Outils en direct - Bouton Builder
Global Settings Button Label Padding Font Size Corner Roundness Border Thickness Highlights <a href='#' class='button'>Button</a>
Framasoft - Logiciel Libre
Framasoft, association de promotion du logiciel libre et de la culture libre, et Wikimédia France, association pour le libre partage de la connaissance, se sont associées afin de proposer l’encyclopédie libre Wikipédia sur clé USB, accompagnée de nombreux logiciels libres. La clé USB “Framakey-Wikipédia” contient l’intégralité des articles de l’encyclopédie Wikipédia en français (soit plus d’un million d’articles) accompagnés de leurs éventuelles illustrations. La connexion internet n’est pas nécessaire pour accéder aux contenus de Wikipédia. En effet, la consultation se fait au travers du logiciel libre Kiwix, qui permet de naviguer au sein d’une version de l’encyclopédie stockée sur la clé. Par ailleurs, la clé propose l’accès à de nombreux logiciels dits “portables”, sur la base du projet Framakey de l’association Framasoft. Mise en garde Ce produit est actuellement en phase d’expérimentation. Pourquoi alors acheter ou télécharger ce produit ? Caractéristiques techniques
Les pratiques du référencement
Les bases du référencement Site Web de qualité - affichage rapide - nom de domaine pertinent - pages web bien faîtes avec des contenus uniquesPopulariser son site - net linking (distribution de liens sur des sites externes et réseaux sociaux) - multiplier les liens internesMise à jour régulière Pour aller plus loin, voyons en détail les 17 bonnes pratiques de référencement sur google 1 – La balise <title> Probablement l’un des facteurs les plus importants aux yeux de Google ! Le secret d’un <title> bien optimisé? 2 – La balise <description> Directement liée à la balise <title>, la balise <description> devra contenir entre 150 et 200 caractères. 3 – La balise <keywords> De moins en moins importante pour les moteurs de recherche, cette balise mérite tout de même d’être renseignée convenablement. 4 – Les Hn Un autre élément à prendre sérieusement en considération : la présence de titres de plusieurs niveaux (H1, H2, H3, etc.) au sein de votre page web. 5 – Le contenu textuel 8 – L’âge du site
Les meilleurs outils pour réaliser vos maquettes de pages web
Dans mon boulot de conception d’interfaces, je suis régulièrement amené à réaliser des maquettes. Maquettes, prototypes, ergolayouts, mockups, wireframes,… de nombreux vocables existent pour désigner ce qu’on peut considérer comme du design fonctionnel (qui s’intéresse au découpage des contenus, à la taille et à la position des fonctionnalités,…) par opposition au design graphique (qui s’intéresse aux couleurs, aux effets graphiques, aux formes,…). Microsoft Visio reste un des classiques pour réaliser ce genre de tâches. Jusqu’ici, je trouvais sympathique des outils tels que Gliffy ou Mockingbird. Mais là, j’ai testé Mockflow, et je l’ai tout de suite adopté ! Tout y est ! Suite à vos commentaires, chers lecteurs, je rajoute Balsamiq, dont j’aime l’allure « brouillon manuscrit ». Bon, il reste tout de même les risques liés à un outil en ligne, comme la nécessité de posséder une connexion Internet performante et fiable. Vous pouvez tester Mockflow gratuitement.
Générateur de sitemaps
Devant l'utilisation massive de l'outil que je proposais, mon hébergeur me force à couper son activité. N'ayant pas encore trouvé de solution pour proposer une version online de l'outil, je créais en ce moment une version téléchargeable de cet outil permettant de générer un sitemap en local. Définition d'un sitemap Sitemap/plan de site Les sitemaps (= plans de site) permettent d'accéder rapidement au contenu d'un site web en listant l'ensemble des ressources (images, pages) web. Auparavant Yahoo! Pour créer un sitemap il faut donc d'abord lister les URL d'un site pour pouvoir ensuite les exploiter en XML et publier le sitemap. Soumission d'un sitemap Vous pouvez par la suite soumettre ces sitemaps : Ou plus simple encore, au lieu de soumettre votre sitemap, rendez le accessible aux moteurs par le biais d'un fichier robots.txt en plaçant le code suivant dedant : User-agent: * Sitemap: Créer un sitemap avec un outil logiciel (Xenu)
Bootstrap, lisibilité, propreté, performance, optimisation ; c'est possible !
