



Selected Tools MadLipz - Subtitulos y Doblajes Instantaneos - Aplicaciones en Google Play Madlipz te permite hacer divertidas parodias pequeñas (Lipz) y compartirlo con todos También puedes simplemente relajarte y ver los últimos memes originales creados por nuestra comunidad global de creadores. Dobla tu voz 🎤Selecciona entre los miles de clips listos para usar y graba tu propio diálogo original. Obtén una sincronización perfecta llenando cuadros para el diálogo del personaje o graba libremente.No olvides usar filtros de voz para los diferentes personajes en el clip. Combina con subtítulos 💬 Crea subtítulos graciosos para escenas de películas extranjeras. Ve los mejores Lipz 🔥Elige entre las categorías en tendencia, populares y especificas mientras nuestra comunidad de usuarios comparte sus últimas creaciones. Queremos escuchar todos tus comentarios: que te gusta de la aplicación nueva y que se puede cambiar o mejorar para hacer tu experiencia mejor. No olvides seguirnos en Instagram para ver Lipz graciosos!
Creaza With Cartoonist you can create comic strips consisting of professional backgrounds, characters, props, images and text. You can also combine all this with your own images. Your comic strips will be organised into a strip with several panels, which can be viewed both on the web and printed out on paper. «The Stone Age, The Bronze Age and The Iron Age» These three themes lets students discuss and illustrate what life was like for human beings during these three ages. «You & Me» You & Me enables students work with topics such as relationships, friendship, bullying and emotions. «Space» Contains planets, constellations, astronauts, galaxies asteroids, telescopes and space ships. «World War II» Here the students can work on specific events and issues that took place during World War II. «The Post-War Period» The theme with the most content. «Ancient Greece» Create comic strips with philosophers, soldiers, gods and props from this important time and place in history.
Organizadores Graficos - Descargar Gratis, Diagramas Venn, Mapas Conceptuales, Lineas de Tiempo, Mentefactos... Cómo crear una película de animación Los recursos audiovisuales son medios probados para despertar la curiosidad de los niños. En especial, si se descubre el secreto de la generación de movimiento a partir de fotos fijas, el niño será capaz de aprender sobre fenómenos de luz y de trabajo en equipo. Los beneficios de la utilización de cámaras y planificación para llevar a cabo un proyecto aun no están del todo explorados.Todos podemos hacer animación de mayor o menor calidad, pero para un buen resultado hay que tener ciertos cuidados. El siguiente video muestra cómo hacer una animación por medio de Stop Motion en sencillos pasos. ¿Qué es Stop Motion? En forma genérica se puede definir como el mecanismo para dar movimiento a objetos inmóviles, o que no tienen movimiento propio. Así quedó la película de animación que preparamos en el video La técnica existe incluso desde antes de la invención del cine mismo. Cómo funciona el Stop Motion
100 Powerful Web Tools to Organize Your Thoughts and Ideas By Alisa Miller Whether you are a busy executive, a single parent, a freelancer working from home, a student, or a combination of these, you have probably found yourself needing help when it comes to organizing all your thoughts and ideas that occur throughout your busy day. Now you can turn to these tools found on the Internet that will help you with tasks such as note-taking, bookmarking websites, highlighting important text during online research, creating mind maps, tracking time, keeping up with appointments, collaborating with others, managing projects, and much more. Note-Taking and Documents These tools will help you take notes no matter where you find yourself needing to jot something down. Evernote. Bookmarking Whether you are doing online research or like to keep your Internet hobbies organized, these bookmarking tools will help you keep everything in order and easy to find. Del.icio.us. Mind Mapping Kayuda. Personal Wikis PBwiki. Highlighters and Sticky Notes Diigo. To-Do Lists
Video Toolbox: editor de video avanzado en línea. Convierta, recorte, combine o grabe videos con solo unos pocos clics. Visual thinking Visual thinking, also called visual/spatial learning or picture thinking is the phenomenon of thinking through visual processing. Visual thinking has been described as seeing words as a series of pictures.[citation needed] It is common in approximately 60–65% of the general population. Non-verbal thought[edit] Thinking in mental images is one of a number of other recognized forms of non-verbal thought, such as kinesthetic, musical and mathematical thinking. Learning styles[edit] The acknowledgement and application of different cognitive and learning styles, including visual, kinesthetic, musical, mathematical and verbal thinking styles, are a common part of many current teacher training courses. Empirical research shows that there is no evidence that identifying a student's "learning style" produces better outcomes. Linguistics[edit] A common assumption is that people think in language, and that language and thought influence each other. Multiple intelligences[edit] Split-brain research[edit]
Software de edición de video gratuito y editor de video en línea | Loopster FoamTree: addictively interactive Voronoi treemap | Carrot Search What are the requirements of FoamTree? FoamTree requires JavaScript and HTML5 canvas support. It will work on any major browser, including Chrome, Firefox, IE10+, Edge and Safari. Will FoamTree run on mobile devices? Yes, FoamTree will run on Android and iOS phones and tablets. Does FoamTree require Lingo3G or Lingo4G to run? No, FoamTree can be used independently of Lingo3G or Lingo4G. What hierarchy depth does FoamTree support? FoamTree supports hierarchies of any depth. How is FoamTree licensed? The most common FoamTree licensing scenarios are for use in SaaS applications and Intranet deployments. Each license comes with 12 months of software maintenance, covering support and all upgrades. What is the cost of a FoamTree license? Please contact us for a quote. Can I get a discount? Yes, we offer a 50% discount for holders of valid Lingo3G or Lingo4G licenses. Is there a free version? Yes, you can use the demo version, which displays FoamTree logo in one of the cells, free of charge.
