



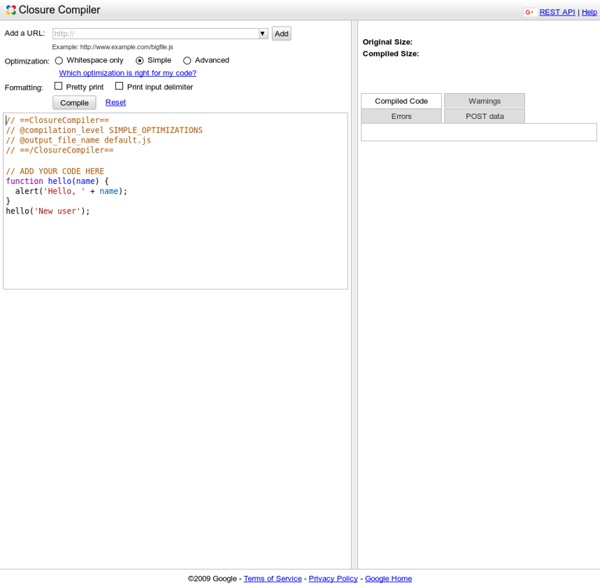
https://closure-compiler.appspot.com/home
Related: Outils, scripts et divers choses utilesSupercharge JavaScript development in Atom – Satyajit Sahoo – Medium I know, editors are just tools, and the real power is within the programmer. The editor still plays a major role in writing good code. I don't know about you, but even though I can probably write a small program using nano, it'll be damn difficult to get it right the first time. Yeah, the good ol' typos, missing parentheses and all. And it'll probably be much slower than having the luxury of autocomplete provided in the editor. So, how do we choose a good code editor which doesn't get in our way and help us write code faster?
60 More AJAX- and Javascript Solutions For Professional Coding - Smashing Magazine Advertisement When it comes to design of modern web-applications, Ajax is considered as a standard approach. Interactive solutions for lightboxes, form validation, navigation, search, tooltips and tables are developed using Ajax libraries and nifty Ajax scripts. fancyBox - Fancy jQuery Lightbox Alternative What's new Version 2 is completely rewritten with new features and updated graphics. Notable changes
18 Useful Web Based Code Editors for Developers The main tool for developers is of course code editors.Mostly it is a standalone application but you know there are also many online code editors around the internet.There may be times which you are not with your computer so the below web based or let’s say browser based online editors will help you to do almost every coding like editing,sharing,debugging etc. Today we selected most preferred online code editors by developers.If you know anyother which you think really useful just drop a comment. CodePen JSON Example This page shows examples of messages formatted using JSON (JavaScript Object Notation). The same text expressed as XML: <!DOCTYPE glossary PUBLIC "-//OASIS//DTD DocBook V3.1//EN"><glossary><title>example glossary</title><GlossDiv><title>S</title><GlossList><GlossEntry ID="SGML" SortAs="SGML"><GlossTerm>Standard Generalized Markup Language</GlossTerm><Acronym>SGML</Acronym><Abbrev>ISO 8879:1986</Abbrev><GlossDef><para>A meta-markup language, used to create markup languages such as DocBook.</para><GlossSeeAlso OtherTerm="GML"><GlossSeeAlso OtherTerm="XML"></GlossDef><GlossSee OtherTerm="markup"></GlossEntry></GlossList></GlossDiv></glossary> The same text expressed as XML:
Additional Resources on JavaScript - Help / Questions - The freeCodeCamp Forum We've listened to everyone's feedback and made a ton of improvements to our forum. Improvement #1: HTTPS Our open source community takes security seriously. jQuery plugin: Tablesorter 2.0 Author: Christian Bach Version: 2.0.5 (changelog) Licence: Dual licensed (just pick!)under MIT or GPL licenses. Please with sugar on top! Don't hotlink the tablesorter.js files. Download it and host it on your servers.
Selectors Level 3 Abstract Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document. Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code. CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc. CSS uses Selectors for binding style properties to elements in the document. This document describes the selectors that already exist in CSS1 [CSS1] and CSS2 [CSS21], and further introduces new selectors for CSS3 and other languages that may need them.
Built In Space: Collaborative Coding // The Chaos Collective Grab the code on Github . This initial release includes just the editor. And doesn't include all the features of our full Space system. Web Development 101 – Beyond the Basics Editor’s note: This is part 2 of a guest post by Bryan J. Brown. You can read part 1, The Basics, here. After learning HTML and CSS, the next steps on your path to web development greatness depend largely on what you want to do. Show my password, please · Matt Smith Stop me if this sounds familiar: you’re logging into a site or app on your phone, carefully entering your password, you tap the sign-in button, and… “Incorrect password, please try again.” Ohhh, snap! You didn’t enter the wrong password, you simply tapped a wrong key. It’s something you likely would’ve caught if the login control provided a feature allowing you to view the password you entered. Here’s what I mean:
AngularJS Panels - simple portal widget with RESTful backend To understand how this component works you need to know AngularJS, at least a little. In case of any doubts please look at AngularJS documentation. The structure of the code is typical to every AngularJS application.