

Using GMap.NET – Great Maps for Windows Forms & Presentation. Recently I was working on a project where I needed to implement mapping functionality - I am not new to mapping technology, as a matter fact, a few years back I created my own Winform mapping control which interfaced with yahoo and ArcGIS maps which works great in some of my apps, however, I was looking for something more and didn’t want to re-invent the wheel – so to speak.

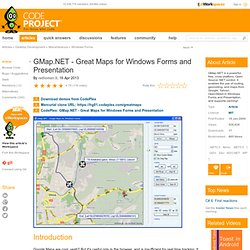
I stumbled upon GMap.NET and as one user put it, “Absolutely fantastic piece of work”. The only thing lacking is proper documentation. Overview GMap.NET is a FREE .NET control which enables mapping functionality to your application. It can be used in your Winform, WPF and Mobile application and supports several maps including OpenStreetMap Yahoo Maps Bing Maps ArcGIS Google – sort of, support has been discontinued. Here are a few things you need to understand when using the the control. GMap.NET - Great Maps for Windows Forms and Presentation.
Introduction Google Maps are cool, yeah?

But it's useful only in the browser, and is insufficient for real time tracking. It also does not have cache so Google servers are overloaded. This control removes all these deficiencies! It also gives the .NET developer unlimited ability to extend it! GMap.NET is great and Powerful, Free, cross platform, open source .NET control. Background The basic idea is simple: get the required data from Google/etc., cache it, and use it. Using the Code It's more than easy. Here are the basic control initial options: public MainForm() { InitializeComponent(); try { System.Net.IPHostEntry e = System.Net.Dns.GetHostEntry("www.google.com"); } catch { MainMap.Manager.Mode = AccessMode.CacheOnly; MessageBox.Show("No internet connection avaible, going to CacheOnly mode As you can see, the control options are quite simple. Points of Interest Well, it was quite cryptic to figure out how Google manages tiles, what coordinate system it uses, the JSON decryption, etc.
GMap.NET - Great Maps for Windows Forms & Presentation - View Discussion. Ok dudes, after some cups of really black coffee, two packs of cigarettes, and some nightmares, i have something to share. its quite simple, but can help to other novices (just like me hehe).

Here we go: First, add some bitmaps to your application Resources. (Go to proyect properties, Resources tab, Add a Resource, Add a existing File) Next, add this to your project: Public Class GMapMarker_Custom Inherits GMapMarker Dim _image As System.Drawing.Image Dim _point As PointLatLng Sub New(ByVal iPoint As PointLatLng, ByVal discipline As String) MyBase.New(iPoint) _point = iPoint ChangeImage(discipline) End Sub Public Overloads Overrides Sub OnRender(ByVal g As Graphics) 'Dim p As New System.Drawing.Point(_point.Lat, _point.Lng) MyBase.OnRender(g) g.DrawImageUnscaled(_image, System.Convert.ToInt32(LocalPosition.X), System.Convert.ToInt32(LocalPosition.Y)) End Sub Now, use in this way: ' Here add a overlay to gmap control, and last, add a marker to overlay Dim ArrayMarkers(1) As GMapMarker_Custom.