



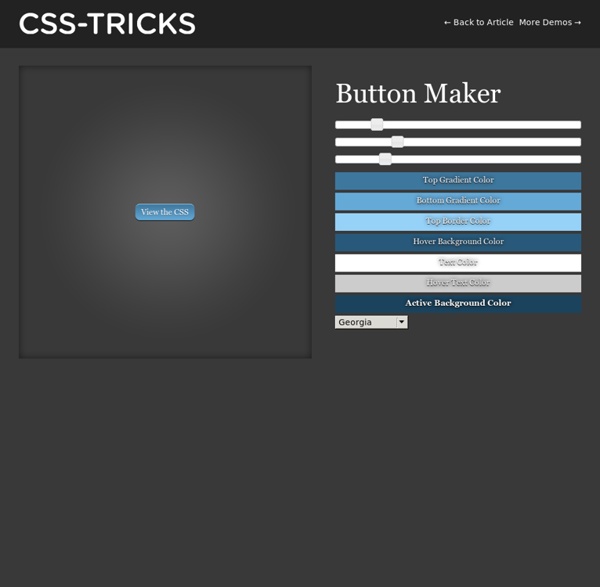
https://css-tricks.com/examples/ButtonMaker/
Related: Outils utilesSwatchBooker Features Reads color swatches from: Adobe aco, acb, act, ase, acf, bcf, clrAutoCAD acb (unencrypted only!)ColorSchemer csCorel cpl, xml (X5)GIMP gplICC named colors profilesOpenOffice.org socQuarkXPress qcl (+cui)RAL bcsRIFF palScribus xmlVivaDesigner xmlXara jcw Reads gradient swatches from:
CSSG Collections: Web Forms I am happy to present a new thing on CSS Globe: CSSG Collections! Approx. once a months I will design, code and give a way a collection of certain web elements for free. First in the series of CSS(G) collections are web forms. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. 5 Things To Do When Firefox Runs Slow But Other Browsers Run Fast Time doesn’t stand still however, and Firefox has matured over the years. This means great new features, but every change has the chance of causing a bug that degrades performance. Firefox shouldn’t feel slow, particularly when compared to Opera and Internet Explorer. If it does, try these tips and see if you can restore it to its full glory. Step 1: Try Speedyfox As you use and customize Firefox your data is stored in a profile, which is a SQLite database.
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. Autoprefixer: A Postprocessor for Dealing with Vendor Prefixes in the Best Possible Way By Andrey Sitnik On The following is a guest post by Andrey Sitnik, the creator of the Autoprefixer tool, a "postprocessor" for handling vendor prefixes in CSS. Why use this instead of your preprocessor or another tool? Many reasons. Andrey will explain. Autoprefixer parses CSS files and adds vendor prefixes to CSS rules using the Can I Use database to determine which prefixes are needed.
Top 10 CSS Table Designs - Smashing Coding By R. Christie Tables have got to be one of the most difficult objects to style in the Web, thanks to the cryptic markup, the amount of detail we have to take care of, and lack of browser compatibility. A lot of time could be wasted on a single table although it’s just a simple one. This is where this article comes in handy. It will show you ten most easily implemented CSS table designs so you can style your tables in a zap!
CSS Layout Generator About the CSS Layout Generator The CSS Layout Generator was first released by Tony Aslett in October 2003, since then over 871,000 layouts have been generated. Updated in November 2010, HTML5 doctype can now be selected and a simple HTML5 template with appropriate tags will be created. Other HTML and XHTML doctypes are still available. The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer.
Rank Almost Any Youtube Video #1 on GOOGLE ***Digital Marketer Special $7 Report*** ATTENTION MARKETERS: Discover how to get a flood of FREE traffic Wednesday, March 27, 2013 Is it time to drop jQuery? Essentials to learning JavaScript from a jQuery background jQuery has been a godsend to pretty much all of us front-end developers since it's release, it's intuitive methods, easy functions make light work of JavaScript's loosely typed language. JavaScript is hard, it's hard to get into, it's much harder than jQuery. But the time is nearly here, going native is going to be the future of front-end - HTML5. HTML5 doesn't just mean a few extra HTML elements, if you're putting down on your CV/Resume that you know HTML5 because you've used the new elements, then think again! HTML5 covers such a mass of technology, and also alongside it comes ECMAScript 5, the future of JavaScript. Combining HTML5 APIs, of which most require JavaScript, we need to adopt a more native structure of working as each day jQuery becomes less important, and here's why.
CSScomb: Sorting CSS Properties, The Better Way This is our seventh article in a series that introduces the latest useful and freely available tools and techniques, developed and released by active members of the Web design community. The first article covered PrefixFree1; the second introduced Foundation2, a responsive framework; the third presented Sisyphus.js3, a library for Gmail-like client-side drafts. The fourth shared a free plugin called GuideGuide4 with us, and later we’ve announced Erskine’s responsive grid generator Gridpak5 and JS Bin6. This time we present CSScomb, a tool to help you sort and categorize CSS properties in your code to improve maintenance. As of this writing, Web browsers support about 200 different CSS properties. Pimp Your Tables with CSS3 Today I am going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without adding classes to the markup. We will be applying the -webkit and -moz […] View demoDownload source Today I am going to show you how to use some neat CSS3 properties to beautify your tables.