



http://www.codeshttp.com/baliseh.htm
HTML 5, plateforme de sites et applications en ligne Pour succéder à HTML 4 qui est le format des pages Web actuel, le W3C qui établit les standards du Net à repris une spécification en cours du WHATWG. Ce nouveau format qui est implémenté progressivement par tous les navigateurs y compris Internet Explorer, est conçu pour les applications Web et ajoute à la fois des balises et des fonctionnalités nouvelles, c'est devenu une alternative à Flash et Silverlight. Steve Jobs a dit pour Apple: "Apple ne supporte pas Flash parce qu'il est trop bogué. Chaque fois qu'un Mac plante, le plus souvent c'est à cause de Flash.
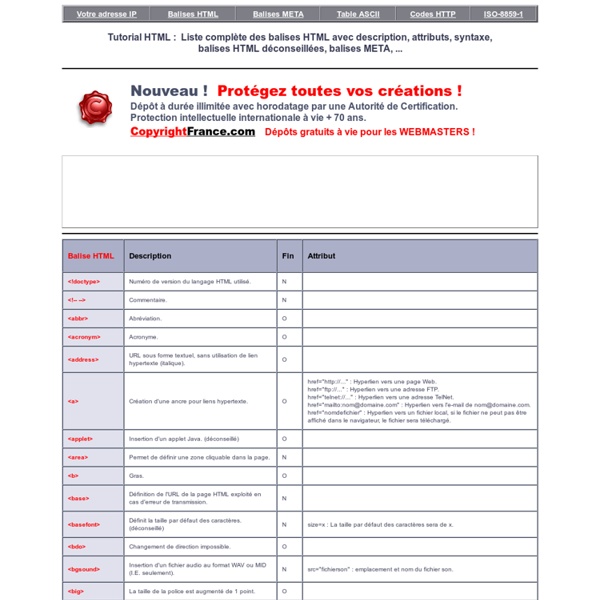
Les codes HTML Introduction Les pages précédentes montraient comment utiliser Microsoft Word 97 ou Netscape Composer pour créer une page Web. Mais, éventuellement, il faudra que vous entrez dans le code HTML pour pouvoir changer ou ajouter une option. Comme mentionné à la page de conception de pages Web avec Word, tous les codes en format HTML se retrouvent entre des "<" et des ">". Script de récupération des données d'un Flux RSS ou Atom - HowTo - Howto - Site pour webmasters Voici quelques fonctions en PHP permettant la récupération de données présentes dans un flux RSS ou Atom. Ces fonctions retournes un tableau avec la date de publication, le titre, le lien où se trouve l'article et la description. <?php function RSS_Tags($item, $type) { global $Common_Content; $y = array(); $y['title'] = $item->getElementsByTagName('title')->item(0)->firstChild->textContent; $y['link'] = $item->getElementsByTagName('link')->item(0)->firstChild->textContent; $y['description'] = $item->getElementsByTagName('description')->item(0)->firstChild->textContent; $tnl = $item->getElementsByTagName('pubDate'); if($tnl->length == 0) { $tnl = $item->getElementsByTagName('lastBuildDate'); } if($tnl->length ! Suffit de copier les fonctions ci-dessus dans un fichier functions.php, puis de créer un fichier exemple.php avec ces quelques lignes.
Services d'information et d'orientation - L'application EREO Les technologies de l'information et de la communication (TIC) ont progressivement irrigué le champ de l'orientation, dans trois dimensions principales : l'observation, l'analyse des flux et le suivi individualisé des élèvesla documentation et la mise à disposition de l'informationl'aide personnalisée à la connaissance de soi, aux choix et à la décision, utilisant des logiciels à caractère interactif et/ou psychologique. Qui fait quoi ? La multiplication de produits d'aide à l'orientation utilisant les technologies de l'information et de la communication fait naître une légitime interrogation sur les conditions de leur emploi. L'orientation des élèves, des étudiants et des adultes est maintenant un sujet de société.
HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav Les éléments de section HTML5, une nouvelle façon de penser Les éléments de section (section, article, nav, aside, header, footer) segmentent des portions du document ou de l'application web, qui possèdent une valeur sémantique particulière ; contrairement à des éléments génériques comme span ou div qui ont un rôle totalement neutre, et ne servent qu'à regrouper d'autres éléments HTML pour leur affecter un style CSS commun, voire pour interagir avec eux via le DOM... Il ne s'agit donc pas de nouveaux éléments avec des noms génériques : c'est bien plus que ça ! Codes couleur HTML Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML. Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML
developpez.com Dernière mise à jour : 29/10/2015 Initiation Algorithmique Les Services de l'Education Année scolaire 2017-18 Tous les services administratifs, les personnes ressources, autant pour ce qui est de la gestion administrative que de la pédagogie, sont recensés dans les pages ci-après : Imprimer l'organigramme simplifié (recto-verso) Direction Académique des Services de l’Education Nationale HTML5 : 20 Conseils Voici une liste de 20 astuces pour coder vos pages proprement en HTML5. Tous ces conseils, mis bout à bout, vous serviront à améliorer votre référencement, respecter certaines normes W3C ou encore optimiser la compatibilité. Efforcez-vous de suivre le plus rigoureusement ces règles en fonction de votre projet.
Off Canvas Content-First/Navigation Second Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget nulla massa. Sed ultricies posuere tincidunt. Design et ergonomie d’un site Web Comment faire en sorte que vos visiteurs se sentent à l'aise sur votre site, qu'ils y trouvent leurs repères et qu'ils aient envie d'y revenir ? Ces règles simples peuvent vous permettre d'accrocher et de conserver vos lecteurs. Dans cette page : Les standards - Principes de mise en page - Importance du contraste - Le zapping - L'esthétique - La couleur Produire des balados - podcasts à partir de son téléphone - pour toute la classe ! - Gratuit Anchor est un application gratuite pour téléphones mobiles iOs et Android qui permet de créer des balados facilement et simplement. Faire des interviews au téléphone avec un correspondant, collecter des témoignages, enregistrer une description et surtout pouvoir partager les enregistrements sont assurément des activités à potentiel pédagogique. Vraiment aisé La prise en main est une question de secondes et la qualité d’enregistrement dépend de votre téléphone. Sur iPhone, elle est franchement excellente.
HTML5 Un article de Wikipédia, l'encyclopédie libre. HTML5 (HyperText Markup Language 5) est la dernière révision majeure d'HTML (format de données conçu pour représenter les pages web). Cette version est en développement en 2013. HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5. Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme afin de pouvoir traiter les documents à la syntaxe non conforme.
Off Canvas Content-First/Navigation Second Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget nulla massa. Sed ultricies posuere tincidunt. Morbi dolor est, aliquet quis egestas eu, consectetur nec neque.