the app come up in your browser at Step 2 Covering complete Ionic is out of the scope so I’ll touch only bare minimum points that will make our project roll which is one page and one sidebar. The components reside in the pages folder as seen above. The app folder contains the layout or glue code which will eventually render child components inside it. app.html is the layout page which contains a sidemenu and a nav area where home and list components will be rendered.
Ts here stands for typescript which is a superset of JS making it like a typed language. Step3 - Coding time HTML/UI/UX Design. Home - Ionic Platform. Ionic: Advanced HTML5 Hybrid Mobile App Framework. Mastering the Ionic Framework: Learn to Build & Deploy Native Speed HTML5 Based Apps. Mastering the Ionic Framework: Learn to Build & Deploy Native Speed HTML5 Based Apps.