On me dit souvent que je n'aime pas Bootstrap, et pour cause, je pense que c'est une regression pour un travail Front-end de qualité. En réalité, ce n'est pas le Framework le fautif, mais la façon dont il est utilisé. Les exemples de mauvaises utilisations sont légions sur le net et les mauvaises intégrations HTML cour les rues. Suis-je donc entrain de dire qu'il y a une bonne et une mauvaise façon d'utiliser Bootstrap ? Séparer le fond et la forme, pour un gain de lisibilité et de propreté,Inclure et générer le stricte minimum pour un gain de performance, avec un exemple d'optimisation de CSS 30 fois plus légère. Non, je suis sérieux, ce billet n'est pas une blague, c'est cadeau, et c'est pour vous. À ne vraiment pas faire, ou l'utilisation Standard de Bootstrap Pour commencer notre réflexion, partons de l'utilisation « standard » de Bootstrap. Voici un petit affichage de grille gratté à la va vite. La feuille CSS Bootstrap est inclue <! Résultat Voir le résultat avec le code Less En Bonus
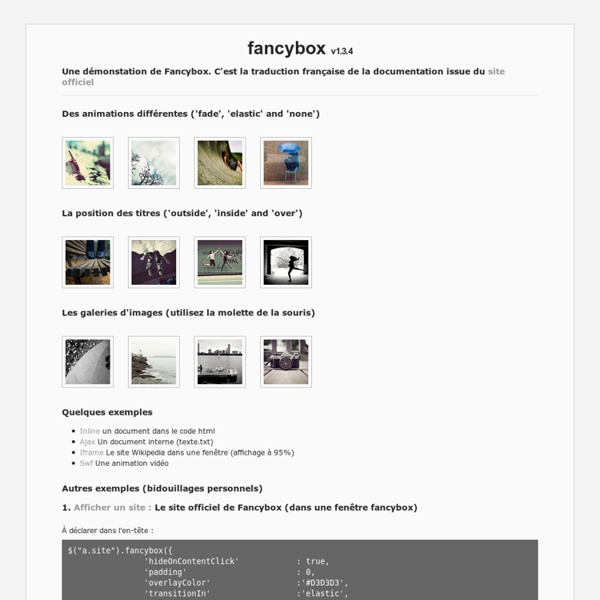
Fancybox jQuery
Bootstrap Glyphicons v3.2.2 | Bootstrap Cheat Sheets
Référencer son site
Le referencement est l'ensemble des techniques permettant d'améliorer la visibilité d'un site web dans les moteurs de recherche. Ainsi, pour référencer son site, il suffit : d'obtenir des liens depuis des sites eux mêmes régulièrement indexés par les moteurs de recherche, afin que ces derniers identifient l'existence du votre. de déclarer votre site directement via l'interface des principaux moteurs de recherche. Quel prix ? Combien coûte le référencement ? Sur la quasi-totalité des moteurs de recherche, le référencement naturel est gratuit. Toutefois, les méthodes à mettre en oeuvre sont nombreuses et parfois complexes et une simple erreur peut avoir des récpercussions importantes, c'est pourquoi de nombreuses sociétés font appel à des professionnels du référencement pour les conseiller, voire les assister. Voir: Prix des agences de référencement Dans quels annuaires faut-il présenter son site ? DMOZ. Dans quels moteurs faut-il présenter son site ? Référencement Google Référencement Yahoo