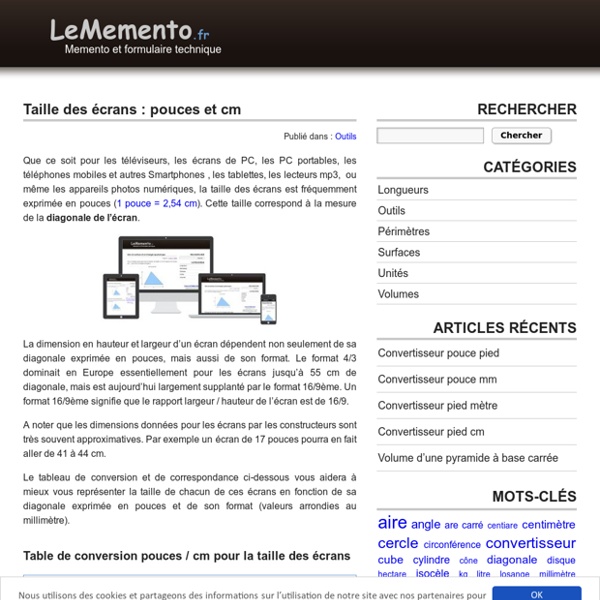
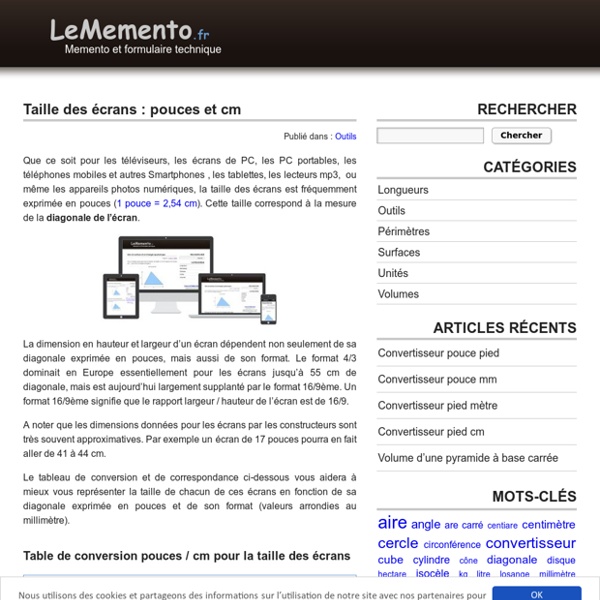
Taille des écrans en pouces et cm

https://www.lememento.fr/taille-ecran-pouces-cm
Related: INFORMATIQUE
• CULTURE NUMERIQUE
Tutoriel WordPress : Transférer son site en local au serveur de production
Toute l’équipe de video2brain remercie chaleureusement Christophe Aubry d’avoir pris le temps d’écrire ce tuto. Ce tuto écrit vient en complément à la formation « Votre site avec WordPress » réalisée par Christophe Aubry. L’objectif : Lorsque vous créez votre site avec un CMS comme WordPress, il est essentiel de créer ce site web en local, sur votre machine, afin de tester toutes les fonctionnalités que vous souhaitez mettre en place.
A l’époque de Caramail – Le guide des égarés.
Lorsque j’aborde les événements passés du web et de l’Internet, je peux m’empêcher de dire « à l’époque ». Je dois bien prononcer l’expression une dizaine de fois par séance pour mon cours de culture numérique (pour rappel, le super qcm est ici). C’est dire que les âges du web se succèdent rapidement avec des marqueurs forts qui ne perdurent pas. J’ai donc pris plaisir finalement à me recréer une adresse mail avec l’extension caramail.com comme au temps jadis avec GMX qui a racheté le nom de domaine depuis quelques années.
Comment Créer un Blog Wordpress : Guide Complet Pour les Nuls »
La première étape pour créer votre blog Wordpress est de choisir votre nom de domaine (votre adresse www) et ensuite, d'effectuer l'achat d'un espace d'hébergement pour votre site Internet. L'hébergement web (également appelé serveur web) est en fait un espace sur Internet qui contiendra les fichiers de votre blog. Le serveur joue donc le rôle d'être la maison de votre site et votre nom de domaine, lui, joue le rôle de votre adresse postale. Il existe des centaines et des centaines d'entreprises d'hébergement. Il existe aussi différents types d'hébergement Wordpress.
QCm. Culture numérique. Culture digitale. Histoire de l'Internet et du web
Pourquoi Paméla Anderson fait partie de l'histoire du web ? Elle a eu une aventure Tim Berners-Lee Elle était la personne la plus recherchée sur les moteurs de recherche, du coup les webmasters mettaient son nom dans les métadonnées Elle était l'égérie du service de mails, Palmail@ Elle est l'inspiratrice de NetWatch, société qui protège les enfants contre les prédateurs du webQui est l'inventeur du web ? Bruce Lee Tim Berners-Lee Tommy Lee Jones Tim O'ReillyOù a été créé le web ? Au Canada Aux Etats-Unis En Suisse En BelgiqueFtp (file transfer protocol) a été développé par Jon Pastis Jon Postel Rick Castle Jon PastelTeilhard de Chardin a influencé certaines théories sur le web avec sa Médiasphère Noosphère Jaypaksaàphère PornosphèreQuel était le leader de la messagerie et du chat francophone dans les années 90 ?
27 opérateurs Google pour affiner ses recherches
Découvrez 27 opérateurs booléens et avancés pour faciliter vos recherches dans Google. Ils existent des commandes très simples, appelées opérateurs, pour affiner vos recherches dans Google. Crédit : Pexels. Faire une recherche dans Google est définitivement entré dans les mœurs. Mais lorsqu’on recherche un résultat très précis, les requêtes classiques ne sont pas suffisantes. Le moteur de recherche a mis en place de nombreuses astuces pour affiner la recherche dont les plus pratiques sont les opérateurs de recherche.
Gomme Acacia (ou arabique)
Carte d'identité Procédé d'obtention Récolte de la résine d'Acacia senegal par incision dans l'écorce des arbres, nettoyage à la main, mise en poudre Partie de la plante extraite Résine
CULTURE NUMÉRIQUE : 01 Introduction générale - Centre d'Enseignement Multimédia Universitaire (C.E.M.U.) Université de Caen Normandie
CULTURE NUMÉRIQUE : 01 Introduction générale Culture numérique : Objectifs pédagogiques Ce que nous englobons sous le terme « culture numérique » (ou cyberculture) est un champ très large, qui reste encore très largement sous-estimé dans les cursus universitaires.
Bio-Sol - Tela-MS7
Le Tela-MS7, c’est quoi ? Tela-MS7 est un produit de traitement-choc pour les installations septiques. Il est notre produit à base d’enzymes le plus concentré (contenant 20 fois plus d’enzymes et étant 4 fois plus puissant que le RC-4). Il se présente sous forme poudreuse. On l’utilise pour digérer les boues septiques les plus persistantes.
Related: