

Create wonderful interactive games for the web: Using webgl and a physics engine (babylon.js & cannon.js) - Eternal Coding - HTML5 / Windows / Kinect / 3D development. Did you ever notice how a physics game is addictive?

Actually, I can spend hours playing with small physics simulations just because it looks so real. That’s why I decided to integrate a physics engine into babylon.js. Can’t wait and want to play right now? Just go there.. The purpose was not to create a physics engine from scratch., There are already a few good physics engine written for JavaScript by the community (This is one of the reason why I love JavaScript: there is always a .js project for what you want to do ^^). Cannon.js: A pure JavaScript engine.
All of these engines are great but I had to make a choice. For instance, I did not keep Ammo.js because it was created with Emscripten. Because they are ports and not written in Javascript, they are not optimized for the web. So let’s go back to Babylon.js. Realistic simulation of basic shapes (Box, Sphere, compound, etc…) Simulation of friction and bounciness Link between objects (to simulate chains for instance) Creating links. Babylon.js. Starling JS - The Open Source Game Engine for JavaScript. Starling JS The Open-Source Game Engine For JavaScript ...In An Early Preview Slow Down Speed Up Drop & Throw Jump This demo has been created with an early preview version.

Coding The Code If you are like us, now would be the time you'd want to see some naked code. Leverage Your Starling & Sparrow Skills The new framework does not only share the same API, it's based on a language that is easy to learn for any developer: TypeScript. Built On Modern Web Technologies The current version uses Canvas to render the display list, but the long term target is definitely WebGL. Designed For Games As with Starling & Sparrow, the API is flexible enough to create any application. Open Source, Lightweight, Easy to Use Those virtues are shared among all our frameworks -- this one is no different. Don't Miss The Release! We're currently working very hard on getting this thing out the door. Turbulenz Engine Goes Open Source. Turbulenz Engine Goes Open Source We’re excited to announce that we have released the Turbulenz HTML5 game engine as open source under the standard MIT license.

The open source project is available on GitHub at You may have seen Turbulenz mentioned somewhere and wondered what it was. Turbulenz provides a game engine that delivers all the building blocks developers need to rapidly create high quality and hardware accelerated 2D and 3D games playable across mobiles, tablets and the web. Polycraft by Wonderstruck We started developing the Turbulenz Engine a little over 4 years ago in early 2009, when HTML5 was still in its infancy and before WebGL even existed. We initially proved this to ourselves by creating the service and engine capable of streaming and rendering the majority of Quake 4. Today, the Turbulenz Engine powers the highest quality 2D and 3D HTML5 games online. Save the Day from BAFTA-winning Denki What Features Does the Open Source Turbulenz Engine Provide?
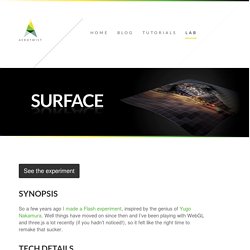
Modularity Data driven. Two player games online. Surface. See the experiment Synopsis So a few years ago I made a Flash experiment, inspired by the genius of Yugo Nakamura.

Well things have moved on since then and I’ve been playing with WebGL and three.js a lot recently (if you hadn’t noticed!) , so it felt like the right time to remake that sucker. Tech Details The actual implementation is fairly simple. During each pass we check the length of each spring and apply the force to pull the vertex back to its base. A Layer of Love For a laugh I decided to add a few extra features. Thanks to Hakim‘s suggestion (he loves making them) I decided it was worth adding raindrops. As per usual, I think it’s be wrong if I didn’t thank Mr. doob and Altered Qualia for three.js. Introducing Starling.js. BabylonJS/Babylon.js.