

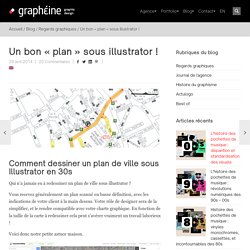
Dessiner rapidement un plan de ville sous illustrator ! Comment dessiner un plan de ville sous Illustrator en 30s Qui n'a jamais eu à redessiner un plan de ville sous illustrator ?

Vous recevez généralement un plan scanné en basse définition, avec les indications de votre client à la main dessus. Votre rôle de designer sera de la simplifier, et le rendre compatible avec votre charte graphique. En fonction de la taille de la carte à redessiner cela peut s'avérer vraiment un travail laborieux ! Voici donc notre petite astuce maison.
Exporter la carte vectorielle depuis OpenStreetMap 1- Se rendre sur et choisir sa zone, et son zoom. 2- Dans l'onglet "partager" à gauche de la carte, on peut choisir d'exporter sa carte au format "PDF". 3- Ouvrir le fichier Pdf dans illustrator Nettoyage de la carte sous illustrator La carte est remplie de détails inutiles, et puis vous allez forcement souhaiter en changer les couleurs, etc. Vous allez vous rendre compte d'un défaut, les textes des noms de rues sont en mode "petits carrés". Outillage pour les datavisualisations — WikiEtalab. La mission Etalab, placée sous l’autorité du Premier ministre au sein du SGMAP, a pour mission d’accompagner l’ouverture des données publiques de l’Etat et des administrations. À ce titre, elle met en oeuvre et anime la plateforme ouverte des données publiques « data.gouv.fr » qui héberge les jeux de données et recense leurs réutilisations.
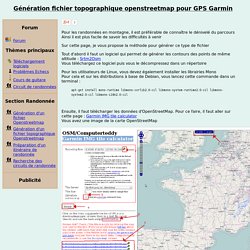
Génération fichier topographique Openstreetmap pour GPS Garmin. Pour les randonnées en montagne, il est préférable de connaître le dénivelé du parcours Ainsi il est plus facile de savoir les difficultés à venir Sur cette page, je vous propose la méthode pour générer ce type de fichier.

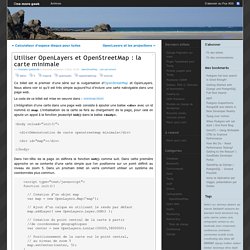
Utiliser OpenLayers et OpenStreetMap : la carte minimale - One more geek. Ce billet est le premier d'une série sur la vulgarisation d'OpenStreetMap et OpenLayers.

Nous allons voir ici qu'il est très simple aujourd'hui d'inclure une carte nabvigable dans une page web. Le code de ce billet est mise en oeuvre dans : minimal.html L'intégration d'une carte dans une page web consiste à ajouter une balise <div> avec un id nommé ici map. L'initialisation de la carte se fera au chargement de la page, pour cela on ajoute un appel à la fonction javascript init() dans la balise <body>.
Cartosm : cartes et plans libres pour sites web.
Comment créer une carte Open Street Map. Vous avez déjà essayé de créer une carte personnalisée sur votre site ?

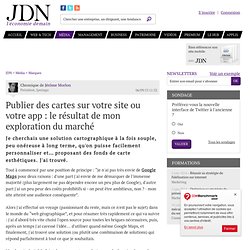
Ce n’est pas toujours une partie de plaisir… Certains fournisseurs de map proposent des cartes très esthétiques, mais peu personnalisables, d’autres sont lourds à implémenter, bref, construire une carte à base d’open data peut être un parcours du combattant. Ce guide ne cherche pas à être exhaustif, il s’agit surtout d’un partage d’expérience, fort limité du fait que je ne suis pas un développeur ou mappeur professionnel. En revanche, je pense bien représenter le public non-codeur qui souhaiterait passer ces obstacles, et si cet article peut aider un débutant comme moi à trouver des ressources, des idées et des bouts de code pour parvenir à réaliser son objectif, alors cet article aura joué son rôle. N’hésitez pas à partager vos avis, critiques et conseils dans les commentaires ! Sommaire I. Commençons par voir quelques exemples de projets de carte basés sur OpenStreetMap : II. Umap. Open Mapquest. III. 1. 2. Publier des cartes sur votre site ou votre app : le résultat de mon exploration du marché.
Je cherchais une solution cartographique à la fois souple, peu onéreuse à long terme, qu'on puisse facilement personnaliser et… proposant des fonds de carte esthétiques.

J'ai trouvé. Tout à commencé par une position de principe : “je n'ai pas très envie de Google Maps pour deux raisons : d'une part j'ai envie de me démarquer de l'immense majorité (plus largement ne pas dépendre encore un peu plus de Google), d'autre part j'ai un peu peur des coûts prohibitifs si - on peut être ambitieux, non ? - mon site atteint une audience conséquente”. Mon besoin était à la fois très commun (une solution souple du point du vue du développement et de “l'habillage”, la plus “libre” et la moins chère possible, des fonds de carte esthétiques, visuellement différents de ce qu'on voit partout, mais néanmoins lisibles), et un peu particulier (il me fallait créer un outil permettant à mes utilisateurs de tracer des parcours sur une carte). Générateur carte. MapBox. FR:Osmarender. Osmarender est un outil de rendu basé sur des règles pour générer des images SVG de données OSM.

On y entre un ensemble de données OpenStreetMap et un fichier de règles et il en sort une image SVG caractérisé par les styles définis dans le fichier de règles. Si vous voulez installer Osmarender et commencer à l'utiliser, référez-vous aux pages suivantes: Comment faire, un résumé pour les impatients. Les options qui affectent la façon dont la carte est rendue. Les règles qui décrivent quelles caractéristiques d'OSM doivent être dessinées et de quelle façon. FR:Maperitive. Langues disponibles — Maperitive (maperitive.net) est la suite de Kosmos.

C’est un logiciel qui fait un rendu en temps réel à partir des données des fichiers osm. La documentation complète, en anglais et en cours d’écriture, est là : Maperitive. Documentation de Chimère. How do I render my own maps for my website? First of all, I would really consider using some pre-made map tiles as there are many offered for free and it saves you sigificant effort.

There are for example the: and probably many more (some of them commercial), offering you different styles that you can relatively easy integrate into your website. You can do a lot of customization even with those pre-made maps (see below). Rendering your own maps is always quite some effort. You need to set up a renderer, retrieve the relevant data, render the tiles, put them on a webhost (the number of files quickly adds up to the thousands and millions) and repeat all that every few weeks to keep your maps updated.
Just, make sure you honor the respective terms of service for the tile service you use. That having said there are many renderers that you can use in order to create your own maps. Leaflet Maps Marker Wordpress Plugin » Pin, organize & show your favorite places through OpenStreetMap, Google Maps, Google Earth (KML), Bing Maps, GeoJSON, GeoRSS or Augmented-Reality browsers. Free on-line GIS data format and coordinates converter. TileMaker.