

HTML5 UP! Responsive HTML5 and CSS3 Site Templates. High-Resolution Photos. The Bootstrap themes. 70+ Free Bootstrap HTML5 Website Templates - freshDesignweb. It is absolutely safe to say that popularity of Bootstrap templates is growing quickly and has been underestimated lately.

The researchers prove that “Big B” as Bootstrap is sometimes called is one of the most successful trends that came into industry lately. Internet has caught the wave of twitter bootstrap framework and threatens to make a tsunami out of it. Lorem Ipsum - All the facts - Lipsum generator. Convert video to animated GIF for free. Gratisography: Free high-resolution photos. StartupStockPhotos. ✓ Suivre Plafond, Toit, Bois, Bâtiment Bloc Notes, Stylo, Écrire Fenêtre, Plante En Pot Entrepreneur, Démarrage Entrepreneur, Démarrage, Femme Table De Conférence, Réunion Tableau Blanc, Démarrage.

New Old Stock. High-Resolution Photos. Free Stock Images & Videos ~ AllTheFreeStock.com. Visual Hunt. #BackPack : Top 8 des bases de données gratuites d'images libres de droit.
Quand on se lance dans la vie entrepreneuriale, difficile pour un porteur de projets de connaître tous les tenants et les aboutissants d’un univers totalement inconnu.

Pour pallier à ce manque d’informations, mais aussi pour favoriser les premiers pas dans le monde des startups, Maddyness, en partenariat avec La Petite Étoile, a rédigé un ouvrage (baptisé Startup BackPack) permettant de construire son entreprise en 10 chapitres. La rédaction vous propose aujourd’hui de faire la lumière sur un chapitre indispensable : les bases de données gratuites d’images libres de droit. Visual Hunt. Kite - Free Responsive Coming Soon HTML5 Template. 25 Free Website Under Construction and Coming Soon Page. Sometimes a redesign might be the only way to get around a old theme which is on your website to compensate for missing features.

If your website still uses old template then chances of modern techies visiting your website is gradually degrading. Coming Sssoon Page. 50 great parallax scrolling websites. Today's advanced web technologies make it possible to create remarkable effects in the browser.

While these effects can be gimmicky, when employed in the right way they can result in a distinctive and memorable website. One fairly recent web design trend is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. It can sometimes be overwhelming, but when used sparingly it can provide a nice, subtle element of depth. You'll find more advice in our pro tips for building parallax websites post.
But to show how it should be done, we've collected together sites that employ the technique to good effect. The 41 greatest free web fonts 01. A-dam designs original boxer briefs and shorts for men with character, using GOTS-certified organic cotton and hand-made by people with fair wages and normal working hours. 02. 03. Choose a website builder: 16 top tools 04. 05. 06. 07. Loading GIF & APNG (AJAX loaders) generator.
Loading GIF & APNG (AJAX loaders) generator. 50+ Beautiful CSS3 Buttons with Effects & Tutorials - freshDesignweb. Same effect can be used on navigation bars, buttons etc., and these look great in every major browser except Internet Explorer 8 and below as they do not support the gradients and box shadows.

Please take a look at the source code to understand more about them. Enjoying wonderful new CSS3 properties we can create some amazingly elegant and stylish buttons styles without the smell of an image and have perfectly adequate fall back styles for older browsers. You may like to create your buttons directly in CSS, or you may like to head to your layout tool of choice, but it is important to consider how your button design lives in context . Those css css3 button that I always think about when i design buttons. I’m not going to share ideas on how to use layer effects in Photoshop, but some simple and general principles of design that can go a long away in optimizing the design of your buttons and other interface in general .
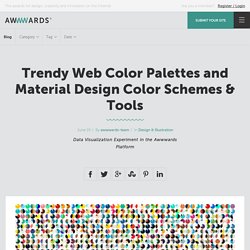
You may like this post: Beautiful Free Flat Social Media Icons Sets. Button builder for Bootstrap. Code couleur. Show and tell for designers. Trendy Web Color Palettes and Material Design Color Schemes & Tools. A few weeks ago, Matt DesLauriers @mattdesl, a graphics programmer working at Jam3, showed us an interesting development carried out on our platform.

As you already know, Awwwards has been collecting information on the most noteworthy websites since 2009 – something which makes us an essential source for web design trend analysis. The project started as an experiment, I was just learning Node at the time and decided to see if I could scrape Awwwards for some data visualization. Matt developed a tool which requests each page of the Awwwards winner gallery, then searches the HTML for all the available metadata like site name, author, date, URL, thumbnail, etc. The RGB pixels of each thumbnail are analyzed to get a rough color palette of the 3 primary colors.
The result is this brilliant data visualization in which each site is represented as a pie graph showing the distribution of its 3 primary colors. 1. 20 Sites of the Day with Great Color Schemes #c0dfd9 #e9ece5 #b3c2bf #3b3a36. Font Awesome, the iconic font and CSS toolkit.