(experiments) by Andrew Hoyer
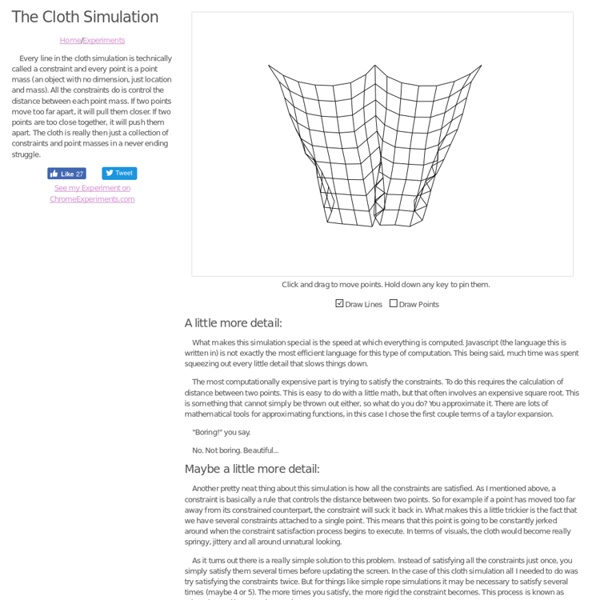
A little more detail: What makes this simulation special is the speed at which everything is computed. Javascript (the language this is written in) is not exactly the most efficient language for this type of computation. This being said, much time was spent squeezing out every little detail that slows things down. The most computationally expensive part is trying to satisfy the constraints. "Boring!" No. Maybe a little more detail: Another pretty neat thing about this simulation is how all the constraints are satisfied. As it turns out there is a really simple solution to this problem. Knowledge is power: If you're interested here are some links: Advanced Character Physics This article (or paper...) is my inspiration for doing this simulation.
40 Beautiful Examples of Minimalism in Web Design
Minimalism is a design style that emphasizes simplicity and the removal of superfluous elements in one’s own work. It’s applied in art, architecture, print work, and in web design. There is something extraordinary about making something magnificent with limited resources, and in this showcase, you’ll find the work of talented designers that exhibit exemplary use of Minimalism theories applied to web design. 1. 2. 3. 4. 6. 7. 8. monty lounge industries 9. 10. 11. el Candor 12. 13. design by silnt 14. 15. 17. 18. 19. 20. cabedge.com 21. 22. siteInspire 23. 24. 25. 26. 27. 29. dConstruct 30. 31. 32. 34. 36. 37. tictoc 38. 39. 40. What do you think at Minimalism? Minimalism in web design is something that can be tricky to pull off (ironic isn’t it?). Related content
Web Design Resources - Tools for Designers - Web Design Blog – DesignM.ag
Get the FlatPix UI Kit for only $7 - Learn More or Buy Now We have something a little different for you today. Our friends over at iStock reached out to us to let us know about a promotion they are running and gave us these promo codes to share with our readers for additional savings off any credit pack… Read More HTML5 and CSS3 web development has pushed the boundaries of what is possible online. In this gallery you’ll find 28 brilliant samples of CSS-only codes. CSS3 Checkbox Styles Read More About Inky Deals Inky Deals is one of the leading deals websites in the design community, with an extended family of more than 300,000 design enthusiasts. Testimonials Read More Over the past few years a number of prominent CSS3 tutorials have been published online. Take a look over this collection of posts related to newer CSS3 properties. CSS3 Box Shadow Effects
Inspiration | Line25
Take a look at these 25 luxury website designs and learn how to create elegant layouts and graphics yourself. These luxury website designs belong to various types of luxury products, from expensive watches, clothing, hotels, and more. User Interface Design is an extremely important part of a website, app or any other interactive digital project dedicated to users. Knowing the key basics of design will help you to create better, more aesthetically pleasing works of art. If you have a new design project and you just don’t know what color palette to create, you’re now in the right place.
InstantShift | Web Designers and Developers Daily Resource.
Brushed Silver Reflective Text Effect
Here we’re going to show you how to create the image below – an elegant brushed silver text effect immersed in an abstract reflective watery scene. Step #1 First you will need to download the two textures below and convert them into photoshop patterns for later. To do this simply open each image then go to EDIT >> DEFINE PATTERN in the menu. Alternatively, if you’ve downloaded the source files at the end of this post, simply install the pattern set entitled reflective-brushed-metal-tut.pat by double clicking on it.) Click here to download all tutorial assets in zip file. Step #2 Create a new transparent document 670px * 400px at 72dpi as seen below. Step #3 To keep our psd file organized first click on the folder icon in the layer pallet 3 times to create three folders and name them FRAME, TEXT, and BACKGROUND respectively. Step #4 Create a new layer within the FRAME folder and name it frame. Step #5 Step #6 Step #10 Step #11 Step #12 Step #13 Step #14 Step #15 Step# 18 (Optional Spotlight) Thats it!
Related:
Related: