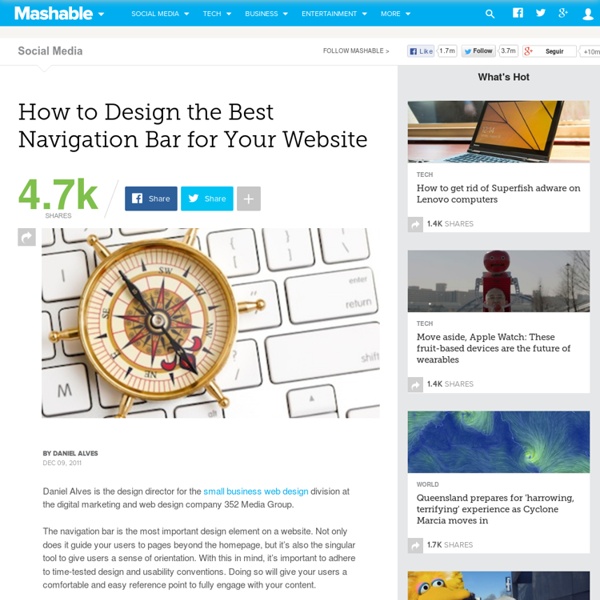
List of colors: A-M
The following is a list of colors. A number of the color swatches below are taken from domain-specific naming schemes such as X11 or HTML4. RGB values are given for each swatch because such standards are defined in terms of the sRGB color space. It is not possible to accurately convert many of these swatches to CMYK values because of the differing gamuts of the two spaces, but the color management systems built into operating systems and image editing software attempt such conversions as accurately as possible. The HSV (hue, saturation, value) color space values, also known as HSB (hue, saturation, brightness), and the hex triplets (for HTML web colors) are also given in the following table. Colors that appear on the web-safe color palette—which includes the sixteen named colors—are noted.[1] (Those four named colors corresponding to the neutral grays have no hue value, which is effectively ignored—i.e., left blank.) Colors in alphabetical order A-F[edit] Colors by shade[edit] White[edit]
LJ-Web - technique css - un cadre
Objectifs Faire un encadrement de texte avec des images, rien qu'avec des divs et des css. Et ce cadre, bien sûr, doit pouvoir s'adapter au contenu, et donc être étirable dans les 2 sens. On trouve ce genre de présentation assez courament sur les sites, car il n'est pas possible avec l'attribut border CSS de faire des encadrements avec arrondis par exemple, et puis on n'a pas trop le choix dans les styles de bordure. La technique utilisée généralement, est celle de mettre en place un tableau, avec au moins 9 cellules : 3 x 3. On va voir qu'il est possible de faire exactement le même cadre rien qu'avec des divs et CSS2. Quel est l'interêt me direz-vous ? on a un code plus léger. L'inconvénient, c'est que ça ne s'affiche pas bien avec Netscape Communicateur (v4). les techniques J'utilise 2 divs, #principal et #principal2, l'une dans l'autre, qui contiendront tout le reste. <div id="principal"><div id="principal2"> ... Pourquoi 2 ? et l'autre le coté droit (l'image de fond alignée à droite).
STRONG, B, I, EM : quelle balise utiliser et pourquoi ?
Une question se pose fréquemment : quel est le "bon" usage des balises <strong>, <b>, <em> et <i> ? La tendance générale est à remplacer systématiquement <b> par <strong> et <i> par <em>. S'il ne faut retenir qu'une chose : <strong> ne remplace pas la balise <b>. <em> ne remplace pas la balise <i> Les normes actuelles tendent à inviter le concepteur Web à séparer le contenur de la mise en forme, sous-entendu séparer la structure HTML des effets visuels (CSS). Voilà pourquoi toutes les balises dont l'emploi se cantonnait à apporter un rendu visuel sont devenues dépréciées, voire obsolètes, parallèlement à l'évolution des versions de HTML. Une question se pose fréquemment : quel est le "bon" usage des balises <strong>, <b>, <em> et <i> ? Petit rappel explicatif des différentes balises : Il est à noter qu'aucune de ces balises n'est considérée comme dépréciée ou obsolète dans les spécifications HTML4 ou HTML5. Et <strong> et <em> dans tout ça ? Par quoi remplacer <i> et <b> ? <span> : un abus ?
Color converter - HEX to RGB and rgb to hex color converter
Color Converter Convert hex color code to RGB and RGB to HEX (Hexadecimal) This free color converter gives you the hexadecimal values of your RGB colors and vice versa (RGB to HEX). Use it to convert your colors and prepare your graphics and HTML web pages. To use the converter, do not use the '#' symbol. (Ex: 3333CC converts to Red: 51 Green: 51 Blue: 204) CSS and colors ? CSS# color module by the W3c CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc. SVG color keywords The table below provides a list of the X11 colors [X11COLORS] supported by popular browsers with the addition of gray/grey variants from SVG 1.0. Check our other Free Tools
Accents en HTML
Accents dans le HTML C'est l'été s'écrit <body><p>C'est l'été</p></body> Les autres caractères et accents en HTML On peut aussi insérer les caractères par leur code décimal é => ß Les autres caractères et accents en HTML écrits en décimal Si vous préférez l'hexadécimal il faut inscrire é => é le x fait toute la différence Accents dans les lignes Javascript Quand le contenu est généré par une commande javascript, il faut encoder les accents selon le jeu de caractère défini dans la ligne Change ça > "#" en passant au dessu du caractère - ' - à - â - é - è - ê - î - ï - ô - ù - û- ç - C'est l'été