



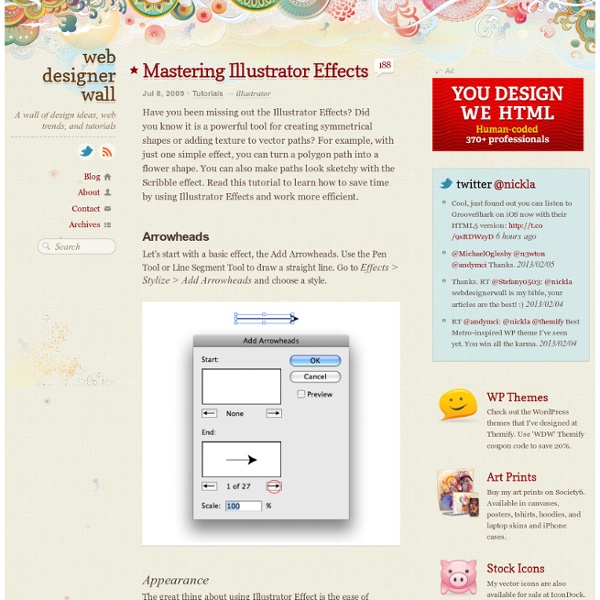
Welcome to AzarGrammar.com The Hidden Power of the Average Command: Creating Swirly Type In this tutorial we will explore the "Average" command in Adobe Illustrator, and learn how to use it in rather unusual way. In this case, we'll create abstract swirls using relatively simple methods and apply it to type. Let's get started! Want access to the full Vector Source files and downloadable copies of every tutorial, including this one? 1. Most of you are probably familiar with the Average command in Adobe Illustrator. 2. Let's spend some time on the theoretical part first. Step 1 When do we usually use the Average command and what does it do? For example, I have few open paths that I want to unite in one single shape, but they don't exactly touch each other (for those who want to repeat the shape: create a rounded rectangle and delete the two bottom points. In this case I cannot just move 5 shapes towards each other and join (Command + J), as the symmetry will be lost - but the petals of this flower has to be perfectly equal, composing the exact angle. Step 2 Step 3 Step 4 Step 5
44 Grunge Photoshop Tutorials What’s up today? We’ve actually compiled a whole array of creative grunge tutorials so you can infuse staggering grungy styles into your artworks using Photoshop. Lately the grunge effect is known to be an enormously popular trend in web design, and basically it doesn’t seem to be going anywhere any time soon. So if you want to really wild on your grunge designs, you may now explore different techniques in Photoshop that can give your artwork some textured, aged and uneven looks with rusting metal signs, dirty spots, grunge patterns, scorched borders, or overall distressed accents. Head blow off effect Designing a typographic concept poster Distressed effects in Photoshop The new way to create 3D text Create a rough woody text effect with wood splinters texture in Photoshop How to design an impressive graphic tee in Photoshop How to make a worn vintage beach ad in Photoshop Design an awesome geometric shaped typography with grungy background in Photoshop Creating a retro grunge poster
Large T-Shirt to Fitted Tee Tutorial | a.steed's.life I have these two t-shirts that I love. They're soft, comfortable, and have good worn (and sentimental) designs on them. But, I never wear them for anything other than around the house because they are large men's t-shirts and look completely shapeless on me. Then I found this great tutorial on YouTube for how to make a big t-shirt a fitted shirt! - T-Shirt Surgery: How to Make a Shirt Fit So, while I was staying with my mom at her camper this summer (she lives & travels in an RV), I asked her to help me try it out. First, a before & after look at the t-shirt we did. So, here's how it's done. Start with a t-shirt you love that's just too big Turn the shirt inside out and lay a shirt that DOES fit you on top of it, lining up the collars so that you can be sure it is centered over your large t-shirt. Thanks to brianagayle for the video tutorial & tips! No time to make your own?
Top 100 Personal Development Blogs Personal development can affect all aspects of your life, from controlling your negative thoughts to gaining the self-confidence to excel at work. If you’re in need of some inspiration to get you on the right road to improving yourself, the Internet is full of blogs that can offer guidance, advice and support to aid you in your journey. We’ve brought together 100 here, in no particular order, to help you get started. Must Read These are some of the most popular personal development blogs out there, so make sure to add them to your bookmarks. Work Development Learn to take control of your career and get things on the right track with a little help from these work-related sites. Get Organized It’s hard to get much accomplished when you’re living in clutter. Financial Development These blogs will help you get your finances in order and put your mind at ease. Coaches and Consultants Get some advice from these professionals in personal development. Self-Improvement Productivity Miscellaneous
Creating Halftone Effects in Illustrator It used to be a time consuming process to create a halftone. First, I would open a picture in Photoshop, convert it to grayscale, apply a halftone effect, open it up in illustrator, trace it, and if didn’t get messed up somewhere in the process, I would use the halftone in Illustrator. In Illustrator CS3 it is quite a bit easier to create halftones without leaving Illustrator. Notes This tutorial was created with Illustrator CS3. I suggest having the Raster Effects at 300 ppi. Halftones I don’t want to ramble on here, but it is helpful to learn a little about halftones before getting started. Color is also important to note when dealing with halftones. If any of this doesn’t make sense, just use black as the dark color and white as the light color in your gradients, blends and gradient meshes. Halftones from Gradients, Blends and Gradient Meshes With your gradient, blend, or gradient mesh selected, go Effects > Pixelate > Color Halftone. Now you can trace the image to create vector art.
