



Amazium: CSS Framework For Responsive Sites Responsive web design is being implemented more and more every day + new resources easing the process are being created regularly. Amazium is a CSS framework that handles the most tricky and time-consuming parts of creating responsive websites. The framework has a 960px grid with 12 columns and styles for typography, tables, buttons, lists, images and videos, all adjusting their sizes according to the browser sizes. There are 4 main media queries: all browsers over 960pxiPad or other tablet Portrait (728px)iPhone or mobile Portrait (300px)iPhone or mobile Lanscape (420px) As a bonus, Amazium includes a ready-to-use 404 page as well. Nouveau site de l’agence Nealite : retour d’expérience sur le responsive design Le challenge Refondre son site web est toujours un défi pour une agence web. Notre précédent site fêtant son 3ème anniversaire, il n’était plus très en phase, ni avec notre discours, ni avec nos méthodologies et commençait à être technologiquement obsolète. Avec cette refonte, nous avons voulu construire un site qui soit en phase avec notre image, nos méthodes de travail et notre vision du Web. Faire les bons choix Après la lecture de « Responsive Web Design » de Ethan Marcott, « Mobile Design and Development » de Brian Fling chez O’Reilly, après plusieurs ateliers « nealite campus » (NDLR : nos formations internes du vendredi) sur la mobilité ou le Responsive Design, nos experts ont pu échanger afin d’établir les grands principes de la refonte. Trois points cruciaux ont émergé de ces discussions : A partir de ces principes, notre équipe s’est installée dans une war room dédiée afin de pouvoir collaborer efficacement et régulièrement. Responsive Design, mais jusqu’à quel point ?
A Boilerplate For Responsive Websites – The Goldilocks Approach The Goldilocks Approach is a boilerplate/starting point for creating responsive websites. It offers a slightly different practice from the most other responsive design frameworks which is: "targeting every resolution/device rather than only the popular ones". The boilerplate uses a combination of ems, max-width, media queries and pattern translations to consider just three states: multi column (too big space)narrow column (too small space)single column (just right space). which allow the designs to be resolution independent. It includes a HTML file, 2 well-commented CSS files (with nice typographic defaults -including print contexts-) and Modernizr.
Une feuille de styles de base pour le Web mobile Parce que faire un site web pour terminal mobile, ce n’est pas fixer sa largeur à 320 pixels ou proposer une version iPhone uniquement, je vous propose un tour d’horizon de quelques solutions offertes par CSS pour adapter une présentation existante aux mobinautes : gérer la largeur, redimensionner les éléments, passer à une seule colonne, gérer les débordements, supprimer le superflu, adapter les liens et les tailles de polices selon l'orientation. Pour vous faciliter la tâche, voici ci-dessous une feuille de style dédiée au média mobile qui condense diverses bonnes pratiques et astuces. Ces règles peuvent être externalisées dans un fichier CSS séparé, ou incluses directement au sein du document de styles global, déclarées à l’aide d'une règle media query de type @media (max-width: 640px) {...}. L’objectif de cette feuille de styles est avant tout de poser un socle de bases communes que vous pourrez adapter à vos convenances ou besoins personnels. Préambule : fixer le Viewport
Responsive web design, une introduction et quelques frameworks Posté le 8 décembre 2011 dans Mobile | Technologie , par MoKaDev - On entend de plus en plus parler de « responsive web design » sur les blogs spécialisés, dans les open space d’agences, autour des tables des web designer ou des développeurs frontend. Alors qu’est ce que le « responsive web design »? Si l’on traduit grossièrement cela donne « web design réactif » (oui je sais web design n’est pas traduit mais je laisse faire nos éminents académiciens). Cette approche somme toute logique, permet donc de répondre aux problèmes posées par l’explosion du nombres de nouveaux appareils mobiles aux tailles d’écran diverses et variées. Pour éviter de rallonger cette page avec des exemples je vous conseille ce site qui répertorie les sites « responsives web design » Media Queries. Que nous faut-il donc pour faire du « responsive web design »? Pour en savoir plus sur le « responsive web design », je vous invite à lire ces quelques articles (en anglais) qui vous donnent une bonne vision du sujet:
15 Responsive CSS Frameworks Worth Considering Taking the next step of our responsive layout coverage (we recently published the articles Responsive WordPress Themes and jQuery Plugins to help with Responsive Layouts), today we are taking a look at responsive CSS frameworks that we feel are worth your consideration. Just like most CSS frameworks, all of the frameworks below will help you rapidly develop sites by eliminating the need to write basic CSS styles yourself, as you would expect. But, on top of that, they also come with a responsive layout helping you to quickly and easily create mobile-specific sites. Less Framework 4 The Less Framework contains 4 adaptive layouts and 3 sets of typography presets, all based on a single grid, composed of 68 px columns with 24 px gutters. Foundation Foundation is a a 12-column, future-friendly responsive grid framework that includes dozens of styles and elements to help you quickly put together clickable prototypes, that can then be adapted and styled into polished production code. MQFramework
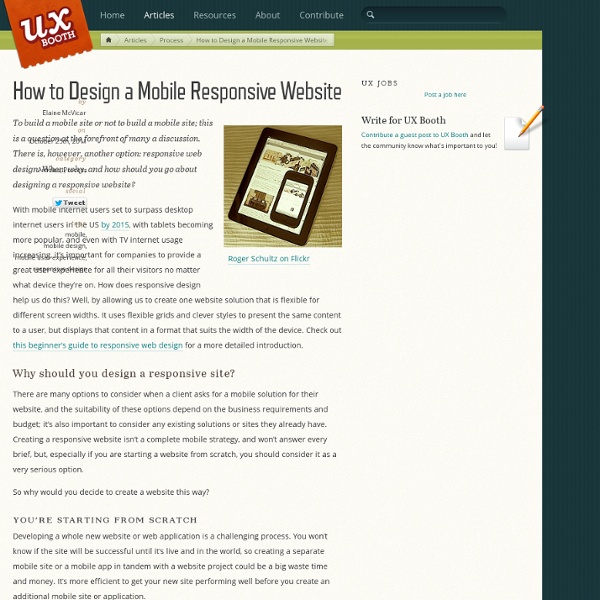
Ultimate Guide To Responsive Web Design: Tools and Examples It is estimated that within two years mobile internet users will overtake the desktop internet users. The rapid advancement of mobile internet has enabled more and more people to use their mobile device as a primary web browsing tool. What does it mean for web development? Mobile is the new trend and most of the businesses are recognizing it. Not sure where to start? 1WD’s Very Own Responsive Website Design eBook! 1stwebdesigner’s very own Responsive Website Design eBook will guide you through the basics, along with great practices and solid advice. Learn more about 1stwebdesigner’s amazing ebooks! Tools 1. Less Framework is a CSS grid system for designing adaptive websites. 2. Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography. 3. Mobile Boilerplate is your trusted template made custom for creating rich mobile web apps. 4. 5. 320 and up 6. FitText makes font-sizes flexible. 7. 8. 9. 10. inuit.css 11. 1.
Avantages et Inconvénients du Responsive Web Design Présentation du Responsive Design Si vous vous intéressez aux évolutions du Web, en voici une qui fait beaucoup parler d’elle. C’est le responsive Webdesign soit une savante formule qui permet de rendre son site ergonomique et adapté aux supports mobiles et aux supports classiques. Chaque évolution amène son lot de questions. Il est intéressant de savoir si un site 3 en 1 permet de faire des économies ? Le responsive design permet d’adapter le contenu d’un site sur différents supports. Le Responsive Design fait appel aux nouvelles règles et propriétés du CSS 3 comme par exemple les Media Queries, micro formats … Ces normes sont supportées par la majorité des navigateurs. Les Inconvénients des Sites Internet en Responsive La conception est plus importante dans les projets de sites responsives Le développement d’un site en responsive est un travail ambitieux car il nécessite d’avoir une réflexion en amont plus importante. Les Formats pour le Responsive WebDesign Une créativité limitée
Performance Implications of Mobile Design Responsive Design : avantages et inconvénients Qu'est que le Responsive Design Les internautes se connectant de plus en plus souvent depuis leur téléphone ou leur tablette, les sites internet doivent savoir s'adapter aux nouvelles modalités de connexion. Tactilité ou lenteur du débit internet, chaque terminal a des caractéristiques et une résolution d'écran qui lui sont propres et qui font que le rendu soit différent au site de base. Cela implique de repenser l'approche de création d'un site Internet pour mieux anticiper les différentes contraintes liées à chaque support. Avantages du Responsive Design Les avantages du Responsive Design sont nombreux. Les colonnes et les images s'ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d'écran l'exige. Le Responsive Design est une solution stratégique à long terme car il permet de répondre à une rechercher de manière plus rapide en n'affichant que les éléments les plus pertinents aux mobinautes. Inconvénients du Responsive Design Pour approfondir Ligatus