

Shadertoy BETA. This help only covers the parts of GLSL ES that are relevant for Shadertoy.

For the complete specification please have a look at GLSL ES specification Language: Preprocessor: # #define #undef #if #ifdef #ifndef #else #elif #endif #error #pragma #extension #version #line Operators: () + - ! * / % << >>< ><= >= == ! = && || Comments: // /* */ Types: void bool int float vec2 vec3 vec4 bvec2 bvec3 bvec4 ivec2 ivec3 ivec4 mat2 mat3 mat4 sampler2D Function Parameter Qualifiers: [none], in, out, inout Global Variable Qualifiers: const Vector Components: .xyzw .rgba .stpq Flow Control: if else for return break continue Output: vec4 gl_FragColor Input: vec4 gl_FragCoord.
Codedoodl.es \\ creative code sketches. [JSConfUS 2013] Steven Wittens: Making WebGL Dance. WebGL - Web API Interfaces. WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins.

WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0 that can be used in HTML5 <canvas> elements. Support for WebGL is present in Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+, Internet Explorer 11+, and Microsoft Edge build 10240+; however, the user's device must also have hardware that supports these features. The <canvas> element is also used by the Canvas API to do 2D graphics on web pages. An Introduction to Shaders. Introduction I've previously given you an introduction to Three.js.

If you've not read that you might want to as it's the foundation on which I will be building during this article. What I want to do is discuss shaders. WebGL is brilliant, and as I've said before Three.js (and other libraries) do a fantastic job of abstracting away the difficulties for you. But there will be times you want to achieve a specific effect, or you will want to dig a little deeper into how that amazing stuff appeared on your screen, and shaders will almost certainly be a part of that equation.
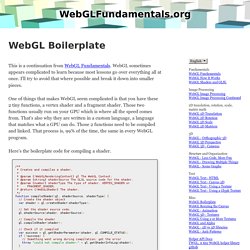
A Beginner's Guide to Coding Graphics Shaders - Tuts+ Game Development Tutorial. Learning to write graphics shaders is learning to leverage the power of the GPU, with its thousands of cores all running in parallel.

It's a kind of programming that requires a different mindset, but unlocking its potential is worth the initial trouble. Virtually every modern graphics simulation you see is powered in some way by code written for the GPU, from the realistic lighting effects in cutting edge AAA games to 2D post-processing effects and fluid simulations. Shader programming sometimes comes off as an enigmatic black magic and is often misunderstood. Shaders - Beautiful Seams. Understanding and writing shaders for complex animations with Processing and GLGraphics Last week-end I took part in a masterclass workshop organized by Processing Paris about shaders.

The workshop was brilliantly led by v3ga (v3ga.net) with about 20 participants locked in a large room full of computers for 3 days. A shader is a program that runs directly on the graphical card (GPU) of a computer. WebGL Boilerplate. This is a continuation from WebGL Fundamentals.

WebGL sometimes appears complicated to learn because most lessons go over everything all at once. I'll try to avoid that where possible and break it down into smaller pieces. One of things that makes WebGL seem complicated is that you have these 2 tiny functions, a vertex shader and a fragment shader.
Those two functions usually run on your GPU which is where all the speed comes from. Generative Art Links. Some links to Generative Art, Math & Fractals, and other creative ways of creating computional imagery.

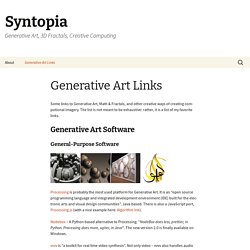
The list is not meant to be exhaustive: rather, it is a list of my favorite links. Generative Art Software General-Purpose Software Processing is probably the most used platform for Generative Art. Schwarm - Autonomous drawing agents by Andreas Nicolas Fischer (@__anf) Schwarm by Andreas Nicolas Fischer is a Processing application that uses a swarm of particles to gradually create an abstract composition from photographs.

