CSS3 Gradient Buttons
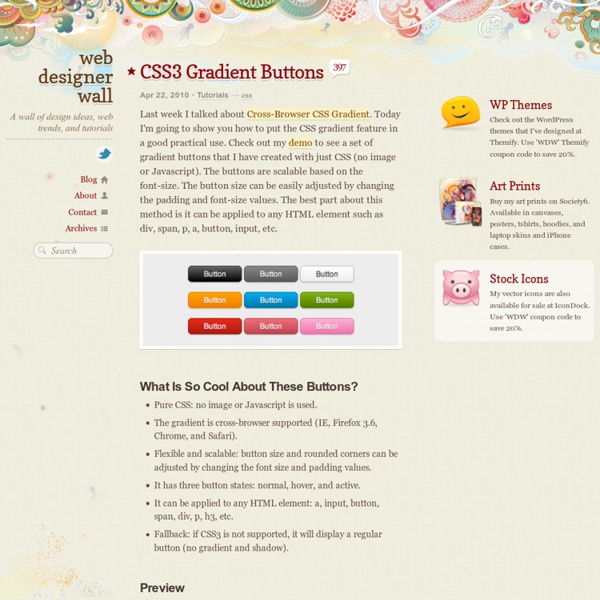
Last week I talked about Cross-Browser CSS Gradient. Today I'm going to show you how to put the CSS gradient feature in a good practical use. Check out my demo to see a set of gradient buttons that I have created with just CSS (no image or Javascript). What Is So Cool About These Buttons? Pure CSS: no image or Javascript is used. Preview The image below shows how the button will display in different browsers. Button States normal state = gradient with border and shadow styles. hover = darker gradient active = gradient is reversed, 1px down, and darker font color as well. General Styles For The Button The following code is the general styles for the .button class. For more details on border-radius, text-shadow, and box-shadow, read my article The Basics of CSS3. Color Gradient Styles The code below is the CSS styling for the orange button. For more details on CSS gradient, read my article Cross-Browser CSS Gradient. How To Use My Buttons?
CSS Image Opacity / Transparency
Top 10 CSS Table Designs
jquery - Change DIV background color with .click(function(){
4 methods of adding CSS to HTML: link, embed, inline and import
by Matthew James Taylor on 18 February 2009 There is more than one way to add a Cascading Style Sheet (CSS) to your HTML document. In this short tutorial I will explain the strengths and weaknesses of the four main methods. Linking to a separate CSS file This is the most common method of attaching CSS rules to an HTML document. Make sure you include the correct path to your CSS file in the href. There are many advantages to linking to a separate CSS file. Embedding CSS into the HTML You can also embed CSS rules directly into any HTML page. <style media="screen" type="text/css"> Add style rules here </style> All of your CSS rules go between the style tags. The disadvantage with this approach is the styles must be downloaded every time someone visits the page, this can cause a slightly slower browsing experience. Adding Inline CSS to HTML tags Style rules can also be added directly to any HTML element. <h2 style="color:red;background:black;">This is a red heading with a black background</h2>
Cool notification messages with CSS3 & jQuery
Nowadays, UX is a key factor when it comes about creating/designing a product or system. To keep users happy, developers struggle to create a good experience and a better interactivity. UX is a term used to describe the overall experience and satisfaction a user has when using a product or system. So, a good UX will always make users happy and businesses more successful. Notification messages are an important part of the user experience and you can't afford to omit them. In this article, you'll learn how to create some alert messages with CSS3 and jQuery. View demo Message Types Bellow is a list with common notification messages: InfoErrorWarningSuccess Info Its purpose is to inform user regarding a relevant matter. Error When an operation has failed, the user must be notified. Warning This type of message notify the user of a condition that might cause a problem in the future. Success The success message should be displayed after user successfully performs an action. The HTML The CSS The jQuery
How to create Tabs with CSS and jQuery from scratch
Another feature that is often added to Web 2.0 sites is tabbed content. I'm not talking about tabbed navigation. Tabbed content is when different chunks of HTML are shown depending on what tab is clicked. If you don't know about jQuery yet, let me have the pleasure to introduce you to it. It's a very easy-to-use JavaScript library that offers easy DOM manipulation, effects and a ton more. Note: you can also use standard JavaScript or Prototype when doing this as well. Step 1. In this example, we are going to use the jQuery core library found here. Clear, Concise, and Entertaining Cover to Cover JavaScript: The Missing Manual — This book from bestselling author David McFarland teaches you how to use JavaScript in sophisticated ways -- even if you have little or no programming experience. Step 2. I'm going to create a file called myapp.html. Notice that at the top of the HTML page, we are including three files. Step 3. Let's create the CSS file that's included in the HTML above. Step 4.
CSS Decorative Gallery
Did you like my previous CSS tutorial on how to create gradient text effects? I'm using the same trick to show you how to decorate your images and photo galleries without editing the source images. The trick is very simple. All you need is an extra <span> tag and apply a background image to create the overlaying effect. It is very easy and flexible — see my demos with over 20 styles, from a simple image icon to a rounded corner to a masked layer (both decorative and complex). View Demo Gallery Download Demo ZIP What Are The Benefits Of This CSS Trick? Saves Time — You don't have to manually create the decorative template in Photoshop and export the individual image. Basic Concept (see demo) You need to insert an extra <span> tag within the <div> tag, with which we'll apply a background image to create the overlaying effect. Then in the CSS, the key point you have to remember is: specify the div element to position:relative and the span element to position:absolute. IE PNG Hack Look and Feel
CSS Tutorial
CSS Message Boxes for different message types
Can you believe this: Few days ago I went to my bank to check my credit score with the Credit Bureau. The bank official typed in my personal data and sent a request. Web application responded by displaying a yellow message box with an exclamation icon saying that data processing is still in progress. He checked several more times, but he didn't notice that at one moment the message changed to "Account available". I don't know what was in the minds of developers and designers who created this application, but it certainly wasn't the user. To prevent this, different message types should be displayed differently. I will show you a remake of CSS message boxes I used on my latest project. Let's first take a quick look at message types. 1. The purpose of information messages is to inform the user about something relevant. Informational messages For example, info message can show some help information regarding current user action or some tips. 2. Success Messages 3. Warning Messages 4. 1. 2. 3.
Related:
Related: