

The Definitive Guide to Yii. Testing is an indispensable process of software development.

Whether we are aware of it or not, we conduct testing all the time when we are developing a Web application. Functional Testing. Before reading this section, it is recommended that you read the Selenium documentation and the PHPUnit documentation first.

We summarize in the following the basic principles of writing a functional test in Yii: Like unit test, a functional test is written in terms of a class XyzTest which extends from CWebTestCase, where Xyz stands for the class being tested. Selenium. Selenium – Is it worth the pain? Thought I might share with you a few of my experiences with using Selenium.

It is a little overdue as I have only recently been able to bring myself to talk about it. With JIRA 3.10, we introduced the AJAX-based ‘User-picker’ and ‘Issue-picker’. A very handy feature, if I don’t say so myself. Testing autocomplete fields with Selenium. For quite a while I struggeled with testing autocomplete fields (like the one from the script.aculo.us library) using Selenium tests.

As you may already know – the “type” command does not trigger the autocomplete to look for suggestions. You rather have to use the keyUp/keyDown/keyPress command. Unfortunately their behaviour with autocomplete varies between different browsers. All this makes it a real mess (and complicated looking tests) to test a simple autocomplete field. Selenium Reference. A command is what tells Selenium what to do.

Selenium commands come in three 'flavors': Actions, Accessors and Assertions. Each command call is one line in the test table of the form: Actions are commands that generally manipulate the state of the application. They do things like "click this link" and "select that option". If an Action fails, or has an error, the execution of the current test is stopped. Many Actions can be called with the "AndWait" suffix, e.g.
Accessors examine the state of the application and store the results in variables, e.g. Selenium Tips: Working with multiple windows. May 24th, 2010 by Santiago Suarez Ordoñez One of the most common issues Selenium users look to Sauce Labs for assistance on is how to deal with popup windows, or even how to create your own new windows to do something in a shared session that could be connected with the main flow of your test.

In this week’s tip, we’re going to explain how to handle new windows to run tests like this one recorded with our cloud hosted Selenium service, Sauce OnDemand. For multiple window tasks, Selenium provides the following commands: openWindow(url, windowId): Will open your new windowwaitForPopup(windowId, timeout): Will wait for the window to be opened and loadedselectwindow(windowId): Will focus on this windows and any future actions will act on it. One Man’s Walk in work » Blog Archive » PhpUnit for TextMate. Software Development and more … Using Selenium for web-gui tests is really nice. You can record your workflow with the excelent selenium plugin for firefox and use them to write your own test.
The only problem seems to be Drag&Drop. The senenium runner has some drag&drop methods, but they don’t seem to work in any way. Selenium Testing? Do Cross Browser Testing with Sauce Labs. Sign up for a free account This page will show you some CSS rules and pseudo-classes that will help you move your XPATH locators to CSS, a native approach on all browsers.

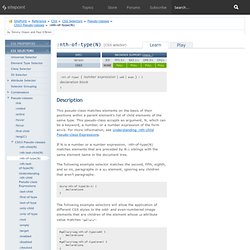
I: Simple Direct child. :nth-of-type(N) (CSS selector) Description This pseudo-class matches elements on the basis of their positions within a parent element’s list of child elements of the same type.

This pseudo-class accepts an argument, N, which can be a keyword, a number, or a number expression of the form an+b. For more information, see Understanding :nth-child Pseudo-class Expressions. If N is a number or a number expression, :nth-of-type(N) matches elements that are preceded by N-1 siblings with the same element name in the document tree. The following example selector matches the second, fifth, eighth, and so on, paragraphs in a div element, ignoring any children that aren’t paragraphs: div>p:nth-of-type(3n-1) { ⋮ declarations }
How to re enable logging during unit testing. Introduction ¶ Some of you have experienced the need to log some information while doing unit testing, due to the fact that the information given in the summary is just not enough, to know why the test is actually failing. this article focuses on 2 ways to get you logs up and running again.

Bootstrap file ¶ The basic bootstrap.php file looks like this. <? Php $yiit=dirname(__FILE__) In order to enable trace logging, you need to tell the application that it will run in debug mode. so you need to add the following 2 lines (borrowed from index.php) defined('YII_DEBUG') or define('YII_DEBUG',true); defined('YII_TRACE_LEVEL') or define('YII_TRACE_LEVEL', 3); Config file ¶ Of course... if you want logging you need to enable it in the config file, by default bootstrap.php uses /protected/config/test.php which by default merges the main.php config file and overwrites as necessary: return CMap::mergeArray( require(dirname(__FILE__).' You can either enable your logs in main.php or test.php.