Crear vídeos Cartoon online y gratis con SuperAnimo Nuestro artículo de hoy trata sobre una herramienta web gratuita que estoy convencido va a interesar a muchos de vosotros, principalmente a padres, docentes y creadores de contenidos. Se trata de SuperAnimo, una aplicación web para crear vídeos Cartoon de forma sencilla y con control absoluto para personalizar nuestras creaciones a nuestro gusto. Destaca por la gran cantidad de elementos que podemos utilizar para crear vídeos cartoon: memes, gifs, vídeos, imágenes, textos, sonidos, caricaturas y otros muchos. Las posibilidades de SuperAnimo son casi ilimitadas, solo tu creatividad puede poner el límite a los vídeos creados con esta fantástica utilidad web gratuita. Como ya os decía, este creador de vídeos de estilo cartoon nos permite usar todo tipo de elementos para la creación de los vídeos. El uso de SuperAnimo para crear vídeos cartoon no es demasiado complejo, es probable que antes de hacerte con su manejo debas trastear un rato la aplicación. Acceder a SuperAnimo Compartir en:
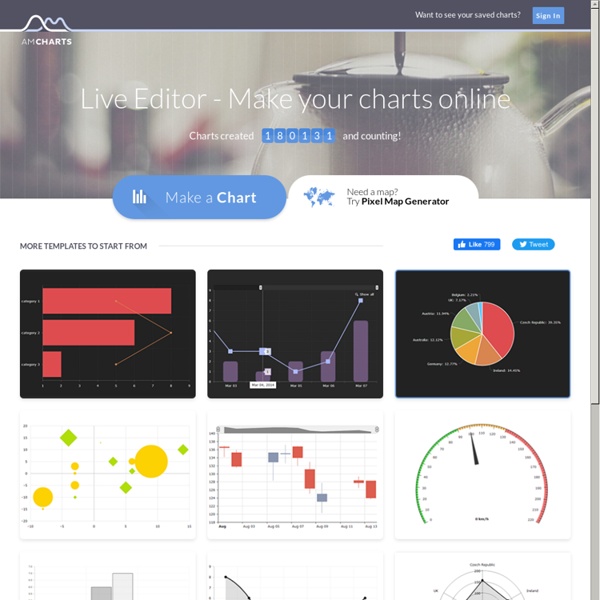
ChartTool Stop Motion Studio - Apps en Google Play Consigue Stop Motion Studio, la aplicación más sencilla del mundo para introducirte en la creación de películas en stop motion hoy mismo. Con su interfaz fácil de usar, Stop Motion Studio te permite crear hermosas películas como Wallace y Gromit o esos geniales cortos de Lego en YouTube. Es fácil de usar, engañosamente potente y muy divertido de jugar. Stop Motion Studio es un potente y completo editor de películas con un montón de funciones:- Una interfaz simplista y fácil de usar- Modo de superposición que muestra las diferencias entre los fotogramas- Guías de animación para posicionar los objetos animados más fácilmente- Copia, pega, corta e inserta fotogramas en cualquier posición- Línea de tiempo interactiva para que nunca te pierdas, aunque tengas cientos de fotogramas Aprende a animar:- Mira los vídeos tutoriales incluidos- Lee el completo manual - Utiliza los consejos y trucos de animación proporcionados * Algunas funciones requieren compras dentro de la aplicación.
Visualization Universe - The Most Searched for Visualization Types, Tools, and Books