The drawing agents behave according to a set of rules, but have a degree of autonomy. Each time the software is run it produces an infinite sequence of unique images. The software analyzes a sequence of images using their color values at their origin, which it then spreads like a brush would spread paint. After a predefined amount of time a new image becomes the source of the composition and all values definining shape and direction of the movement are being reset. The transition between the images happens seamlessly, sometimes barely perceptible in realtime. W:Blut - Creative Coding. Warning: all OpenGL constructs are broken for online viewing.

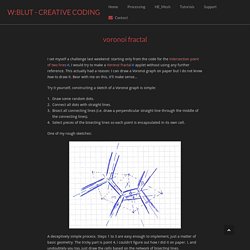
Download and hope… Fixation data fixation (2012) Duality (2012) Stack (2011) McCabeism (2011) W:Blut - Creative Coding. I set myself a challenge last weekend: starting only from the code for the intersection point of two lines, I would try to make a Voronoi fractal applet without using any further reference.

This actually had a reason: I can draw a Voronoi graph on paper but I do not know how to draw it. Bear with me on this, it'll make sense... Try it yourself, constructing a sketch of a Voronoi graph is simple: Draw some random dots. Generative Portraits with Processing.js. We recently produced a series of generative portrait experiments using Processing. I thought it would be useful to talk about the background of the project and also document the process of writing the algorithm, producing PDFs for print and porting the application onto the web with Processing.js. Dead Presidents - Generative Portraits with Processing & Processing.js Background Digital design is often created and consumed on-screen and can be clinical and lacking serendipity. Chris Riebschlager - Processing Sketches. Ex Nihilo. GLSL Sandbox Gallery. GuruBlog - neon lines in processing using a glsl filter. I made a short processing script that draws sine curves and uses a glsl blur filter to add a neon effect To create this effect you need a processing sketch drawing the curves and a glsl filter that adds the blur effect.
Open processing and enter the following code to create the sine curves. PShader blur; void setup() { size(600,300,P3D); blur = loadShader("blur.glsl"); } void draw() { background(0); strokeWeight(1); noFill(); for( int j=0; j<10; j++) { stroke( 255*noise(j/1.0),255-255*noise(j/1.0),255); beginShape(); float f1 = noise(j/10.0)+0.5; float f2 = noise(j/7.0); float f3 = noise(j/1.3)+.5; float f4 = noise(j/1.2,frameCount/500.0); for( int i=0; i<610; i+=10) { vertex( i, height/2+(100*f4)*sin(f1*TWO_PI*i/600 + 100*f2 - frameCount/(100.0*f3))); } endShape(); } filter(blur); // if ( frameCount <= 500 ) { // saveFrame( "f-####.png" ); // } }
Projects & Collaborations. Shader Library. The Book of Shaders. Geometry, Textures & Shaders with Processing - Tutorial by @AmnonOwed. Processing - Shaders. This tutorial is for Processing version 2.0+. If you see any errors or have comments, please let us know. This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. The code for this tutorial is available here. GPU Gems. GPU Gems is now available, right here, online. You can purchase a beautifully printed version of this book, and others in the series, at a 30% discount courtesy of InformIT and Addison-Wesley. Please visit our Recent Documents page to see all the latest whitepapers and conference presentations that can help you with your projects. Now is an excellent time to be working in the field of computer graphics. Over the past five years, GPU technology has advanced in astounding ways, and at an explosive pace. Computer Graphics Tutorials and Examples with OpenGL.
Using Shaders in the Browser with WebGL. Shaders - Beautiful Seams. Modern OpenGL tutorial (python) This tutorial is part of the vispy project which is an OpenGL-based interactive visualization library in Python. During this tutorial, only the vispy low-level interface (named gloo) will be used. A stand-alone gloo package is distributed along this tutorial but you should use the vispy.gloo package from the latest vispy distribution which is more up-to-date.