

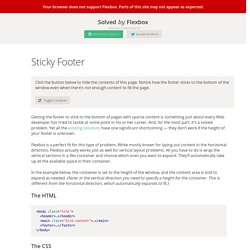
Home — Philip Walton. Sticky Footer — Solved by Flexbox — Cleaner, hack-free CSS. Getting the footer to stick to the bottom of pages with sparse content is something just about every Web developer has tried to tackle at some point in his or her career.

And, for the most part, it’s a solved problem. Yet all the existing solutions have one significant shortcoming — they don’t work if the height of your footer is unknown. Flexbox is a perfect fit for this type of problem. While mostly known for laying out content in the horizontal direction, Flexbox actually works just as well for vertical layout problems. Справочник EMMET сокращений для ускорения верстки / HTML и CSS / WebDesign-Master.ru. Справочник EMMET сокращений или шпаргалка EMMET представляет собой сборник всех комбинаций команд или аббревиатур широко известного плагина для ускорения верстки.

EMMET может все использоваться совместно с такими редакторами, как Sublime Text, PHPStorm и WebStorm, NetBeans, Eclipse, Aptana, Coda, TextMate, Komodo Edit, Notepad++, CodeMirror, Brackets, Adobe Dreamviewer и Ace В некоторые CSS сокращения можно подставлять свои значения, например: codesource. Sticky Footer. Практическое применение FlexBox. Привет, хабр!

Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения.
Всех кому интересно, любезно приглашаю под хабракат. Техническая часть Прежде чем переходить к каким-то примерам, стоит разобраться какие свойства входят в данную спецификацию и как они работают. Итак. Flexbox, теперь понятно — Пепелсбей.net. Learn. Учебник HTML - Содержаниеrustutorial - HTML.net. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype.
Include it at the beginning of all your projects. <! Doctype html><html lang="en"> ... Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>. You can disable zooming capabilities on mobile devices by adding user-scalable=no to the viewport meta tag. Bootstrap sets basic global display, typography, and link styles. Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover These styles can be found within scaffolding.less. Normalize.css Containers. Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS. Block with transitions, box-shadow, text-shadow, eliptic border radius. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.

The main features: 2D and 3D transformsmultiple complex transitionsmultiple linear and radial gradientsmultiple box and text shadowscustom fonts (including google fonts)and much moreYou’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyCSS. You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform.