



CSS3 : initiation aux media-queries pour adapter ses pages web à tout type d'écran - CSS débutant Avec l'avènement des smartphones ou autre tablette, la multiplication des tailles et des résolutions d'écran, il devient de plus en plus aléatoire de ne réaliser qu'une seule disposition graphique de sa page web... Comment en effet visualiser correctement sur un smartphone une page qui aurait été pensée pour une résolution minimale de 1900px ? (ce qui est très mal, d'ailleurs...) Les Media-Queries, permettent de cibler différents cas et ainsi d'adapter la restitution de sa page html à différentes caractéristiques des terminaux. Les Media Queries permettent donc de cibler : Bien écrire pour le web Écrire en ligne ? C'est d'abord trouver de bonnes réponses une question simple : qu'est-ce que lire en ligne ? L'objectif de ce guide est de vous fournir toutes les clefs, les astuces, les méthodes, pour rédiger des textes adaptés à la lecture sur Internet, en prenant en compte vos objectifs et le comportement de vos lecteurs. Ce livre décrit les principes généraux de l'écriture en ligne mais aussi les cas particuliers : l'e-mail, le communiqué de presse en ligne, les forums, les lettres d'information, la publicité. La plupart des chapitres du livre sont complétés par des exercices et leurs corrigés, qui vous permettront de mieux comprendre les principes énoncés. Sommaire
La tête dans le Flux ! Ayant été interrogé par Clubic, je fais une brève double apparition dans un article intitulé "Post PC : est-il temps d’adopter le Responsive Web Design ?" (en page 4). Le billet couvre différents domaines du Responsive Web Design (du référencement, des usages, des performances web, etc.) et on y trouve - forcément - quelques raccourcis et trolls latents, mais il est loin d’être mauvais :) Je suis juste un peu vexé qu’il n’ait conservé qu’environ 10% de mes réponses à ses questions, je ne m’y attendais pas du tout… EDIT (12 septembre 2013). Responsive Web Design Cet article présente des problèmes multiples. Vous pouvez aider à l'améliorer ou bien discuter des problèmes sur sa page de discussion. Certaines informations devraient être mieux reliées aux sources mentionnées dans la bibliographie ou les liens externes. Améliorez sa vérifiabilité en les associant par des références. (Marqué depuis février 2012)Cet article est à actualiser. Certains passages sont obsolètes ou annoncent des événements désormais passés.
La gestion des cookies en JavaScript Les cookies ont été inventés par Netscape afin de donner une "mémoire" aux serveurs et navigateurs Web. Le protocole HTTP, qui gère le transfert des pages Web vers le navigateur ainsi que les demandes de pages du navigateur vers le serveur, est dit state-less (sans état) : cela signifie qu'une fois la page envoyée vers le navigateur, il n'a aucun moyen d'en garder une trace. Vous pourrez donc venir deux, trois, cent fois sur la page, le serveur considérera toujours qu'il s'agit de votre première visite. Cela peut être gênant à plusieurs titres : le serveur ne peut pas se souvenir si vous êtes authentifié à une page protégée, n'est pas capable de conserver vos préférences utilisateur, etc. En résumé, il ne peut se souvenir de rien !
