Circle Hover Effects with CSS Transitions
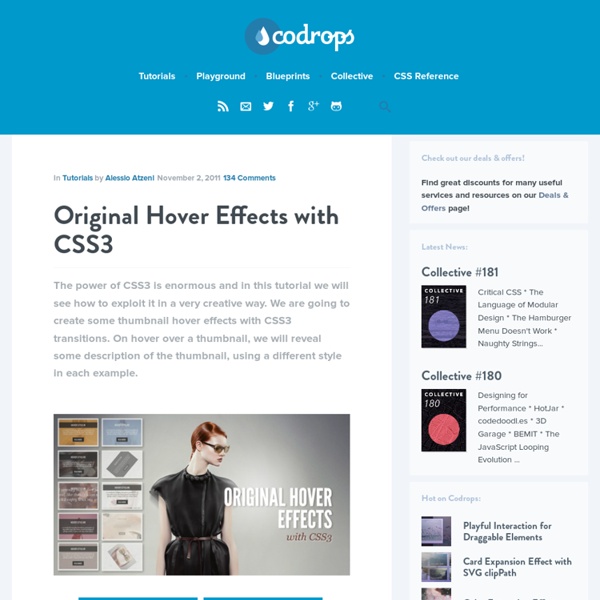
From our sponsor: Get started on your Squarespace website with a free trial In today’s tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. We will omit vendor prefixes in this tutorial. So, let’s get started! The HTML For most of the examples, we’ll be using the following structure: <ul class="ch-grid"><li><div class="ch-item ch-img-1"><div class="ch-info"><h3>Use what you have</h3><p>by Angela Duncan <a href=" on Dribbble</a></p></div></div></li><li><div class="ch-item ch-img-2"><div class="ch-info"><h3>Common Causes of Stains</h3><p>by Antonio F. Although we could use images here, we’ll give ourselves a bit more freedom by using background images instead. Now, let’s make some hover effects!
scriptygoddess - StumbleUpon - Pentadactyl
Caption Hover Effects - Demo 6
Previous Demo Back to the Codrops Article
CSS transform-origin Coming to SVG
Defining CSS Shapes with the circle, rectangle, and ellipse shape functions is easy and pretty effective if what you want are circles, rectangles or ellipses. For more complex shapes you can use the CSS polygon function. However enumerating a polygon's vertices can be tedious. Tools can take much of the pain out of the task, but it still tends to be a slow process. It's often the case that complex shapes are intended to mirror the boundary of an image's (transparent) background. Most of the articles I've written have focused on how the implementation of some recently landed feature works. Image Valued Shape Basics The CSS shape-outside property specifies a shape which inline content must wrap around. An image valued shape is defined with a URL that refers to an image, typically a PNG, or an SVG document: In this case the value of the "image-valued-shape" IMG element's shape-outside property is a local URL called "pipe.png". The shape-outside Property and float:left, float:right
99 Icon Sets To Use In Commercial Design Projects | Creative Nerds - StumbleUpon - Pentadactyl
Today’s blog post we have decided to do a massive collection of 99 icon sets which can each be used within commercial design projects. This compilation was put together simply because of the lack of free icon sets which are available to be used in commercial design projects, what’s the point creating an icon set if its not free to use ? A great blog post of high quality icon sets which is a greate reference to bookmark for future reference. This post was time consuming putting together therefore any comments on your thoughts about the article would defiantly be really appreciated. 1. This high quality, hand made, icon pack is full with 9 Extreme Grunge Social Media Garments. 2. 50 Free and Exclusive Twitter Icons The icons are provided in both raster and vector formats: The transparent PNG versions are 256×256, and we have also included Illustrator files so that you can resize the icons as needed. 3. 4. 5. 6. 7. 8. 9. 10. 21 folders icons . 11. 12. 13. 330 Free Letter Pressed Icons 14. 15.
Lauriane Bernard - portfolio - graphic design
Apprendre HTML5, CSS3 pour créer un site web
À travers de nombreux exemples pratiques et cas concrets, Alsacréations vous propose de découvrir toutes les possibilités offertes par la conception web aux normes, HTML, XHTML, HTML5, les feuilles de style CSS et CSS3, le Web mobile, l'accessibilité, PHP, JavaScript, jQuery, etc. Tutoriel : Guide pas à pas Article : Document d'analyse ou de référence Astuce : Court stratagème toujours utile Cette page présente une sélection de nos ressources. Vous pouvez aussi consulter la liste complète des tutoriels et articles ou des astuces. Pensez à utiliser le moteur de recherche. Comprendre le positionnement en CSS Consolidez et élargissez vos connaissances des différents schémas de positionnement CSS actuellement utilisés ou avant-gardistes (flux, positionnement absolu, fixé, relatif, flottement, inline-block, modèle tabulaire). Découvrez nos formations web, leurs programmes, les dates des sessions et les tarifs sur le site formations.alsacreations.fr
Build seven good object-oriented habits in PHP - StumbleUpon - Pentadactyl
Make your PHP applications better with object orientation Nathan GoodPublished on October 28, 2008 In the early days of PHP programming, PHP code was limited to being procedural in nature. Procedural code is characterized by the use of procedures for the building blocks of the application. Procedures offer a certain level of reuse by allowing procedures to be called by other procedures. However, without object-oriented language constructs, a programmer can still introduce OO characteristics into PHP code. While purely procedural designs without much modularity run just fine, the advantages of OO design show up in the maintenance. Modularity— one of the key characteristics of good OO design — helps with this maintenance. While there are more than seven habits to building OO software overall, the seven habits here are what you need to make your code fit basic OO design criteria. The seven good PHP OO habits are: Be modest Bad habit: Expose public fields Listing 1. Listing 2. Listing 3.