200++ Photoshop Photo Effects EmailEmail Have you ever wonder where is that photo effect tutorial you saw the other day and start searching all over the internet but couldn’t find what you saw initially? Honestly, i have. That is why i throw them all into this article instead. Create a Powerful Mental Wave Explosion Effect Photo to Pencil Sketch Effect Sin City Style Effect How To Make Your Own Vector Portraits Tutorial: Good and Evil Photo Effect The Making of Mystic Effect Transform A Person Into An Alien Effect Reflective Bubbles Effect Crack and Peel Effect Expressive Lighting Effect Displacement Effect Vector Composite Effect from a Photo Easy Watercolor Painting Effect Twins Effect Apple Style Portrait Effect Compositing Effect Dimension Effect Blue Glow Dreamy Effect Ink Drops in Your Digital Compositions Effect Super Slick Dusky Lighting Effect Electrifying Energy Beams Effect Eery-Eye Photo Effect Fairy Night Eye Effect Fairy tale Effect Make your image look awesome with a few light effects Fire Lines Effect Make Perfume Commercial
100 sex positions | Kamasutra sex positions The Kamasutra is the bible of sex positions. It was written in India between 400 BC and 200 BC. Originally it wasn't just a sex positions manual but a whole way of life! However, if it's sex positions you're after then you've come to the right place! The Kamasutra contains very detailed instructions to different sex positions and we've come up with handy little illustrations to help you get to grips with them! "The erotic V" This position demands certain acrobatic capacities! Now she braces herself by putting her arms around his neck, pulls first the right, then the left leg up onto his shoulders. 10 Minute Crystal Explosion Illustrator, unlike Photoshop, does not have many functions allowing you to randomize elements of your design. However, those that it has, can be just as powerful. We will use just these tools to create a simple, yet appealing, T-shirt or wallpaper design. Step 1 Let's start by launching Illustrator and creating a new document (Control +N). Note: You can follow my guidelines and set precisely the same dimensions and later use the same values that I will be using, but feel free to experiment and not stick precisely to all the values. Step 2 Let's go ahead and establish the center of our artwork first. Step 3 Create a new layer and call it "artwork." Step 4 Copy the circle (Control + C), paste it in front (Control + F) and scale it down to 85%. Step 5 OK, the exterior ring is ready, now let's break it into pieces. Eventually we are going to use the grid to cut the ring into little pieces, but for the time being it looks too uniform, so let's roughen it up! Step 6 Step 7 Step 8 Step 9 Step 10
Tutorial Magazine - 33 Best Photoshop Tutorials of April 2009 - Aurora photoshop Recreate the Iron Man Interface Effect This tutorial will show you how to create the screen interface from the hit movie Iron Man. | 41410 views | by abduzeedo How to use type as a creative effect Unlock the power of the Distort tool in Adobe Photoshop to create this enigmatic image. | 35561 views | by digitalarts Create Watery Text in Photoshop No towel included. | 32799 views | by Minervity How to Create colorful posters Learn how to recreate an awesome ad campaign by RayBan, called colorize. | 26588 views | by abduzeedo A Comprehensive Intro to the Type Tool We've all used it at least once, but do you know all its potential? | 22497 views | by psdtuts Malleable Effects with Colorful Lines In this tutorial, you'll learn how to create fantastic colorful effects using only Photoshop. | 21850 views | by psdtuts How to color in lineart in photoshop When you get to this tutorial, click on the image to view the whole thing :) | 20649 views | by kuitsuku Turn a Texture into a Tiled Background
Issues NPRM to Modernize and Reform its Cable TV Technical Rules. Federal Communications Commission Before the Washington, D.C. 20554 )) In the Matter of) MB Docket No. 12-217) Cable Television Technical and Operational ) Requirements)) Adopted: August 3, 2012 Released: August 3, 2012 Comment Date: [60 Days after date of Publication in the Federal Register]Reply Comment Date: [90 Days after date of Publication in the Federal Register] By the Commission: Chairman Genachowski and Commissioners McDowell, Clyburn, Rosenworcel and Pai issuing separate statements. Heading Paragraph # I. 1. 2. 1 See Appendix A – Proposed Rules (proposing revisions to 47 C.F.R. §§ 76.55-1909).2 See 47 C.F.R. §§ 76.601, 605, 609, 1704, 1705, and 76.1713.3 See 47 C.F.R. §§ 76.610-620, 76.615(a)(12), 76.1706, 76.1803-1804.4 See Executive Order No. 13579, § 2, 76 FR 41587 (July 11, 2011); Final Plan for Retrospective Analysis of Existing Rules, Public Notice, 2012 WL 1851335 (rel. 9 See, e.g., Viewability Sunset Order, 27 FCC Rcd at 6539, ¶ 13. 7. Proof of Performance 8.