



Les 10 tendances graphiques de 2015 - We are a design tribe - CREADS Nous vous proposons de découvrir les tendances graphiques de 2015 qui vous sont incontournables pour répondre aux nombreux projets de Creads si vous êtes webdesigners ou pour vous inspirer si vous êtes annonceur. Voici donc les 10 tendances graphiques qui font 2015 ! 1- Le flat design : soyez simple La tendance se confirme avec le flat design. On en parlait déjà en 2013 sur le blog, les interfaces d’ordinateurs deviennent des smartphones géants avec des ergonomies de plus en plus simplifiées. 2- Le responsive : partout avec vous Le design s’adapte à tous les supports. 3- Le monopage : le scroll, la nouvelle tendance La navigation au scroll tient son origine du tactile. 4- Image first : L’image au centre du web design L’image s’affiche en grand et partout. 5- Typographie : le renouveau du caractère La typographie prend une place de plus en plus importante dans les nouveaux designs. 6- Le data design : la donnée simplifiée 7- La gamification : nouvel entrant dans le jeu
[WEBDESIGN] Comment bien choisir ses couleurs pour créer un site Vous êtes nombreux à créer des sites internet, ou des supports de communications avec des choix de couleurs judicieux. Mais nous ne sommes pas tous experts, et certains ne savent pas comment allier les couleurs entre elles. Nous allons voir quelques exemples qui seront illustrés à l’aide d’un cercle chromatique. Les couleurs primaires sont les couleurs principales, toutes les autres couleurs découlent de celles-ci. Les couleurs secondaires, appelées également couleurs binaires sont un mélange direct des couleurs primaires. Les couleurs tertiaires également appelés couleurs intermédiaires sont réaliser grâce au mélange d’une couleur primaire et d’une couleur secondaire. Les couleurs complémentaires sont la base de la création d’une charte graphique, on ne peut pas, ou alors avec beaucoup de mal créer une charte avec des couleurs qui ne s’accordent pas. Les couleurs analogues sont des couleurs qui sont proches les unes des autres sur le cercle chromatique.
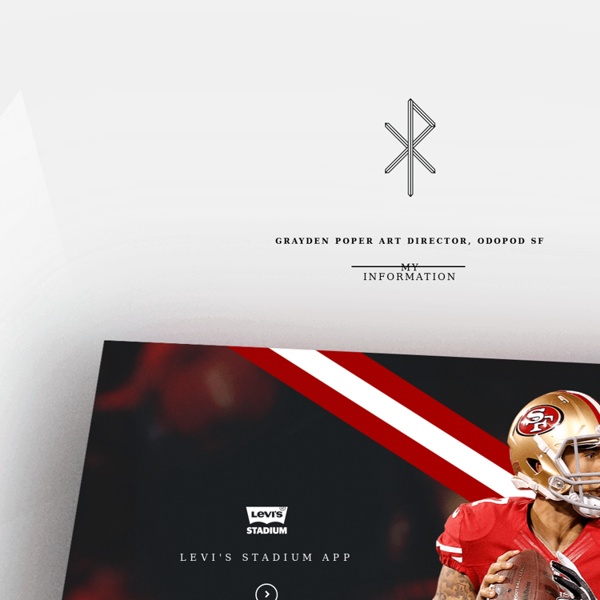
19 Inspiring Examples of Text Over Images in Web Design In web design there are a lot of combinations that deliver a beautiful page, including the image + text duo. Combining beautiful images and nice/readable text can result in a eye candy touch that will get your user’s attention. To show you that, today we gathered some inspiring examples of the image – text duo in action. Let us know if you are interested in an article showing more techniques and tips on text over images in web design. Mount Chapel Frank Digital The Jacky Winter Group Hofstede sketchin Playground Inc. Hangar productOps Joe’s Garage Ada Blackjack Shop Idiom DesignWorks The Space InBetween Smog Bicyclettes Makers Quarter Kiliwatch Sweez Harry’s About the Author
Tendances Web Design 2015 Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ? Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards. Le web design est vivant. Tout comme dans le prêt-à-porter, il est possible de cerner les tendances en web design. Je développerai les tendances web design 2015 en 10 points. Le flat design et le style minimal Le flat design est une tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Le Monopage