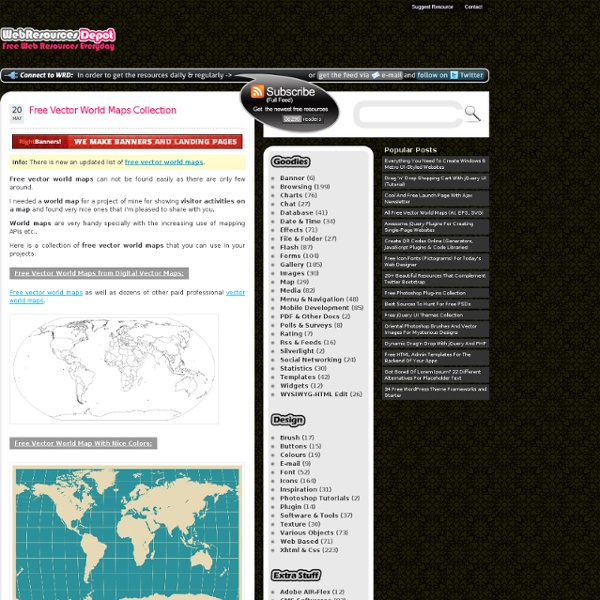
Free Vector World Maps Collection
I would like to contribute my small contribution to complete your good list: It is an illustration of a map somewhat peculiar in vector format (EPS), meeting in VECTEEZY. Here is the link to download. In DEZIGNUS provides us with an image that simulates an old map in vector format, size is 1.8 MB and is in EPS format. In the article Ancient world map in vector, you can make the download. This vector map in white and black is Inoue Keisuke, where are good collections of maps in EPS format, with layers, there are also versions in GIF, 100% white with names of countries and areas.
http://www.webresourcesdepot.com/free-vector-world-maps-collection/
Intersect this!
“Intersection” The Intersection design is a Venn diagram with two overlapping circles - you control what is in the circles and (just as importantly) what lies between. If you have trouble on an older computer, try using an alternative version. This is a 400x300 design, with 800x600 available to subscribers.
Dynamic Drag’n Drop With jQuery And PHP
After publishing ScheduledTweets yesterday, I received e-mails asking "how the drag'n drop & saving the new positions to the database was working". Drag'n drop generally looks hard-to-apply but it is definitely not by using JavaScript frameworks. Here is, how it is done by using jQuery & jQuery UI: The Database: We create a simple database as below:
Inside a Jet Engine - Animagraffs
At takeoff, a jetliner engine can move 1.25 tons of air per second. That’s enough power to suck all the air out of the largest American football stadium in less than a minute! Here’s a basic look at incredible jet engine technology with the turbofan engine.
The Anatomy Of An Infographic: 5 Steps To Create A Powerful Visual
Information is very powerful but for the most bit it is bland and unimaginative. Infographics channel information in a visually pleasing, instantly understandable manner, making it not only powerful, but extremely beautiful. Once used predominantly to make maps more approachable, scientific charts less daunting and as key learning tools for children, inforgraphics have now permeated all aspects of the modern world. I designed a couple of infographics back in college, the need arising especially around the time Soccer World Cup fever spiked. It was a fun process representing the different groups, predicting winners in each group at each stage and creating a mock pairing of teams that would clash all the way leading upto the finals.
Cool And Free Launch Page With Ajax Newsletter
Almost every web project needs a "launch page (under construction page)" or a page to show when the website is under maintenance. Rather than creating a new one from scratch for every project, here is a free launch page with an Ajax newsletter. Don't forget to bookmark this resource at del.icio.us. E-mails are saved in a .txt file with ";" delimiters.
History - World War Two: Summary Outline of Key Events
A Primer On Infographics In The Classroom
A Primer On Infographics In The Classroom by Pamela Rossow If you are a K-12 teacher or a college professor, you may be searching for new ways to promote digital literacy in your classroom. Or just plain literacy literacy, for that matter.
mozilla/pdf.js
46 Tools To Make Infographics In The Classroom
Infographics are interesting–a mash of (hopefully) easily-consumed visuals (so, symbols, shapes, and images) and added relevant character-based data (so, numbers, words, and brief sentences). The learning application for them is clear, with many academic standards–including the Common Core standards–requiring teachers to use a variety of media forms, charts, and other data for both information reading as well as general fluency. It’s curious they haven’t really “caught on” in schools considering how well they bridge both the old-form textbook habit of cramming tons of information into a small space, while also neatly overlapping with the dynamic and digital world. So if you want to try to make infographics–or better yet have students make them–where do you start? The 46 tools below, curated by Faisal Khan, are a good place to start.
Visits: A visualisation tool for location histories and photos
Visits is a new visualisation tool by Alice Thudt, Sheelagh Carpendale and Dominikus Baur that lets you browse your location histories and explore your trips and travels. The tool is based on a research project from the University of Calgary. You can find the corresponding publication here: A.
Inkscape. Draw Freely.
Create Share Infographics
Immersion: a people-centric view of your email life
Related:
Related: