



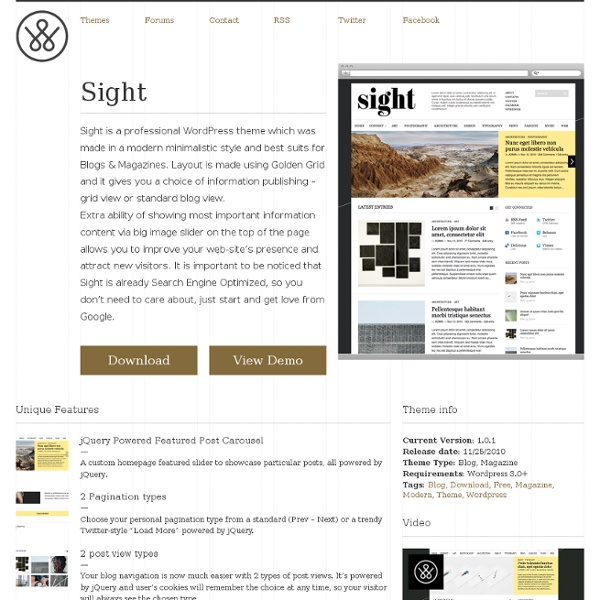
Sight | Wordpress Theme Demo PDClipart.org - Public Domain Clip Art Супер-тема WordPress Sight ~ Русские темы WordPress { Опубликовано 17 Дек 2010 } Мощная премиум-тема WordPress для он-лайн журналов. Тема Sight выполнена в современном минималистском стиле с использованием золотистых ячеек. Тема поддерживает новейшие функции WordPress, в частности 2 пользовательских меню. Sight поддерживает социальные медиа. Набор возможностей: Карусель популярных сообщений на jQuery.Пользовательские виджеты.2 пользовательских меню. Как настроить слайдшоу? Тема сделана очень удобно, не нужно создавать никаких дополнительных рубрик избранного и потом выбирать эти рубрики в настройках, достаточно только поставить галочку «Показывать в слайдшоу» в правом боковом меню при редактировании записи. Рекомендуемая ширина картинки – минимум 640 пикселей. Этот шаблон скачали уже 15657 раз. Автор шаблона: WPSHOWER Сайт шаблона: wpshower.com Название шаблона: Sight Метки: 2 колонки, java&tabs, белые, желтые, настраиваемые, правое меню Рубрика: Минимализм, Портал, Премиум
Free PowerPoint Templates, Backgrounds & Presentations - Download PowerPoint Templates | SmileTemplates.com That's why we deliver only the very best premium PowerPoint templates to suit every need. From athletics to science and from people to religion, we offer the most comprehensive and usable database of Microsoft PowerPoint backgrounds you'll find anywhere on the web. Free PowerPoint themes for every person and every business Microsoft PowerPoint is a versatile program used all over the world in boardrooms, classrooms, community centers, and even homes. But despite its many useful features, built-in PowerPoint themes leave something to be desired. With predictable color schemes and ho-hum graphics, they're just not interesting enough to add much value to your presentations - and, sometimes, they can even detract from the impact of the information you're sharing. Try something new with professional graphics and high-quality free PowerPoint templates from SmileTemplates. Free Microsoft PowerPoint backgrounds designed to suit your needs
Как добавить дополнительный сайдбар с виджетами Виджеты в WordPress позволяют быстро и легко добавлять необходимые плагины и дополнения на сайдбар вашего веб-сайта. Таким образом, даже новички в движке WordPress могут без особых сложностей видоизменить свою боковую панель (где чаще всего располагаются виджеты), просто перетащив нужный виджет слева направо, как показано на рисунке: Вывод сайдбара можно найти в исходном коде вашего шаблона, и выглядит он примерно так: К сожалению, не все шаблоны поддерживают вывод нескольких сайдбаров, и поэтому зачастую вам может не хватать места для всех необходимых виджетов, которые вы хотите разместить на вашей страничке. А теперь мы вам расскажем как добавить дополнительный блок с виджетами на вашем сайте WordPress. В папке с вашим шаблоном откройте файл functions.php и добавьте в него следующий код: if ( function_exists( 'register_sidebar' ) ) register_sidebar( array ( 'name' => 'New Sidebar' , 'before_widget' => '' , 'after_widget' => '' , 'before_title' => '<div class="title">' , .widget-footer ul {
Free Education PowerPoint Templates All these templates under Educational section are designed for teachers and professors who daily need to create PowerPoint presentations for classroom, University or college. The templates under Education PowerPoint templates category can be used for final thesis or graduation purposes as well, for example you can checkout the Graduation PowerPoint design or can be a good website or resource for educators to find impressive powerpoint templates for teachers for colleges to find elementary school powerpoint templates as well as back to school powerpoint template. Another good PowerPoint under this category is Teacher PowerPoint that was specially created for teachers who need to impress their students with a funny but professional PowerPoint templates for educators or powerpoint templates free download as well as useful resource for those educators searching free power point templates for education, free educational powerpoint templates or free powerpoint animated templates.
