



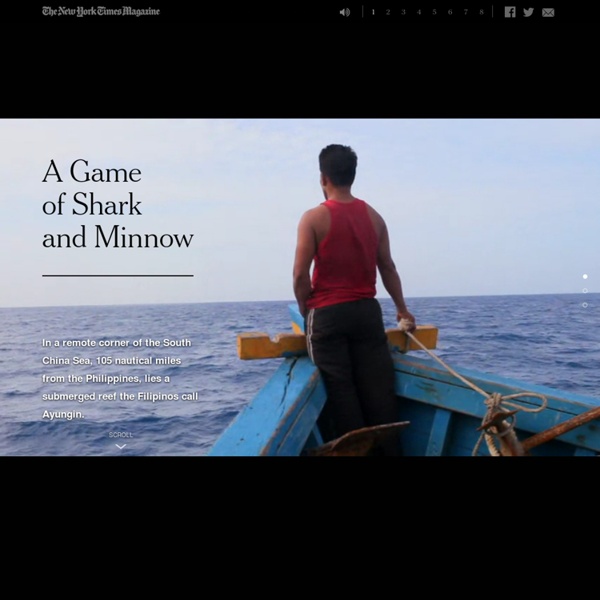
http://www.nytimes.com/newsgraphics/2013/10/27/south-china-sea/index.html
Related: design webWokine - L'agence / Wokine agence interactive à Lille Présentation C’est en 2004 que débute l’aventure. Et 10 ans après, l’agence est là, debout, certaine de ses convictions. Il faut dire que dès le début, nous avons misé sur une notion simple : la qualité et le plaisir de bien faire. Chez nous, vous ne verrez pas une armada de commerciaux décomplexés, ni d’équipes volatiles aux vocations douteuses. 4 étapes pour réussir sa vidéo en page d'accueil & convertir, Le Carnet d'une aventurière du Web Présenter son service/produit via une vidéo placée en page d’accueil semble être devenu un MUST. Cet article creuse la pratique et fait le point sur ce que peut apporter une vidéo à un business en ligne. Je vous propose aussi une méthode en 4 étapes pour concevoir sa vidéo de page d’accueil, une mini étude de cas d’une success story avec en bonus 6 erreurs qui nous plantent la conversion à l’inscription. Une vidéo en page d’accueil : pour quoi faire ? Après avoir sondé à droite et à gauche, j’ai retenu qu’une vidéo peut vous coûter entre 1K euros et 25K euros (cela dépend beaucoup de l’agence ou du freelance qui la réalise, du prix de la voix etc…).
[Design] 6 tendances visuelles dans le webdesign Le web designer trouve son bonheur dans les banques d’images pour proposer des sites attractifs et performants. Dans ce vivier de ressources créatives : un fonds photographique de plusieurs millions d’images, des clips vidéo et infographies spectaculaires, des pictogrammes de qualité professionnelle, jusqu’à une collection de visuels bien adaptés aux réseaux sociaux. Des solutions prêtes à l’emploi qui complètent la palette d’outils du créatif numérique.
Le Flat Design - Principe et utilité En design web, comme dans la mode, les tendances vont et viennent. Hier on découvrait le responsive web design, aujourd’hui on nous parle de flat design. C’est LE trend topic du moment… Mais intéressons-nous à ce qui existe déjà : le flat design, ou le « design plat » en bon françois, est la nouvelle corde à l’arc des designers d’interfaces. Signes distinctifs : ce courant graphique et ergonomique prône des interfaces minimalistes et aux couleurs vives.
Le musée du Luxembourg : une (ré)ouverture très numérique Après un an de fermeture pour des raisons juridiques, le musée du Luxembourg a réouvert ses porte le 9 février avec l’exposition Lucas Cranach et son temps, jusqu’au 23 mai 2011. Le musée, dont la gestion est désormais assurée par la RMN, accueillera au moin. Le nouveau musée du Luxembourg bénéficie d’un nouveau logo plus moderne mais également d’un nouveau site internet. Une pléiade de dispositifs numériques viennent également soutenir la réouverture de l’institution.
Le Musée de la danse - Se déplacer L’image figée et silencieuse du musée, associée à un art vivant qui naturellement évoque spectacle, mouvement et corps pour certains, et ballerines pour d’autres. Des préjugés et des visions partielles qui volent en éclat dans la proposition de Boris Charmatz de faire du CCNRB un Musée de la danse. Musée et danse ? Non, pas de tutus sous vitrine ici, ni de petits textes en corps 8 nécessitant une lecture à une distance minimum de 15 centimètres pour un déchiffrage correct (prévoir de l’aspirine après deux heures de visite).
L’univers d’Uriage - Uriage Depuis sa création en 1992, la marque Uriage répond aux besoins des peaux sensibles grâce à une expertise dermatologique internationalement reconnue. Quotidien ou saisonnier, hydratant, réparateur ou anti-âge, chaque produit restitue l'intégralité des bienfaits exceptionnels de l’Eau d’Uriage, à chaque âge de la vie et quel que soit le problème de peau. Découvrez l’histoire de ses produits, de la découverte de la source aux développements techniques les plus avancés.Uriage est une marque d’exception. Prototyper pour mieux tester - Notre aventure digitale #4 20 octobre 2014 Nous avons vu ce que nous réservait l’étape de création dans notre process. À présent, soyons fous comme un lièvre de mars et continuons notre aventure digitale, avec comme sujet les prototypes. Nous l’avons déjà évoqué précédemment, les prototypes vont nous permettre de résoudre de nombreux problèmes.
Web Design et itération - UX pour tous ! 10 juin 2015 Pourquoi une méthodologie itérative en web design ? Parce qu’elle est la clé d’un apport énergétique indispensable dans le cadre d’un régime UX équilibré. La grille de mise en page - De Gutenberg à Khoi Vinh 1 juin 2015 Dans son livre « Ordering Disorder », Khoi Vinh – Substraction lance l’idée que les designs les plus efficaces peuvent se résumer à une intention principale : to create order out of disorder. Mais pas n’importe quel ordre, celui du designer tel qu’il envisage le monde (rien que ça). Une opportunité de jouer les dictateurs sur une zone bien circonscrite, profitons-en…
UX, UI : c’est différent et c’est pas pareil 21 décembre 2012 Dans le jargon des métiers de la conception web, on parle souvent, et de plus en plus d’UX et d’UI, ou expérience utilisateur (User eXperience) et interface utilisateur (User Interface) en bon françois. Si pour vous ces deux notions sont aussi compréhensibles qu’une équation mathématique différentielle du second degré, lisez ce qui suit pour éclairer vos lanternes. UX is not UI but UI is UX Souvent, l’UX est assimilé à l’UI. Nouvelle approche du design d’interface sur Android, Material Design Derrière ce nom « Material design » se cache une toute nouvelle approche du design d’interface proposée par Google pour le système Android. Il s’agit d’une approche globale qui fait le lien entre les principes traditionnels du bon design et les nouvelles possibilités offertes par les avancées technologiques. Material design établie un langage commun entre les devices laptop, tablet, mobile) pour proposer une expérience utilisateur cohérente quel que soit le contexte d’utilisation. Longtemps, l’interface des systèmes d’exploitation a évolué de façon, presque timide: ajout de fonctions, d’animations, nouvel habillage graphique. Le paysage était largement dominé par les interfaces skeuomorphiques – un design qui évoque les objets monde réel pour faciliter la prise en main par l’utilisateur. Il y a eu une première rupture avec l’apparition de Windows 8 METRO.