



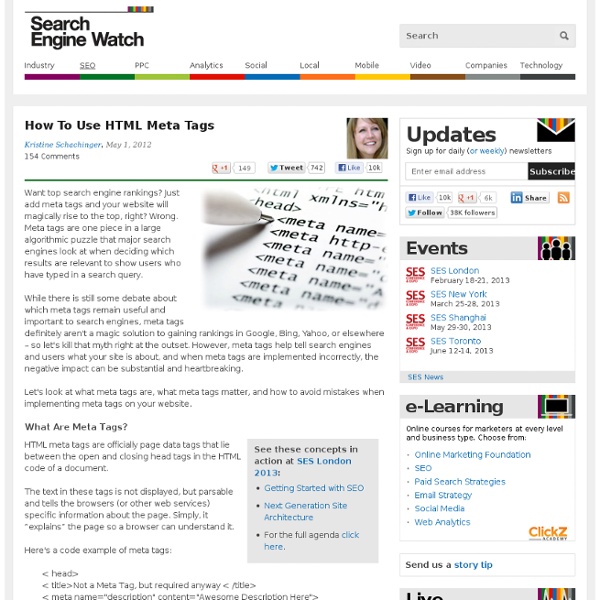
Référencer un site en 1ère position sur Google avec Seolius.com Découvrez Koozai, l'outil en ligne indispensable pour vos audits SEO Home > Référencement > Découvrez Koozai, l’outil en ligne indispensable pour vos audits SEO Comme tout projet quel qu’il soit, l’ optimisation du référencement d’un site se décline en plusieurs étapes qui doivent se succéder selon un ordre précis. Il est donc indispensable de mener avant tout différentes analyses dans le but de déterminer les mots-clés sur lesquels travailler et comment les sites les mieux placés s’y sont prix pour se positionner sur ces derniers . Aujourd’hui, j’ai décidé de vous présenter , le dernier né des services d’audit SEO en ligne. Une mise à jour sur fond de refonte graphique qui permet d’accéder à des informations pour les moins intéressantes : Nombre de liens entrants (backlinks) Indications sur la conformité des METAs Poids et temps de chargement des pages Ancienneté du nom de domaine concerné Nombre de pages indexées dans Google PageRank et Alexa Traffic Rank Aperçu de l’outil d’audit SEO en ligne Koozai Vous aimerez sans doute lire :
Top SEO Plugins for WordPress Sites April 15, 2013 Top SEO Plugins for WordPress Sites By Tina Courtney-Brown in Featured If you run one of the 70 million websites built with WordPress, you are likely concerned about SEO, and overwhelmed by your options. WordPress SEO Basics Before you start installing a plethora of plugins, you’ll want to tackle a few basic SEO tasks on your WordPress site. 1) Map Out Your Site’s Structure All you need to create an easy to follow site flowchart is a great MindMap tool. First, set your preferred permalinks format in the WordPress settings; you’ll have several options to choose from, but none are completely SEO friendly. 3) Specify Which Folders Can and Cannot Be Crawled Chances are there will be sections of your site that you would rather not allow search engines access to. 4) Create a Sitemap Many of the tools listed below will help you quickly generate a sitemap. The Best WordPress SEO Plugins 1) SEO Ultimate 2) Local Search SEO Contact Page 3) WordPress by Yoast 1) SEO Friendly Images 1) Sociable
Mon compte rendu SEOCampus 2014 et les slides des conférences – Partie I Hello à tous ! Je viens de rentrer chez moi après deux jours de SEOCampus, journées inoubliables. C’était pour moi la 2ème année consécutive. J’ai été ravie de voir/revoir du monde, les conférences ont été super, l’atmosphère et l’ambiance au RDV : vraiment excellent ! Je souhaitais remercier l’association qui a fait un boulot formidable, aux sponsors qui ont soutenu l’événement, aux conférenciers qui sont venus partager avec nous leurs connaissances, un grand merci à tous ! Voici le compte-rendu, sur les conférences de la première journée. Bonne lecture, et à demain pour la 2ème partie ! Séance « Mythbusters » : tordons le cou à quelques légendes urbaines en matière de SEO On commence la première journée du seocampus avec une table ronde animée par Neil McCarthy sur une série d’affirmations sur lesquelles les 5 professionnels : Renaud Joly, Sébastien Monnier, Olivier Andrieu, Laurent Bourrelly et Philippe Yonnet devraient s’exprimer par Mythe ou Réalité. Quelques exemples : Google Glass
E-Book: SEO Now 2014 - Where are we now with SEO? E-Book: SEO Now 2014 – Where are we now with SEO? SEO, the term has been subject to discussion many times in the past decade. A decade in which the trade of SEO grew big, but was also questioned in many ways. Black hat tactics at some point gave the term a bad name, but no matter how big the discussion was, SEO was still part of every digital marketing strategy. That has not changed, to this day organic search remains (one of) the most importants channels for brands, simply because that is where the audience is at. But SEO has seen a lot of changes in the past few years, mostly pushed by Google, but also pushed by SEO’s themselves as well as brands, trying to make the most out of the channel. SEO Now, the E-book In the past few weeks we have been working with Linkdex to create an e-book around the new developments on SEO, where is it heading, what is the current State of SEO? You can get the e-book for free now by filling in the form here “Everybody with a website now is also a publisher.
Le vocabulaire pour comprendre le SEO Termes techniques, acronymes... Pour comprendre le référencement, ses acteurs et son jargon, voici la définition des termes clés aujourd'hui utilisés dans le SEO. Ancre. Annuaire. Authorship / Author Rank. Backlink (parfois surnommé "BL" ou traduit en "lien entrant"). Balises. Black Hat SEO (parfois réduit à Black Hat voire à "BH"). Blast. Cloaking. CP. Crawl. CTR. EMD. HN et H1, H2.... Liens nofollow. Linkbuilding. : Anglicisme signifiant la "construction de liens", et évoquant le travail consistant à obtenir de bons backlinks et donc à "bâtir" son netlinking... Matt Cutts est l'ingénieur qui dirige "la webspam team", l'équipe en charge de la lutte contre le webspam chez Google, en Californie. Méta description. MFA. Negative SEO. Netlinking. "Not provided". PageRank. Panda est sans doute le filtre le plus connu de Google, qui le déploie régulièrement pour nettoyer ses résultats et les débarrasser de certains spams. Pénalité manuelle, ou action manuelle. Robots.txt.. Rich Snippet.
Certifiés | CESEO 74 personnes sont certifiées Expert SEO 1 personne a été certifiée lors de la session CESEO du 23 novembre à Paris Eric NIAKISSA n°13C-0074 2 personnes sont certifiés depuis la session CESEO du 8 juin 2013 à Nantes Maxime COUTANT n°13C-0072Victor LERAT n°13C-0073 4 personnes sont certifiées depuis la session CESEO du 6 avril 2013 à Paris Laura Blanchard n°13C-0068Jessy Grossi n°13C-0069Nicolas Picand n°13C-0070Marc San Emeterio n°13C-0071 4 personnes sont certifiées depuis la session CESEO du 9 février 2013 à Bordeaux Mathieu ADRASTE n°13C-0064Maxime LASSERRE n°13C-0065Claire PINSON n°13C-0066Julien TESSONNEAU n°13C-0067 1 personne est certifiée depuis la session CESEO du 26 Janvier 2013 à Paris Renaud TISSOT-FAVRE n°13C-0063 1 personne est certifiée depuis la session CESEO du 20 Octobre 2012 à Paris Franck GOMEZ n°12C-0062 3 personnes sont certifiées depuis la session CESEO du 15 Septembre 2012 Grégory GOUDET n°12C-0059Loïc LEPINAY n°12C-0060Vincent HAMONIC n°12C-0061 YAHIAOUI AGHILES n°12C-0048
SEO Camp : le programme du nouveau président dévoilé L'association des référenceurs a élu un nouveau conseil d'administration. Zoom sur les projets de son nouveau président, Hasni Khabeb. SEO Camp a finalement élu un nouveau conseil d'administration. L'association des référenceurs, à qui l'on doit l'événement annuel SEO Campus, les SEO Camp Day et la certification CESEO aura donc finalement pu trouver une nouvelle équipe pour la diriger. La possibilité de sa dissolution, publiquement annoncée en mars dernier, aura permis de motiver rapidement plusieurs candidatures. Hasni Khabeb, nouveau président de SEO Camp De récentes élections ont ainsi permis à Hasni Khabeb de prendre la présidence de la structure. "Au début, je ne m'estimais pas présidentiable, et j'ai même poussé d'autres candidats, avant de comprendre que le devoir m'appelait", raconte le nouveau président. Un projet dans la continuité Sans surprise dans ce contexte, le projet d'Hasni Khabeb entend donc s'inscrire dans la continuité, et non dans une rupture.
Edito du Président Notre métier est en perpétuelle évolution et il ne se passe pas un jour sans que nous ayons à revoir nos méthodes de travail ou d’analyse. Un quotidien de challenges et de défis attend chacun de nous et le SEO demande beaucoup d’adaptation et de compréhension pour saisir les opportunités de demain et adapter sa stratégie. Le SEO Camp est né en 2008 de la volonté de tout ce « personnel de bord » qui œuvre chaque jour pour donner aux personnes concernées (webmasters, agences spécialisées, amateurs passionnés…) les clés de réussite dans le monde du digital. En effet, le SEO Camp ne serait pas ce qu’il est aujourd’hui, sans l’apport considérable de tous les anciens membres. Tout comme une bonne stratégie de référencement se construit sur une valeur de partage et un échange ‘naturel’ de liens pour un résultat durable et gagnant, notre association devra compter sur l’effort de chacun et sur l’échange et la contribution afin de pérenniser nos objectifs communs qui sont de :
Outils SEO, pour vous aider à déchirer la toile ! Voici quelques outils SEO, 25 pour être précis, qui vous permettront d’analyser votre site, suivre vos liens, visualiser vos performances, utiliser les bons mots clés et suivre votre positionnement sur Google. Votre boîte à outils SEO, indispensable pour maitriser votre positionnement google : Nous tenons à remercier itespresso.fr pour cette infographie et pour le travail de recensement de ces indispensables outils SEO, ils seront vos compagnons pour votre travail de positionnement sur Google. Nos choix d’outils SEO par thème Eh oui, il faut choisir et ce n’est pas chose facile, ils sont tous sympas et possèdent tous leur petit plus. ) pour son interface Google Adwords Keyword Tool. On ne va se quitter comme ça ! Non ! Vous avez aimé cet article ?
5 actions pour optimiser votre référencement local Une étude menée par Chitika (spécialiste de la pub en ligne) démontre que 24 % des recherches réalisées sur internet concernent des termes associés à une recherche localisée. Vous avez un magasin, un entrepôt, une officine et vous souhaitez générer du trafic dans votre lieu ? Travaillez le référencement de votre site pour les recherches local. Afin que les moteurs de recherche puissent identifier votre localisation, il faut multiplier les références à votre ou vos adresses physiques sur internet. 1 - Google Places Un article Pikock vous explique : "Comment s’inscrire sur Google Place" Petite astuce, pensez à référencer tous vos lieu. 2 - Se faire référencer sur les sites locaux Qui se charge de la communication locale dans votre ville ou votre région ? La mairie,L’Association des commerçants du quartier,L’Office du tourismeEtc.. Demandez à être référencé sur leur site. Petite astuce, retrouvez ces annuaires en recherchant sur Google : annuaire + « ville » ou « région » ou « département ». Stan