



Junior - A front-end framework for building HTML5 mobile apps with a native look and feel. A front-end framework for building HTML5 mobile apps with a native look and feel. CSS3 Transitions optimized for mobile performance. Swipable carousels using flickable.js. Integration with backbone.js views and routers. Installation Javascript Dependencies Each of these dependencies is included in the lib/javascripts directory. junior.js junior.js is included in the src/javascripts directory. ratchet This dependency is included in the lib/stylesheets directory. junior.css junior.css is included in the src/stylesheets directory. junior.js expects you to have a #app-container and #app-main in your body like this. Examples Annoted example.js The best and most detailed example for how to get started is the Annotated Example for example.js. Jr.Router Jr.Router is simply an extension of Backbone.Router. Jr.View Jr.View is optional for you to use. Jr.Navigator Jr.Navigator is how you trigger a navigation using an animation. Currently the only animations that we have is SLIDE_STACK. Apps that use Junior
Dummy Image Generator Online JavaScript beautifier A New Collection of Free HTML5 and CSS3 Templates Jul 18 2012 Professionally designed and neatly coded templates always make life easier for developers, not only because they save time, but also for the effort they save. Since web development is an ever expanding field, it is important for developers to keep their work up to date with the latest changes. HTML5 and CSS3 templates are there to make your websites future proof and make them even more accessible. In this round up, we are presenting a brilliant collection of some fresh and free HTML5 and CSS3 templates that you can download today. With these templates, you can also learn how to code your websites in HTML5 and CSS3. The Templates Template for Powerful Business Startup ( Demo | Download ) The visually pleasing layout is the first thing that catches the attention when you look at this theme, but it’s certainly not the last. Animated Neoarts ( Demo | Download ) This is a modern and elegantly designed web template suitable for Design/Studio websites. More on Page Two
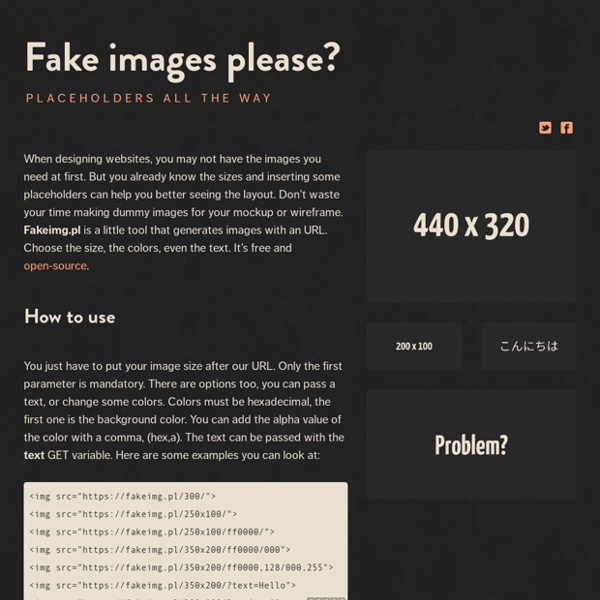
davist11/jQuery-One-Page-Nav Dynamic Dummy Image Image Placeholder APIs In a previous article I discovered fake images please which allowed you to put image placeholders on your webpage by using an image placeholder API. I had a number of comments about this post from other people sending links to other image placeholder APIs. Here is a list of some more APIs. PlaceKitten A quick and simple service for getting pictures of kittens for use as placeholders in your designs or code. To display this image just use the following URL Placekitten Placedog If your more of a dog person then you can use the API placedog, it works the same way just pass in the parameters to the image and it will display an image of dogs for your application. Placedog Bacon Mockup A simple way to use pictures of tasty meat as placeholders in your design. Bacon Mockup Lorempixel Lorempixel Placehold.it Placehold.it Fake Images Please? Fake Images Please Dummy Image Dummy Image Place Ape Place Ape Place Skulls Place Skull Placebear Placebear hhhhold hhhhold PixelHoldr PixelHoldr
Slick Grid Style Free Social Media Icon Set One of my Favourite tasks to do on Creative Nerds each month is creating our free monthly icon set, which are exclusive to Creative Nerds readers. A lot of time and effort is spent into creating this unique icon sets, which I truly do hope you enjoy and appreciate. The icon set includes 12 icons in total, for what i believe to be 12 of the most popular social media websites. If you do decide to download the icon set all we ask in return, which is not compulsory, but would appreciate if you left a comment upon your thoughts and feedback. This icon set is not the first. License Details The icon set can be used within commercial and non-commercial design projects. If you have any questions regarding license details use the contact us page, in order to get in touch, or comment below. Preview
Links for Advanced JavaScript Reading Due to the lower traffic holiday week, and the fact that I’m busy with other stuff, this week’s posts will consist of reading lists and roundups. Today the focus is on some heavier JavaScript stuff. Feel free to add any others in the comments. Enjoy. Object-orientation and inheritance in JavaScript: a comprehensive explanation (Manuel Kiessling) “The good news is that [Object-orientation and inheritance in JavaScript is] actually quite simple, but the bad news is that it works completely different than object-orientation in languages like C++, Java, Ruby, Python or PHP, making it not-quite-so simple to understand.” jQuery Deconstructed (Adventures in Keyframes and Code) “The Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools. JavaScript design patterns — Part 1 (Adobe) The first of a three-part series by Joseph Zimmerman.