Плагины для Wordpress - TOP 100 Plugins | Блог Cyber-Promo.ru На этой странице я хочу собрать 100 плагинов для WordPress. Подборка плагинов будет на все случаи жизни, можно так сказать — джентльменский набор. Если вы новичок и только начинаете разбираться в движке WordPress, то плагины — это такие своеобразные дополнения к самому движку. Для WordPress созданы тысячи различных плагинов на все случаи жизни, при помощи них можно сделать любую доработку и реализовать практически все, что вам пожелается. Поэтому, не сомневайтесь в правильности выбора WordPress, в качестве движка, для своего сайта или блога — он вам точно понравится своей гибкостью и простотой. Плагины будут разделены по категориям и в каждой категории будут представлены различные плагины, т.е. в некоторых случаях они могут быть взаимозаменяемы, поэтому выбирайте, что вам больше всего подойдет и понравится. Еще несколько слов о том как будет организована подборка плагинов для WordPress. Итак, поехали! 15 плагинов для WordPress, которые пригодятся в первую очередь . А теперь к плагинам.
30 + frescos conteúdo Ferramentas curadoria para Uso Pessoal e Profissional As the web becomes more and more inundated with blogs, videos, tweets, status updates, news, articles, and countless other forms of content, “information overload” is something we all seem to suffer. It is becoming more difficult to weed through all the “stuff” out there and pluck out the best, most share-worthy tidbits of information, especially if your topic is niche. Let’s face it, Google definitely has its shortcomings when it comes to content curation and the more it tries to cater to all audiences, the less useful it becomes. The demand for timely, relevant content that is specific to our unique interests and perspectives has given rise to a new generation of tools that aim to help individuals and companies curate content from the web and deliver it in a meaningful way. Here’s a look at over 30 content curation tools (mostly free, but some paid/professional tools as well) that will help you cut through the clutter of your information stream to find the gems. Comments(65)
Убираем внешние ссылки с вашего блога Все мы знаем, что внешние ссылки могу испортить дальнейшую судьбу вашего блога, особенно если их более чем много. Например это может случится в том случае, если ваш сайт попал в базу для прогона по комментариям. Это значит что на вашем блоге будет куча спама имеющая кучу внешних ссылок. Конечно можно избавиться от спама в комментариях при помощи плагина Akismet . Но есть и другие варианты почему внешних ссылок может быть много. И так, чтобы закрыть внешние ссылки от поисковых систем Яндекс и Гугл, можно использовать теги и атрибуты, <noindex> и noffolow. Сразу же послу установки все внешние ссылки на вашем сайте станут закрыты от индексации. Рекомендую также следующие статьи: Открываем внешние ссылки в комментариях. Как убрать ссылки авторов комментариев в боковой панели
21 Social Media Marketing Tips (Infographic) Social Media By Tara Banda , Published October 26, 2012 Today, businesses define social media marketing in many different ways. Some businesses see it as an extension of offline and online advertising. Others use social media as a way to interact with current customers. If your business has a presence on social media, but is not actively communicating with consumers, you could be missing out on reaching potential customers and boosting customer loyalty with those who already follow you on social media. In addition, to illustrate the importance of social media as a marketing tool, a new survey reveals that 47% of U.S. social media users contact businesses on social media for customer service related issues. So, how does your business measure up when it comes to social media marketing?
WordPress плагины на любой вкус Часто так бывает, что хочется найти какой-нибудь WordPress плагин, но ты не знаешь его названия, и не получается четко сформулировать запрос в поисковике. Данный список должен помочь вам найти необходимый WordPress плагин. Список очень хороший, даже я (повидавший не одну сотню WordPress плагинов) нашел в нем очень много новых плагинов. Картинки : Я хочу … - добавить Flash галерею : - позволять использовать crop / resize : - создать галерею и flash слайды: - показывать слайды : - показывать фотографии через flash : - показывать фотографии из Picasa : - показывать фотографии из Flickr : - Показывать Flickr фотографии : - использовать imageshack для графических файлов в постах: - показывать фотографии альбомов : DM Albums- еще один плагин для работы с изображениями : - еще один плагин для работы с изображениями : - еще один плагин для работы с изображениями : - еще один плагин для работы с изображениями : - еще один плагин для работы с изображениями : Twitter : Я хочу … Посты : Я хочу …
15 Popular EdTech Tools Being Used Around The World During the past month, Katie and I have been working our tails off to make the upcoming September issue of the Edudemic Magazine for iPad (comes out tomorrow!) as helpful as possible to all teachers around the world. To do so, we spoke with teachers from, well, around the world. During those conversations, we discussed an array of topics, trends, tools, and whatever else popped up. One of the many things that struck me was that most of these admittedly ‘connected teachers’ use the same web tools and apps. So without further ado, these following 15 tools (in no particular order) are apparently some of the most popular tools being used by the teachers I spoke with from around the world. Schoology : Through this social site, teachers can manage lessons, engage students, share content, and connect with other educators.
Миниатюры wordpress: как пользоваться функцией создания миниатюр? | темы вордпресс, wordpress шаблоны русские Автор: Ксана (Людмила Лунева) Веб-дизайнер и разработчик сайтов на wordpress. В WordPress 2.9 появилось несколько новых фич. Одна из них - функция создания миниатюр. Чтобы включить поддержку этой функции в вашей теме, нужно добавить пару строк в файл functions.php (если такого файла нет, создайте его). После этого в админке - на странице создания поста появится блок "Установить миниатюру", а в аплоадере картинок - " Добавить медиафайлы с вашего компьютера". В файлах темы в нужном вам месте, например, перед функцией добавьте Оформить вывод изображений можно так: <div class="thumbnail"><a href="<? А в файл style.css добавить: Функция the_post_thumbnail имеет следующие аргументы: // миниатюра the_post_thumbnail('thumbnail');// средний размер the_post_thumbnail('medium');// большой размер the_post_thumbnail('large');// исходный размер the_post_thumbnail(); Мы можем, также, назначить любому изображению наш собственный размер: Теперь перейдите на страницу добавления новой записи. Например, так: <?