

Learning iba. iBooks Author 1. Bookry - Widgets. Using the Dashcode HTML5 widget inside of iBooks Author. iBooks Author Basics Webinar (Updated) Using Hype 2.0 to Build an Interactive Timeline for Web, Mobile and iBooks Author. Creating Your Own Panoramic Pages for iBooks Author (using Keynote) Hiding Interactive Content in iBooks Author. The Complete Guide to Mac OS X Screenshots. BookWidgets Widget Library. Make amazing HTML5 widgets for iBooks Author with no coding knowledge. The topic of my blog this week will be about a fantastic piece of software called iAd Producer.

Now, firstly, you may want to know what an iAd is! Well, an iAd is a mobile advertising platform that Apple created for its iOS devices so that developers can embed advertisements directly into their apps. Self explanatory therefore that iAd Producer allows developers to create these iAds! iAd Producer supports HTML5, CSS3 and JavaScript standards for creating these iAds with a very intuitive user interface so that coding is not mandatory.
It provides a single-window interface for viewing and editing layouts and settings with project templates loaded with pre-built structures including banners, splash pages, and menus. What I’d like to bring to everyone’s attention in this blog is the recent update to iAd Producer. “iAd Producer automatically manages the HTML5, CSS3 and JavaScript behind your iAd to make creating beautiful, motion-rich iAd content as easy as point and click.” Cool huh?! HOW TO: GET ANY IBOOK FOR FREE ♡ Iphone - Dashcode understanding. Create Padlet Widget for iBooks Author. LocalStorage object available in iBooks? List of iBooks Author Resources (You’ll Want to Bookmark These) Happy New Year to you, authors!

As 2013 kicks off, we want to make sure you have everything you need to make this year the year you publish. Some incredible things are going to happen this year in the world of digital publishing and we’ve got some goodies in store for you that are going to knock your socks off. While we can’t spill the beans just yet, we’ll keep you updated on the blog and newsletter (go sign up here if you haven’t yet)! In the meantime, we’ve got a list of helpful iBooks Author resources just for you from around the web. Check them out below:
Creating Interactive Widgets for iBooks Author and the iPad - Part 1. When Apple unveiled iBooks2 with support for advanced textbooks on the iPad, they also released iBooks Author to make the creation of such advanced textbooks easier.

One of the features of iBooks Author is the ability to embed interactive HTML5 & JavaScript widgets created with Dashcode. Unfortunately, there isn’t a lot of details on exactly how to do that. Since we just released our RemObjects SDK and Data Abstract for JavaScript, I was naturally curious if they could be used to build interactive widgets for iBooks2. This would be a really powerful feature – the ability to have live updated data displayed in an iBook. Since there wasn’t a whole lot of details I figured a lot of it out of the hardway. This is the first of four articles on creating interactive widgets for iBooks Author and the iPad’s iBooks2. First of all, what is Dashcode? A quick tour of the Dashcode IDE and what is in your project with a look at how this relates to embedding your widget in an iBook: Default Image. Introduction to Dashboard Reference.
This document contains reference material for creating Dashboard widgets.

It documents the JavaScript objects available to widgets and the interfaces used to configure and extend the behavior of a widget. It also covers the Objective-C interface used to create widget plug-ins. Who Should Read This Document? Dashboard Reference is for any widget creator looking for detailed information about the various interfaces available to widgets. Organization of This Document This document contains the following chapters: Creating Interactive Widgets for iBooks Author and the iPad - Part 1. How to Create Web Widgets for iBooks Author. iBooks Author provides HTML objects that can contain HTML snippets (what Apple calls web widgets), which let you run website-like functionality from an e-book.

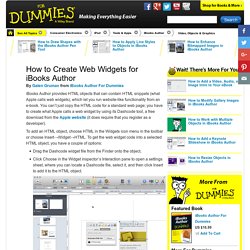
You can’t just copy the HTML code for a standard web page; you have to create what Apple calls a web widget by using its Dashcode tool, a free download from the Apple website (it does require that you register as a developer). To add an HTML object, choose HTML in the Widgets icon menu in the toolbar or choose Insert→Widget→HTML. To get the web widget code into a selected HTML object, you have a couple of options: Drag the Dashcode widget file from the Finder onto the object.
Click Choose in the Widget inspector’s Interaction pane to open a settings sheet, where you can locate a Dashcode file, select it, and then click Insert to add it to the HTML object. If you plan on doing more than basic Dashcode widgets, you need solid HTML, CSS, and JavaScript skills. Launch the Dashcode application on your Mac. Using Hype to Create HTML5 Widgets for iBooks Author.mp4. iBooks Author Widgets and Layout.
Make amazing HTML5 widgets for iBooks Author with no coding knowledge. How to add interactive widgets in iBooks Author. iBooks are the most tactile things you will encounter on a digital platform – they’re made for fingers.

You can swipe through galleries and presentations, scroll up and down sidebars, play audio and video, rotate 3D models, and tap to open image pop-overs and zoom into parts of large photos. And it’s really easy to add these elements to your own iBook using the Widgets menu in iBooks Author. All of the widgets are customisable too, whether it’s changing the shape and layout of an embedded video or setting the running order of photos inside your gallery.
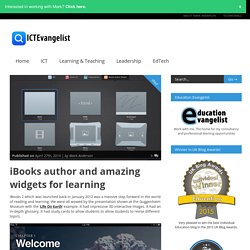
In the steps we’re going to run through the widgets with you, and in the annotation below you’ll find a little more detail on working with galleries – just click the image to make it bigger. You can download this example iBook from here, too. 1 Gallery Click the Widgets button at the top to get started, then choose Gallery. 2 Pop-Over Now add a Pop-Over widget and drag an image onto it. 3 Scrolling sidebar 4 Media 5 Keynote 6 Review. iBooks author and amazing widgets for learning. iPad Published on April 27th, 2014 | by Mark Anderson iBooks 2 which was launched back in January 2012 was a massive step forward in the world of reading and learning.

We were all wowed by the presentation shown at the Guggenheim Museum with the ‘Life On Earth’ example. It had impressive 3D interactive images. It had an in-depth glossary. Image from. 18 advanced iBooks Author tips. EmailShare 118EmailShare Last year I started working with iBooks Author and made my first iBook to use in class.

A year later, I now have about 8 iBooks under my belt. At the Apple Distinguished Educator Institute 2013 in Cork I was lucky enough to spend two times a whole hour with people from the Duarte team (the people behind some great iBook Author Text Books and The Inconvenient Truth Slideshow). Below I will share some tips and tricks that have helped me through the writing and designing process. 1. iBooks Author Templates. iBooks Author Widget to Annotate/Markup Image or Text. iBooks author and amazing widgets for learning. iBooks Author tutorial: Adding a text pop-over. Using the Interactive Review Widget Inside of iBooks Author.
Create HTML widget for iBooks Author. Create an interactive brochure with iBooks Author. Import InDesign to iBooks Author. Using Hype to Create HTML5 Widgets for iBooks Author.mp4. iBooks Adding Interactive Widgets. Create multi touch books with iBooks Author. Create an Interactive Book With iBooks Author. Apple iBooks Author Tour. iMovie 2016 LIVE - Full Tutorial. iBooks Author Basics plus Widgets 2015 Tutorial. Create an interactive brochure with iBooks Author.