Media queries Une media query (ou requête média) consiste en un type de média, et au moins une expression limitant la portée des déclarations CSS, en mettant à profit les particularités des supports multimédias comme leur largeur, leur hauteur ou leur affichage des couleurs. Ajouté dans CSS3, les media queries permettent d'adapter la présentation du contenu à une large gamme d'appareils sans changer le contenu lui-même. Syntaxe
8 Points à Eviter sur Google analytics Première visite ici? Suivez les articles du blog via RSS. Merci pour votre visite! Google Analytics est un formidable outil, cependant il ya quelques points à connaitre pour étre plus proche de la réalité de votre trafic. Google Analytics peut vous induire en erreur, par simple omission de configuration à voir rapidement:
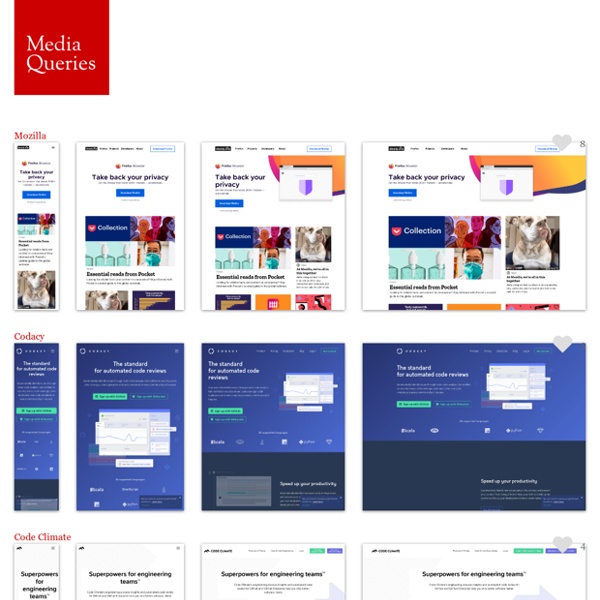
media queries et performances web mobile Ce billet fait suite à mes expérimentations continues concernant la performance web pour les mobiles. J’en étais arrivé à un billet nommé “comment cibler les mobiles de manière optimales (bis) ?”. Voici la suite de mes élucubrations… Responsive webdesign : adapter un site à toutes les résolutions Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web. Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques.
FAQ JavaScript Pour IE, il existe un attribut lors de l'ouverture des pop-ups qui peut préciser que la fenêtre doit être ouverte en plein écran : fullscreen=1. Pour les autres navigateurs, ce code peut faire l'affaire : var fen = window.open('fenetre1.html','', 'toolbar=0, location=0, directories=0, status=0, scrollbars=1, resizable=1, copyhistory=0, menuBar=0,fullscreen=0'); fen.moveTo(0,0); fen.resizeTo(screen.width,screen.height);
Comment utiliser Chrome pour gérer les media Queries Les sites « Responsive » deviennent incontournables en 2012. Par « Responsive » entendez tout site qui peut facilement s’adapter au contenu en se reposant sur la taille de la fenêtre du navigateur. Dans ce tutoriel, je me contenterai de vous donner quelques articles qui font référence et un moyen de peu à peu explorer la toile avec Chrome tout en intégrant le processus. Quelques liens incontournables Sur Webdesignerwall CSS3 Media Queries. Visualisation interactive de données sur internet. Souvent illustrés à partir de liens et de noeuds, les différents systèmes de visualisation de données rendent visible des interactions complexes entre plusieurs facteurs. Ils transmettent ainsi une ou plusieurs informations sous la forme visuelle. L'idée d'un langage universel décryptant une thématique ou un questionnement est souvent rappelée pour présenter cette discipline entre analyse statistique et art visuel. Sur internet une quantité importante de données sont enregistrées, archivées et accessibles, voici quelques exemples de visualisation de ces informations en version animée et interactive.
Gridpak - Générateur de grille CSS "responsive" - Épinards & Caramel Gridpak - Générateur de grille CSS "responsive" Par Manu · Etiquette(s) : CSS Technos Web · J'ai peut-être enfin trouvé mon bonheur dans le monde des grilles CSS et du design "responsive" ! Responsive design : la nouvelle dimension du Web C’est dans une ambiance très chaleureuse et une salle bondée que nous avons assisté jeudi passé à une conférence sur le responsive design organisé par Tout le monde UX. La formule était très dynamique. Les conférenciers rythmaient l’événement et les personnes présentes sont régulièrement intervenues avec des questions, des témoignages et des échanges de points de vue sur le sujet. Qu’est-ce que le reponsive design ? C’est un design qui adapte le site à l’interface et à l’écran. C’est une adaptation de l’emplacement des contenus, voire des contenus eux-mêmes aux différentes résolutions d’écrans.