



Soma's CSS Layout Guide - Columns Being able to split a box into columns of boxes is the most important CSS layout skill. Folks use tables for layout because they haven't learned another way to split a box into columns. It's tricky because: the concept of columns doesn't really exist in css2… So we make columns with what we have. All possible methods of making columns (making elements "line up" horizontal): Each way has pros and cons. Read the % width section later. I added a border around the columns container and gave each col a different background color. Columns with float Pros: Allows for 1 "take up remaining width" col without knowing width of other cols. Cons: Have to use "techniques" to get equalheight columns. Start with the following HTML: <div class=>left col</div> <div class=>right col<br>has two lines. Apply float to each col. Each floating col is as wide as its content. <div class=>center col<br>has two lines. <div class=>right col</div> Example 2: left col center colhas two lines. right col this col<br> Example 3:
#0066ff hex color (#06f) In a RGB color space, hex #0066ff is composed of 0% red, 40% green and 100% blue. Whereas in a CMYK color space, it is composed of 100% cyan, 60% magenta, 0% yellow and 0% black. It has a hue angle of 216 degrees, a saturation of 100% and a lightness of 50%. #0066ff color hex could be obtained by blending #00ccff with #0000ff. #0066ff (or #06f) is a websafe color. #0066ff color description : Pure (or mostly pure) blue. The hexadecimal color #0066ff has RGB values of R:0, G:102, B:255 and CMYK values of C:1, M:0.6, Y:0, K:0. Hex triplet 0066ff #0066ff RGB Decimal 0, 102, 255 rgb(0,102,255) RGB Percent 0, 40, 100 rgb(0%,40%,100%) CMYK 100, 60, 0, 0 HSL 216°, 100, 50 hsl(216,100%,50%) HSV (or HSB) 216°, 100, 100 Web Safe 0066ff #0066ff CIE-LAB 47.906, 35.203, -82.013 XYZ 22.797, 16.721, 96.628 xyY 0.167, 0.123, 16.721 CIE-LCH 47.906, 89.249, 293.231 CIE-LUV 47.906, -22.426, -125.351 Hunter-Lab 40.891, 27.958, -111.482 Binary 00000000, 01100110, 11111111
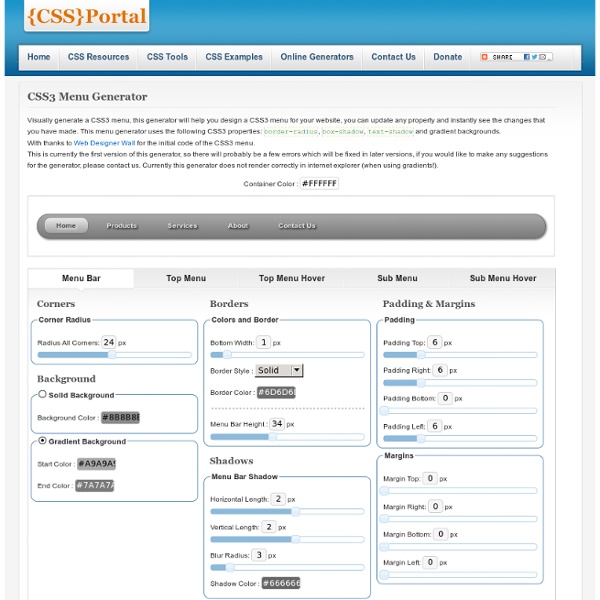
HTML/CSS layout generator. html layout generator, div layout generator, html generator, layout generator html, online html editor 15 CSS3 Navigation Tutorials and Techniques CSS3 is slowly but surely creeping into mainstream web design, more and more designers are using it, albeit in small doses, but it is certainly gathering momentum. It really is an exciting time for web design. A few weeks back we published an article called 20 CSS3 Tutorials and Techniques for Creating Buttons just to start the CSS3 ball rolling, this time around we focus on some menu and navigation techniques that make use of the wonderful new properties that CSS3 offers. Please bare in mind that for the most part these tutorials have not been written for usage in the wild, they are more experimental, a demonstration of what can be achieved and will be used in the near future. All of the demos from these tutorials render perfectly well with Chrome and Safari (albeit with minor discrepancies), Firefox struggles with a couple (especially Zurbs OS X Dock, which even look awful with 3.6) and IE, rather surprisingly, rendered most of the demos better than expected. View Tutorial »Demo »
Best examples of CRUD Web Form Design Colour Contrast Check - snook.ca Date created: January 11, 2005 Date last modified: March 30, 2009 The Colour Contrast Check Tool allows to specify a foreground and a background colour and determine if they provide enough of a contrast "when viewed by someone having color deficits or when viewed on a black and white screen"[W3C]. The tool will indicate that the colours pass the test if both the colour difference and the brightness difference exceed their threshold. The tool will also indicate if the colours pass the newer WCAG 2.0 contrast ratio formula. You can enter a three character value (eg: 036) and it'll automatically convert it to it's six character version.
10 petits conseils pour le Responsive Web Design Aujourd’hui, rendre son site internet utilisable à tous ses utilisateurs ressemble parfois à un challenge ! En effet, on trouve tout type d’utilisateurs qui navigueront : sur Chromesur FirefoxSur Internet Explorersur Safarietc.Mais aussi :sur iPhonesur iPhone 5 (pas la même taille)sur Androidsur BlackBerrysur Windows Phoneetc.Mais aussi :sur iPadsur Galaxy tabsur Galaxy Notesur iPad Minisur les tablettes Archossur Kindle FireMais aussi :sur la télévisionsur le frigo connectésur l’Amstrad CPC de mamie zinzin.. De nombreux outils, de nombreux supports et des tailles qui ne cessent de changer ! C’est dans cette évolution que l’on parle de « responsive web design » et c’est aussi dans cette pensée que j’ai réalisé la fameuse Responsive Museum Week où j’invitais les utilisateurs, les développeurs, les designers à « hacker » les sites internet des musées. Aujourd’hui, ce sont dix conseils pour le Responsive Web Design que l’agence Splio nous propose :
CSS3 Menu and Navigation Tutorials All of the CSS3 navigation tutorials we have for you today are all fully functional and could easily be used on a live site. But we do prefer to think of them all as being more experimental and proof-of-concept rather than being a robust end-product (a sprinkle of jQuery always makes everything better!). What they do offer is an opportunity to roll-up your sleeves and delve into some ground-breaking code. Anyway, here they all are: Creative CSS3 Animated Menus The idea of this tutorial is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using CSS transitions and animations. CSS3 Animated Dropdown Menu With this tutorial you will learn how to build this awesome CSS3 animated dropdown menu with some pretty cool features. Creating a Cool CSS3 Dropdown Menu With this tutorial you will be shown how to create a multilevel CSS3 dropdown menu that will render perfectly with Firefox, Chrome and Safari. CSS3 Animated Menu
how to make asp.net text box and dropdown flat style in css